気付いたら、三ヶ月更新なし・・・(;´Д`)
最近は、Sassの勉強をやり直したりなんやかんやと過ごしてたり、ねこブログなんぞ始めたりしてました。
良ければ見てください!><

ねこねこキューブ ~ スコティッシュフォールド『アル&イブ』の今日この頃。
さて、今回はSassをコンパイルしてくれるGUIツールをちょっとご紹介。
以前、Scoutってのを紹介しましたが、こちらは最近更新がされてないってのも有りまして、Windowsで使い勝手良い他のコンパイラを紹介出来ればと。
Windowsで使えるってのが大事です。ボクはWindowsな人なので。
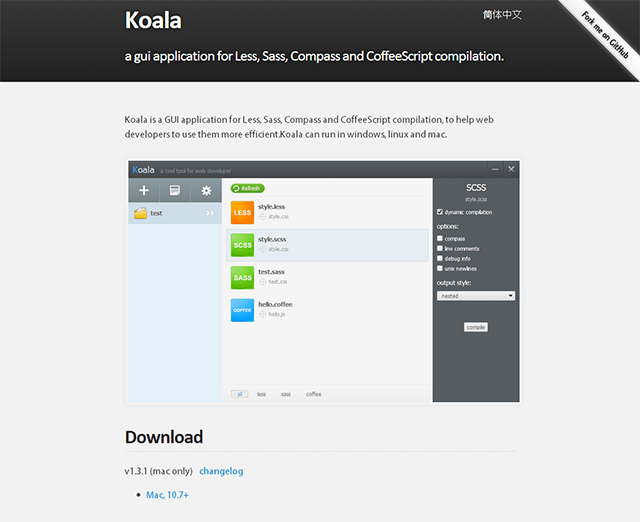
Koala

一つ目は、Koala と言うコンパイラで、更新頻度も高い感じでRubyさえインストールされていれば、すぐに使えます。
このコンパイラは、次のアップデートでほぼ確実に日本語対応が決定してます。
また、動作もかなり軽い感じで、相当使い勝手が良さそうです。
詳しくは、フリーのSass,LessコンパイラKoala【Win,Mac】 | Sou-Lablog とかを読んでもらうとよろしいのでは!
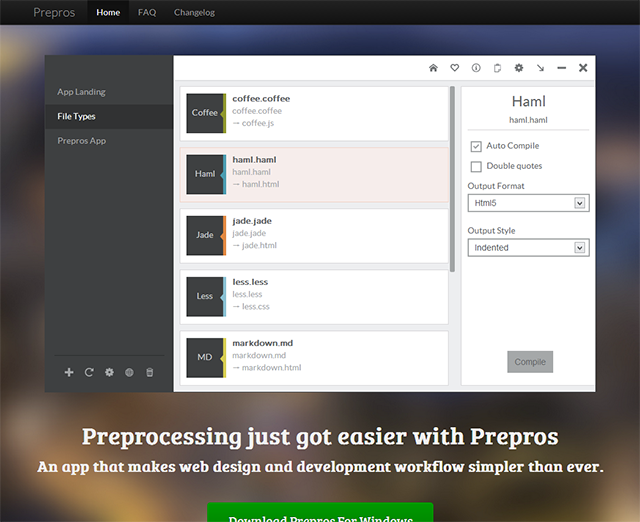
Prepros

