新しいブログ記事を作成
各ブログの「新しいブログ記事を作成」は、その名の通り新しく記事を追加できます。
ここでは基本的な使い方をご説明します。
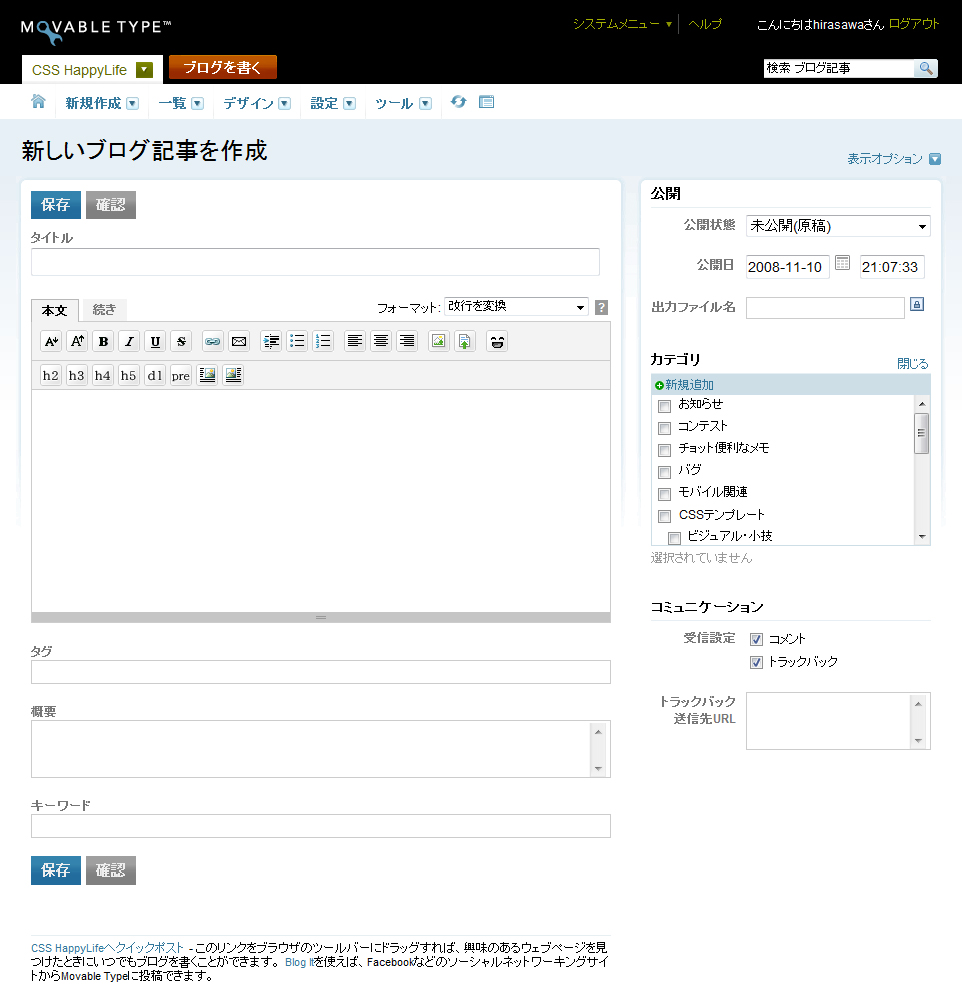
実際の画面キャプチャ
新しいブログ記事を作成画面になります。
この画面キャプチャはあくまでもCSS HappyLifeの画面ですので、実際とは一部違う可能性も御座います。

タイトルに関して
通常は記事のタイトルを入力しますが、CMSとしてMTを使用している場合タイトルとは違った使い方をしている場合もあります。
タイトルに入力された内容は、ブログ記事の一覧画面などでも表示されます。

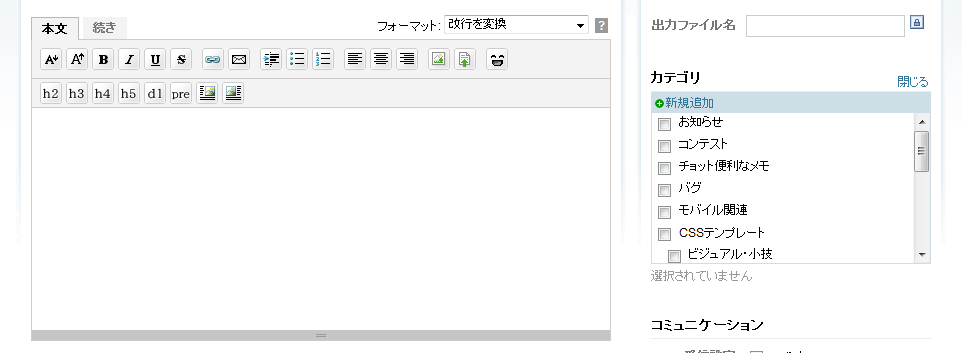
本文に関して
基本的には本文を入力します。
タイトルもそうですが「本文」という表記から変更されている場合も有ります。
また、入力エリア下部のバーをマウスでドラッグすることで、入力エリアのサイズを変更することが出来ます。

