タイトルが長い…
サイトやブログの価値を調べる10の指標とツール|前向きストラテジー
10番目のでこのブログを調べると泣きたくなるくらい安いけど、ボクは頑張ろうと思った今日この頃、皆様暑さにバテていないでしょうか?ボクはしっかりバテてダレてます。あんまり仕事してま…(加藤さまに給与減らされるので自重しました)
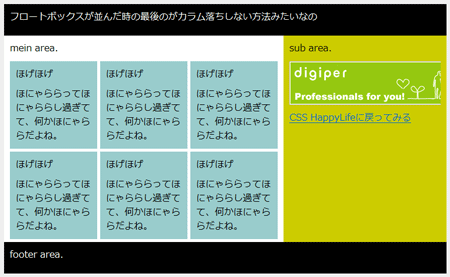
さて、そんな訳で本題ですが、下記みたいなレイアウトの時のお話です。

一番書きたかったフロートボッ(略)みたいなの
サンプルとダウンロード
今回の本題は「ほげほげ」って書いてあるところのボックスに関してだけ書くつもりが遊んでいるウチに気になった事があったのでそちらも書こうと思っております。
何はともあれ、この「ほげほげボックス」ですが、main areaは10pxのpaddingが指定されてて、その中にこんな感じでぴったりなボックスがぽこぽこ並ぶときって、数が決まってたら一番右に来るボックスにだけclassつけたりして、margin-right:0;のように指定してカラム落ちを防ぐか、親要素のpadding-rightの指定だけ0pxにしたりして防いだりします、、、よね?
で、まぁこんな方法ってどうなんでしょうという感じですが、overflowと隣接セレクタを使って頑張ってみたんです。今回はあくまでもフロートボックスは6個で固定という設定で。
メイン部分のCSS
#main {
float:left;
width:480px;
background:#FFF;
overflow:hidden;
}
*:first-child + html #main {
padding-bottom:5px;
}
#main .item {
float:left;
margin:0 5px 5px 0;
width:150px;
background:#9CC;
}
#main .item + .item + .item + .item + .item + .item,
#main .item + .item + .item {
margin-right:0;
}
#main .item + .item + .item + .item {
margin-right:5px;
}
太字になってる辺りが今回のポイントなんですけど、今回のようにフロートボックスが並んで5pxの余白が有る場合、3番目のボックスは右にきて欲しい訳ですが、widthとfloatで並べただけだと普通は落ちる訳です。
が、IE7は素敵に落ちない上に、隣接セレクタの指定をしているとなぜかmargin-bottomの指定がきかない部分があったりしますし、IE6では横幅が広がってくれます。
そこで、#mainにoverflow:hidden;を指定することで、IE6での広がりを防ぐことが出来るです。
対IE7用には、ちょっとハックで対応。*:first-child + htmlんトコロです。
んで、隣接セレクタが頑張っているのは、IE以外のブラウザでカラム落ちしないように3番目と6番目のフロートボックスだけmargin-right:0;にしてみました。
コレで、表示が同じになってくれました。
めでたしめでたし。(チェックしたのは、Winの IE6, IE7,Fx,Opera,Safari)
次におまけで書きたくなったカラム落ちのこと
サイドにある切れてるバナーさん。
これはちょっと画像がでかいですが、この画像がビミョーなサイズだったりすると、気づかずIE6がカラム落ちするんです。
本来ならば、親要素で指定した横幅より子要素の幅がでっかくてもはみ出て表示されるだけで、#subがカラム落ちするって事はありえないはずです。
ブログとかでカラム落ちしてる理由の一つかと。
解決するには、以下のようにしてあげるといいかもです。
CSS
#sub {
float:left;
width:270px;
background:#CC0;
overflow:hidden;
}
こんな感じでoveflow:hidden;を指定することで、取り合えずは落ちないようにできます。
ハックやらなんやらで、IE6にだけ適用させてもいいですが。
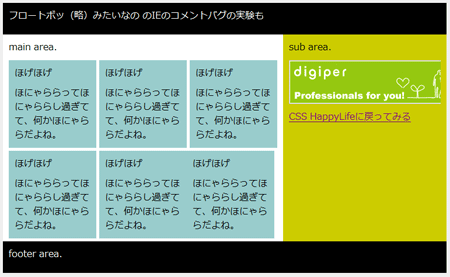
最後におまけで書きたくなったコメントのこと
コメントによるIEバグは7になってもあったんだっていまさら気づいたのです。。。
IE7で見ると以下のように。

サンプルとダウンロード
IE6では、floatを指定した要素の前にコメントを記述するとボックスからテキストがはみでたりする妙なバグがございますが、IE7だとくっつくんすよね。
しかもコメントを入れているのは、2番目のほげほげボックスの後。でもmarginが消えたのは5番目。
よく分かりません。
終了タグの後にコメントを記述するのが好まれない理由の一つもIE6のバグが含まれていたかと思いますが、IE7でもあったのかーと思った次第です。