二つ目は、Preprosと言うコンパイラで、Less, Sass, Scss, Stylus, Jade, Coffeescript, Haml辺りに対応してて、UIも良い感じです。
Rubyとかのインストールは不要で、ダウンロードしてすぐに使えます。また、ブラウザ(現在は、Chromeのみ)のライブリロードに対応してるので、Sassを保存すれば、ブラウザが勝手に更新されます。Windowsだとオートリロードできるのは少ないのでこれはありがたいですね。
ざっくりと使い方を。
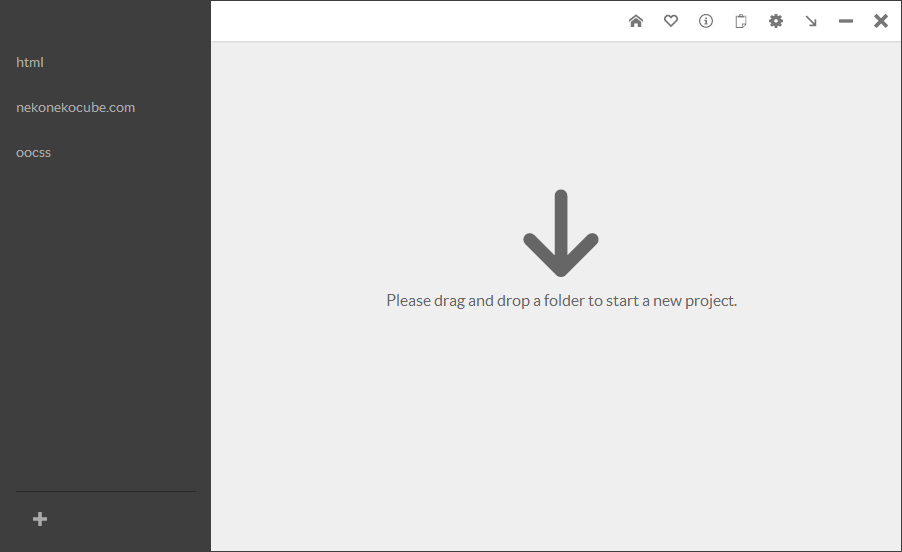
起動するとこんな画面が出ます。

画面にHTMLが有るフォルダをドラッグアンドドロップでプロジェクトが登録出来ます。

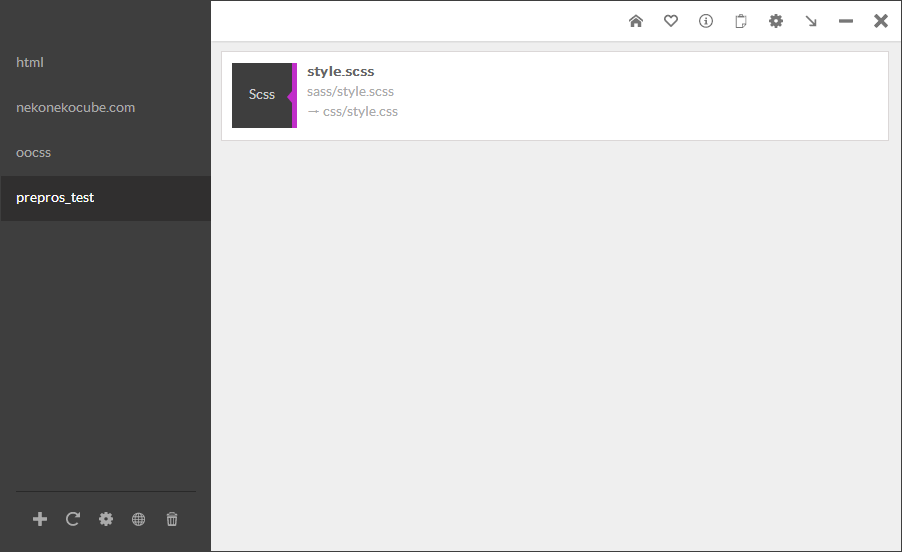
無事にプロジェクトが登録されると、左ペインには突っ込んだフォルダ名が表示されて、右ペインには入ってるSassファイルとかが表示されます。
ここにSassファイルが出てれば、監視されてる状態なので、保存すればコンパイルされるはずです。

