グローバルナビゲーションのロールオーバーをJavaScriptを使わず、CSSのみで実現する
サンプル
ダウンロード
http://css-happylife.com/template/07/07.zip
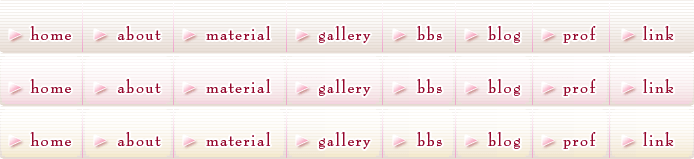
使用画像
CSS
http://css-happylife.com/template/07/style.css
該当部分のCSS
/* -+-+-+-+-+-+-+-+-+-+-+-+- Global Navi Style */
#g_navi {
height:64px;
background:url(img/g_navi_bg.gif) no-repeat;
margin:0 0 0 8px;
}
#g_navi ul {
padding:6px 0 0 6px;
}
#g_navi li {
display:inline;
list-style-type:none;
}
#g_navi li a {
height:53px;
display:block;
float:left;
text-indent:-9877em;
text-decoration:none;
overflow:hidden;
}
/*------off*/
#g_navi li.g_navi01 a {
background:url(img/g_navi.gif) no-repeat 0px 0px;
width:83px;
}
#g_navi li.g_navi02 a {
background:url(img/g_navi.gif) no-repeat -83px 0px;
width:91px;
}
#g_navi li.g_navi03 a {
background:url(img/g_navi.gif) no-repeat -174px 0px;
width:112px;
}
#g_navi li.g_navi04 a {
background:url(img/g_navi.gif) no-repeat -286px 0px;
width:96px;
}
#g_navi li.g_navi05 a {
background:url(img/g_navi.gif) no-repeat -382px 0px;
width:74px;
}
#g_navi li.g_navi06 a {
background:url(img/g_navi.gif) no-repeat -456px 0px;
width:77px;
}
#g_navi li.g_navi07 a {
background:url(img/g_navi.gif) no-repeat -533px 0px;
width:77px;
}
#g_navi li.g_navi08 a {
background:url(img/g_navi.gif) no-repeat -610px 0px;
width:85px;
}
/*------hover*/
#g_navi li.g_navi01 a:hover {
background:url(img/g_navi.gif) no-repeat 0px -106px;
}
#g_navi li.g_navi02 a:hover {
background:url(img/g_navi.gif) no-repeat -83px -106px;
}
#g_navi li.g_navi03 a:hover {
background:url(img/g_navi.gif) no-repeat -174px -106px;
}
#g_navi li.g_navi04 a:hover {
background:url(img/g_navi.gif) no-repeat -286px -106px;
}
#g_navi li.g_navi05 a:hover {
background:url(img/g_navi.gif) no-repeat -382px -106px;
}
#g_navi li.g_navi06 a:hover {
background:url(img/g_navi.gif) no-repeat -456px -106px;
}
#g_navi li.g_navi07 a:hover {
background:url(img/g_navi.gif) no-repeat -533px -106px;
}
#g_navi li.g_navi08 a:hover {
background:url(img/g_navi.gif) no-repeat -610px -106px;
}
/*------on*/
#g_navi li.g_navi01_on a {
background:url(img/g_navi.gif) no-repeat 0px -53px;
width:83px;
}
#g_navi li.g_navi02_on a {
background:url(img/g_navi.gif) no-repeat -83px -53px;
width:91px;
}
#g_navi li.g_navi03_on a {
background:url(img/g_navi.gif) no-repeat -174px -53px;
width:112px;
}
#g_navi li.g_navi04_on a {
background:url(img/g_navi.gif) no-repeat -286px -53px;
width:96px;
}
#g_navi li.g_navi05_on a {
background:url(img/g_navi.gif) no-repeat -382px -53px;
width:74px;
}
#g_navi li.g_navi06_on a {
background:url(img/g_navi.gif) no-repeat -456px -53px;
width:77px;
}
#g_navi li.g_navi07_on a {
background:url(img/g_navi.gif) no-repeat -533px -53px;
width:77px;
}
#g_navi li.g_navi08_on a {
background:url(img/g_navi.gif) no-repeat -610px -53px;
width:85px;
}