本題の前にお知らせ。RSSの登録先をこっちにしてくれるとうれしいです。近々ディレクトリ整理したいので。
http://feeds.feedburner.jp/csshappylife
では、本題に。
2カラムサンプル13種で宣言しておいて、放置してましたが重い腰を動かしてようやっと作りました。
というか、エントリー自体も時間が空いてしまい、申し訳ない限りでございます。。。
一度気が抜けると、中々書こうって思えないっすね。
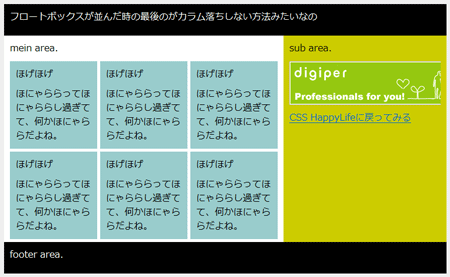
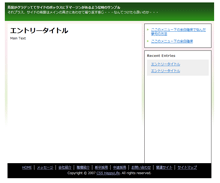
今回は3カラムですが、ネガティブマージンを使ったサンプルが多い感じです。
殆ど経験が無い中作っていたので、なんか楽しくなってました。
個人的にはふいに思いついた、15番のサンプルとかが使えるかも知れないとか思ってます。
広告って載せたいけど、センターの位置をずらしたくない時とか有ると思うのです。