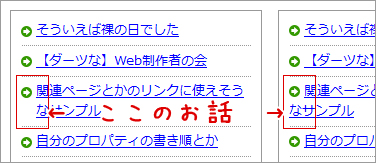
 キャプチャ見てもらうと分かるようにIE8だけ極端に位置がおかしい。
キャプチャ見てもらうと分かるようにIE8だけ極端に位置がおかしい。
IE8がリリースされてから、まだあんまりいじってないのでよく分かってないのですが、今組んでいるサイトをIE8でチェックしたら、「あれ?表示がおかしい...」って事に遭遇してしまったので、エントリー。
よくある感じで、リストのマーカー変わりに背景の指定をa要素にして、そのリスト内には画像テキストが入ってたんです。はい。
毎度のようにサンプルも用意してみました。
 キャプチャ見てもらうと分かるようにIE8だけ極端に位置がおかしい。
キャプチャ見てもらうと分かるようにIE8だけ極端に位置がおかしい。
IE8がリリースされてから、まだあんまりいじってないのでよく分かってないのですが、今組んでいるサイトをIE8でチェックしたら、「あれ?表示がおかしい...」って事に遭遇してしまったので、エントリー。
よくある感じで、リストのマーカー変わりに背景の指定をa要素にして、そのリスト内には画像テキストが入ってたんです。はい。
毎度のようにサンプルも用意してみました。
目新しいネタは全く見つからないとか色々を言い訳に、月1書けばいい方になってる今日この頃・・・うぅ。
そういえば、web creatorsの5月号(たぶん)に参考にしているサイトでウチのサイトの名前があったとかどーとか聞いたんですがマジっすか!?読んでないーorz
あと、7月号(Vol.91)にちょろっと記事書いてるので良ければ買ってくだしあ。

タイトルがa要素になってますが、インライン要素でもいいです。
背景下にとかも書いてますが、リストとかでマーカーの変わりにbackgroundをa要素に指定した時なんかの場合です。
タイトルって難しいですねorz
さて、時間もあまりないので本題に。