フッター部分のメニューなどを区切る際のサンプルを適当に。
p要素でやるとこんなヤツです。
サンプルに使うhtmlは、ul要素を使った下記をベースに使用してます。(サンプルに寄ってid名とか変わりますが)
<ul id="sampleFooter"> <li><a href="/">Home</a></li> <li><a href="/">About</a></li> <li><a href="/">Gallery</a></li> <li><a href="/">Blog</a></li> </ul>
んでは、いってみますか。
一番書きたかった内容は最後に書いてます。
普通に縦線を書いた感じ
実際の表示です。
普通にhtmlに|を記述しているのでソースは当然下記のように。
<ul id="sampleFooter"> <li><a href="/">Home</a>|</li> <li><a href="/">About</a>|</li> <li><a href="/">Gallery</a>|</li> <li><a href="/">Blog</a></li> </ul>
cssはこんな感じです。
#main #sampleFooter_01 li {
float:left;
list-style-type:none;
}
floatして、リストのマークを消しているだけ。
主観ですけど、リストでこのやり方をするならp要素で普通に区切った方が良い気がする。
borderを使って区切っているように見せる
実際の表示です。
htmlはこんな感じに。(|取って最初のメニューにclassを追加)
<ul id="sampleFooter_02"> <li class="sampleFooterHome"><a href="/">Home</a></li> <li><a href="/">About</a></li> <li><a href="/">Gallery</a></li> <li><a href="/">Blog</a></li> </ul>
cssはこんな感じです。
#main #sampleFooter_02 {
text-align:center;
}
#main #sampleFooter_02 li {
display:inline;
list-style-type:none;
margin-right:6px;
padding-left:10px;
border-left:1px solid #999;
}
#main #sampleFooter_02 li.sampleFooterHome {
border-left:0;
padding-left:0;
}
さっきfloatでやりましたけど、display:inlineでやってセンタリングするとこんな風になります。
見易さの為にli要素毎に改行してますが、改行すると数pxの隙間が出来るので、paddingとmarginを上手い具合に調整してあわせます。
改行しない場合はソースがちと見難いっすけど、paddingとmarginは同じ値でキレイに揃います。
.sampleFooterHome はHomeの左の縦線を消す為に、classを追加してます。
色がすぐに変えれるっていう利点は有るけれど、borderでやってるいじょう縦線が文字の高さより大きくなってしまうのがいけてない。。。
画像で区切ってみる
実際の表示です。
ソースはborderと同じなので割愛。
CSSは以下のようになる感じです。
#main #sampleFooter_03 li {
float:left;
list-style-type:none;
margin-right:10px;
padding-left:15px;
background:url(../img/list_subcategory.gif) no-repeat left center;
}
#main #sampleFooter_03 li.sampleFooterHome {
background-image:none;
padding-left:0;
}
基本はborderと同じで指定を画像に変えただけです。
画像の1番の利点はやっぱり見栄えですね。
区切りっぽく見える画像なら何でもいいんで、デザインにこだわる場合は背景画像で指定するのが良さげです。
あと、margin-leftとpadding-rightの組み合わせを使わないのは、IEのmargin2倍のバグ対策です。
↓知らない人はこれ参照で。
http://css-happylife.com/log/bug/000017.shtml
上記のサンプルを隣接セレクタでやる
ホントはコレが書きたかっただけなんす。
と、いう事で今までのはこのサンプルを書くための布石みたいなノリです。
実際の見た目は今までと殆ど変わらないです。(IE6はダメですが)
ソースはこんな感じにスマートに。
<ul id="sampleFooter_04"> <li><a href="/">Home</a></li> <li><a href="/">About</a></li> <li><a href="/">Gallery</a></li> <li><a href="/">Blog</a></li> </ul>
CSSは以下のように。
#main #sampleFooter_04 {
text-align:center;
}
#main #sampleFooter_04 li {
display:inline;
list-style-type:none;
margin-right:6px;
padding-left:10px;
}
#main #sampleFooter_04 li+li {
border-left:1px solid #999;
}
隣接セレクタ(+)で指定する事で、余計なclassを追加せずに済みます。
で、コレがめでたくIE7で対応した訳ですよ。
つまり、もう使っても問題が無いテクニックの一つだと思うのです。
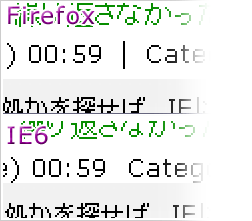
 ウチのサイトの日付とカテゴリ部分でも←こんな感じで使ってます。
ウチのサイトの日付とカテゴリ部分でも←こんな感じで使ってます。
ボクの考えですが、この程度の見栄えの影響なら一部のブラウザで見れなくたって情報が損なわれる訳では無いのでいいんじゃないかと思ってます。
さすがに、Firefoxだけ先行実装してるセレクタは気が早いと思いますが、この位なら許されるんじゃないでしょうか?