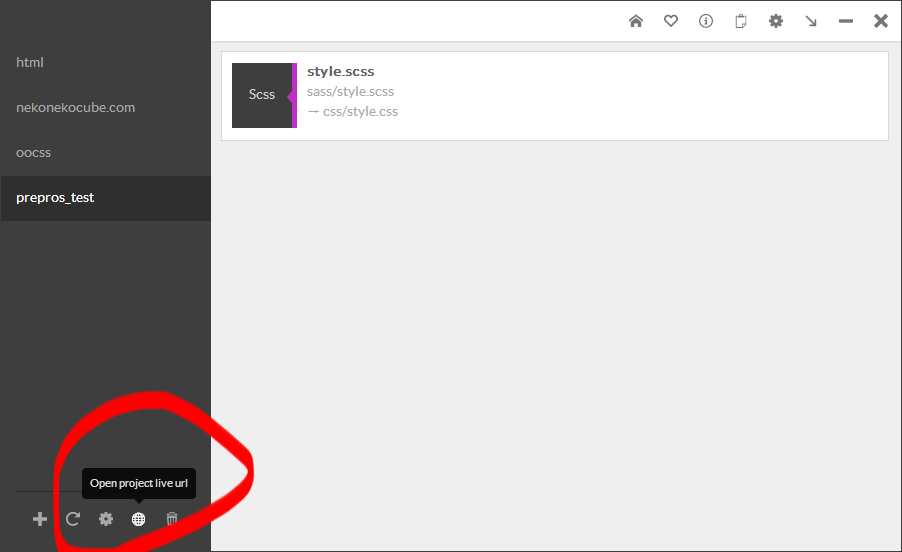
左下のwwwなアイコンをクリックすると、ブラウザが立ち上がります。このアイコンからブラウザを立ち上げると、ライブリロードが使えます。
その際、Chromeのエクステンション入れておかないと行けないので、公式サイトのダウンロードボタン直ぐ下にある「Download Chrome Extension for Live Browser Refresh」からエクステンションを入れておきましょう。
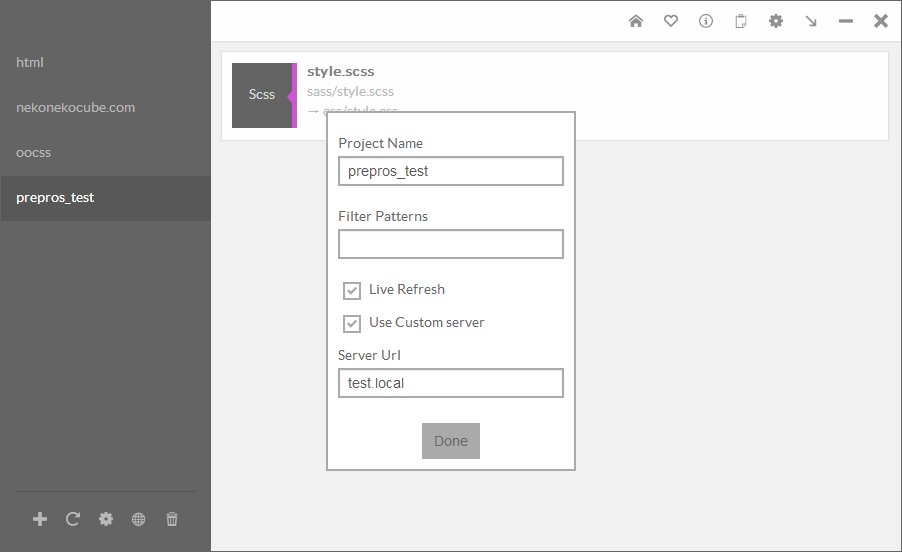
また、XAMPPとかでローカルサーバー動いてる場合は、wwwなアイコン横の設定っぽいアイコンをクリックすると、プロジェクトのオプションが変えられます。

ここの「Use Custome server」にチェックを付けると、Server Urlが入力できるので、ここにローカルのパスを入れれば、そのURLでもライブリロードが有効になります。あ、「C:\Users\hira\Documents...」みたいなのはダメです。残念。
っとこんな感じで、フリーとは思えないほど良い感じのコンパイラです。Macには対応してない辺りもある意味あついですね。
かけ足ですが、Windowsでも使えるコンパイラの紹介でした。どちらも、わりとサクサク動いてますし、Koalaに関しては日本語対応が決まってるので、敬遠していた人も取っ付きやすくなるかなーと思います。
きっと、Preprosに関しても、Sou-Lablogでその内とても詳しく丁寧に解説してくれると思います。信じてます。
- 2013年6月22日追記:ちゃんと詳しく丁寧に解説してくれました!
- ほんとに無料?なくらい高機能なGUIコンパイラーPrepros【Win】 | Sou-Lablog
そんな感じで「ねこねこキューブ」見てくださいね!(あれ
