前回のエントリーでご紹介した角丸。
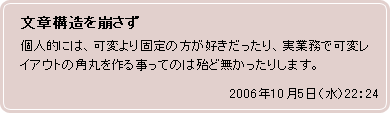
今回は、文章構造を維持出来るデザインが上がってきた場合の角丸の作成をしてみました。
仕様
タイトル:3行~4行くらいまで。
本文:文字数・サイズ制限無し、横幅固定。
投稿日部分:3行~4行くらいまで。
サンプル:
http://css-happylife.com/template/06/
ダウンロード:
http://css-happylife.com/template/06/06.zip
使ってる画像。
文字サイズなどを制限無しに対応する場合、上部画像、繰り返し用の画像、下部画像の3つが必要になってきます。
そうすると、必然的にdivが増えたりしてしまうんですが、サンプルのように、タイトル、本文、投稿時間と分かれていれば、ソコにスタイルを適用させる事が出来るので非常にシンプルなHTMLで角丸が実現できます。
サンプルの該当部分のHTML
<h2>文章構造を崩さず</h2> <div class="entry"> <p>個人的には...(以下略</p> </div> <p class="update">2006年10月5日(水)22:24</p>
今回の場合だと、タイトルをh2、本文はdivで囲う、投稿日はpでマークアップしソレゾレにスタイルを当ててます。
サンプルの該当部分のCSS
#container h2 {
width:370px;
margin-left:20px;
padding:15px 10px 5px 20px;
background:url(./img/kadomaru_top.gif) no-repeat;
font-size:115%;
}
.entry {
width:370px;
margin-left:20px;
padding:0 10px;
background:url(./img/kadomaru_center.gif);
}
.update {
width:370px;
margin-left:20px;
margin-bottom:20px;
background:url(img/kadomaru_bottom.gif) no-repeat left bottom;
text-align:right;
}
↑こんな感じで。
.entryをp要素に直接指定しても可能ってば可能ですが、汎用性が悪すぎるので、本文内には色んな要素が入ってもOKなようにdivでやっとります。
今回のように組めるかどうかはかなりデザインに依存しますが、ブログとかで角丸やる時は使えるかも知れませんね。