 結構見かける、見出しなどの横に配置されているボタン。
結構見かける、見出しなどの横に配置されているボタン。
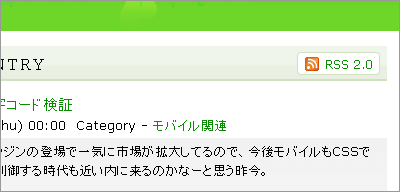
ウチのサイトでも、NEW ENTRYの横にRSSボタンをつけてます。
他に、続きを読むやMoreなんかが見出しの横にボタンやテキストとして配置されているケースが多いと思います。
このデザインを実現する際に、floatかpositionのどちらでも可能ですが、この場合はpositionの方が楽な上に柔軟に対応できる(と思う)のでオススメ。
ということで、ウチのサイトを例に作成方法を。
HTMLはこんな感じになってます。
<div id="main"> <h2>New Entry</h2> <p id="btnRss"><a href="/index.xml">RSS 2.0</a></p> ・ ・ ・ <!-- / main END --></div>
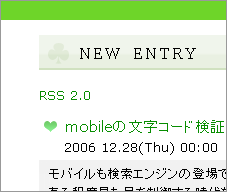
 CSSを切っている状態だと→こんな感じ。
CSSを切っている状態だと→こんな感じ。
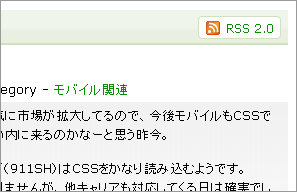
 position以外のスタイルを適用させると→こんな感じになります。
position以外のスタイルを適用させると→こんな感じになります。
このテキストでRSS 2.0となっているのを、見出しの横に持ってくる為にpositionを使います。
#main #btnRss {
position:relative;
text-indent:-9998px;
}
#main #btnRss a {
background:url(../img/btn_rss.gif) no-repeat;
position:absolute;
top:-44px;
right:7px;
display:block;
width:83px;
height:23px;
}
p(#btnRss)を相対配置にし、ソレを基準にa要素を絶対配置して位置を指定しています。
#btnRssのrightの基準になる位置が#mainになっています。
#mainのスタイルは下記のように。
#main {
width:500px;
margin-right:20px;
float:left;
}
#mainでwidthを500pxで指定しているので、#btnRssのa要素の位置をrightで指定した場合、#mainの500pxから7px左に配置されます。
仮にNEW ENTRYの横幅が500pxで#mainが600pxだった場合、位置は#mainが基準になっているので、サンプルのような位置に持ってくるにはright:107pxと指定します。
rightからの計算が面倒な場合はleftから計算した方が楽だと思います。
今回のサンプルのp要素(#btnRss)にはwidthを指定していないので、#mainが基準になってますが、p要素(#btnRss)にwidthを指定していれば、ソレが基準になります。
あと、このサンプルではtext-indentでテキストを画面外に飛ばしているので、text-indentを指定してますが、画像やテキストの場合は当然ですけど不要です。
適当にまとめると、親になっているボックスを基準にpなどの要素をpositionで指定し、配置したい場所におくって感じです。
完成イメージ↓

殆ど同じことが、STOPN' LISTENさんでもご紹介されております。
段落(pタグ)とアンカー(aタグ)さえあればどこにでも配置できるさ
完全に後発なんでアレですが、このエントリーは12月の中旬頃に書こうと思ってたんですよ、、、
あ、新年初エントリーだ。
ということで、あけましておめでとう御座います。
昨年の7月にこのブログを始めた訳ですが、徐々に訪問者数も増えており、喜ばしい限りです。
色んなサイトさま、書籍なども参考にさせていただきました。ありがとう御座います。
それでは、本年もCSS HappyLifeをよろしくお願い致します。