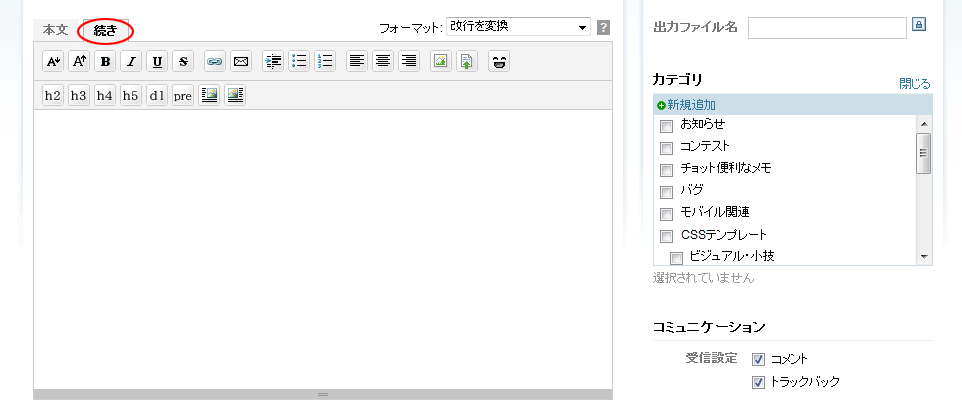
続きに関して
基本的には、本文に入力した内容の「続き」の文書を入力します。
本文のタブ右にある「続き」をクリックする事で入力エリアが切り替わり続きの入力が出来ます。(赤枠部分)

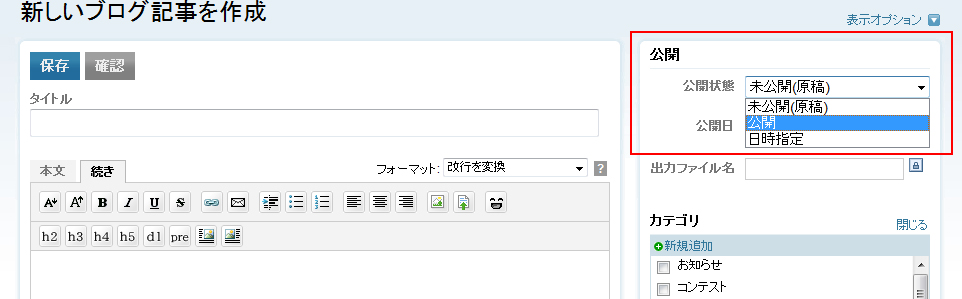
公開状態に関して
公開状態の「公開」を選択して「保存」ボタンを押すと、実際のサイトに反映されます。
「未公開(原稿)」を選択している場合は、実際のサイトには反映されませんので、下書きとして保存しておくことができます。
「日時指定」は、指定した公開日になると自動的に公開できる機能ですが、お使いのサーバによってはご使用できません。

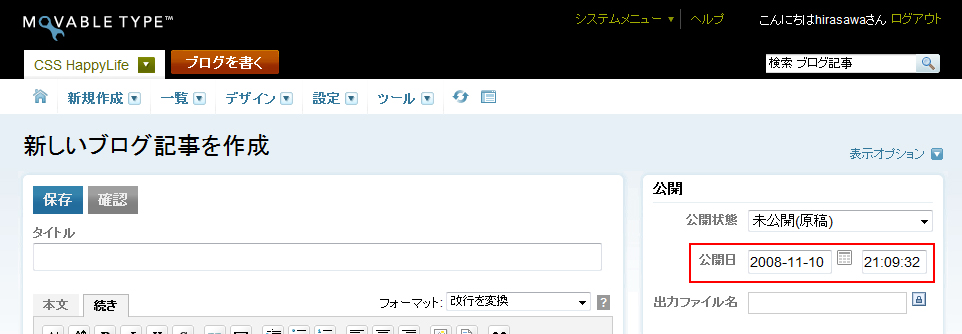
公開日に関して
公開日は、自由に変更することが可能です。
また、これらは通常日付の新しい記事が上に表示されていきます。

入力した内容を公開前に確認する
ページ下部にある「保存」「確認」「削除」(削除は一度記事を作成した後に表示されます)の確認ボタンを押す事で、
入力した内容を実際のサイトに公開する前に確認することが出来ます。
確認画面は、限りなく実際のサイトと似ていますが、ページ最上部に「ブログ記事”記事タイトル”のプレビュー」と表示されています。
公開状態が「公開」になっている場合に「ブログ記事の保存」をクリックすると実際のサイトに反映され、
「ブログ記事の再編集」をクリックすると元の画面に戻ります。
尚、公開状態が「未公開」の場合はどちらのボタンを押しても同じです。

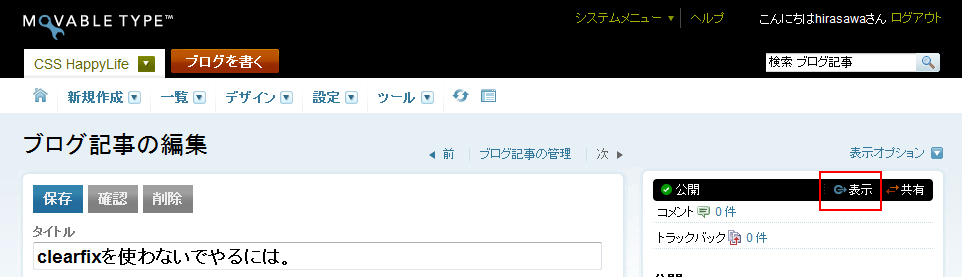
実際のサイトを確認する
公開状態を「公開」にして「保存」ボタンを押すと、実際のサイトに反映されます。
その後に赤枠部分の「表示」を押す事で実際のサイトが別窓で表示されます。
誤って隣の「共有」を押すとウィンドウがポップアップしますので、その場合はキャンセルを押してください。

記事の装飾や画像のアップロードに関して
記事の装飾や画像のアップロードに関しては、
別ページにて詳細をご説明していますので、以下を参照してください。
 Movable Type 4.2x系の基本的な操作方法に関するマニュアル
Movable Type 4.2x系の基本的な操作方法に関するマニュアル