
ちょこちょことバージョンアップを重ねてきた、Movable Typeにて絵文字を使用可能にする、emoddyプラグインですが、今回コメント部分にも絵文字が使えるようになりました。
対応しているバージョンは、MT4.0、4.1x、4.2となっております。
管理画面の大きな変更がなければバージョンが上がっても使えると思います。
旧バージョンでも書いておりましたが、このプラグインの特徴などをご紹介。
- とにかく使いたいって人は、アップロードするだけで使える!
- 絵文字の画像を追加するのがとてもカンタン!
- 画像がいっぱいに増えても普段は邪魔にならない!
- 好きなディレクトリに絵文字用の画像を設置可能!
- 絵文字が最初から88個くらい付いている!
- カスタマイズとかも自由にしてOK!
- コメントにも絵文字が使える!
- モディファイアを使う事で、ブログ記事編集画面にimg要素などのソースが表示されなくなり、すっきりできる
など、いい感じになってきました。
TypePad で使用している絵文字アイコンをダウンロードして、そのまま該当のディレクトリにアップロードすれば、すぐに使えたりします。
ダウンロードやインストール方法、詳細な説明は続きにて。
ダウンロード
- コメント対応版 絵文字プラグイン(emoddy)zip形式(68KB)
上記リンクをクリックして、ダウンロードしてくださいませ。
基本的なインストール方法
- ダウンロード後、任意の場所(デスクトップなど)に置き、解凍します。
- emoddy302フォルダ内に、「mt-static」と「plugins」があるのを確認してください。
- 2つのフォルダの中身全てをMovableTypeがインストールされているディレクトリ(mt.cgiがある場所)にアップロードします。
- 個別のブログの設定→プラグインより、emoddy3.0.2が表示されているのを確認してください。
以上で、基本的なインストールは完了です。
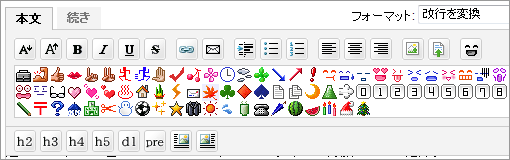
後は、「ブログを書く」などから、ボタンが追加されていれば完璧です。
ウェブページのエントリー画面にも表示されますので、あわせてご確認ください。
ちゃんとインストールされると、以下のような感じになります。

コメントでemoddyを使用する
今回のバージョンより、個別ページのコメントにも絵文字が使えるようになりましたので、その使い方を説明します。
コメントを使いたいhead要素にCSSとJSを読み込ませる
<link rel="stylesheet" href="<$MTStaticWebPath$>plugins/emoddy/css/emoddy.css" type="text/css" /> <script type="text/javascript" src="<$MTStaticWebPath$>plugins/emoddy/js/emoddy.js"></script>
「mt-static\plugins\emoddy」のCSSとJSまでのパスが正しく記述されていればOKです。
なので、mt-static内が嫌な人は、任意のディレクトリに移動させ、そこまでのパスを記述してください。
コメント設定を変更する
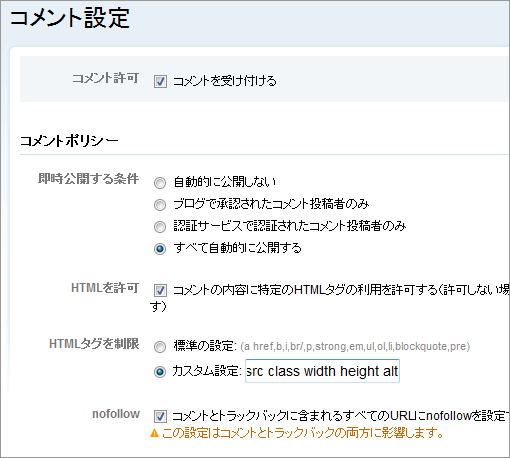
各ブログの設定 > コメントのコメントポリシー内にある、HTMLを許可にチェックを付け、HTMLタグを制限でカスタム設定を選択します。
そしたら、以下のHTMLを入力します。
a href,b,i,br/,p,strong,em,ul,ol,li,blockquote,pre,img src class width height alt
絵文字のみ許可の場合は、img以降だけで大丈夫だと思われ。
この部分です。

コメントフォーム部分にemoddy表示用のソースを記述する
ブログ記事テンプレートなど、コメントフォームが設置されているテンプレートに以下のソースをコメント本文のtextarea要素直前などに記述します。
<$MTEmoddyComment$>
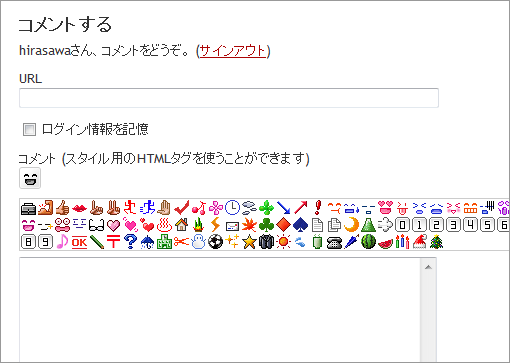
「保存」後、再構築をかければ絵文字がコメントでも使えるようになります。

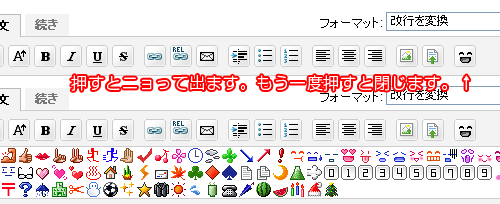
初期状態は管理画面と同様に、ボタンが1つ表示された状態で、クリックすると一覧が表示されますので、使いたい絵文字をクリックすればOKです。
上記のMTタグは、以下のHTMLが吐き出され、一度再構築をかけたタイミングで、コメント用の「emoddy_icons.js」が生成されます。
<div id="emoddy">
<a href="javascript:void(0)" onclick="_CL_emoddy.EmoddyIcon('emoddy_icons',event)"><img title="Insert Emoddy tag" src="http://yourdomainname.com/cms/mt-static/plugins/emoddy/images/bn_emoddy_normal.gif" alt="Insert Emoddy tag" width="22" height="22" /></a>
<div id="emoddy_icons"><script type="text/javascript" src="http://yourdomainname.com/emoddy_icons.js"></script></div>
</div>
emoddy_icons.jsは、デフォルトのままだとルートディレクトリに生成されるので、jsディレクトリにまとめたいなど、この場所が嫌なときは、プラグインの設定から変更が可能です。(詳細は後述)
細かい設定など
絵文字画像の追加方法
「mt-static\plugins\emoddy\images」に「gif形式」の画像を追加するだけでOKです。
ファイル名順に並び替えられますので、近い絵文字のファイル名の先頭を揃えておくなどすると、キレイに並ぶと思います。
※画像の差し替えやリネームなどする際に「bn_emoddy_normal.gif」を削除してしまうと、管理画面に表示されなくなってしまうので、消さないようにご注意ください。
(_active.gifと_hover.gifは使われてないのは秘密です。)
絵文字画像のディレクトリ変更
初期では、「mt-static\plugins\emoddy\images」に絵文字画像が入ってますが、任意のディレクトリに移動させる事も可能です。
例えば、「http://css-happylife.com/img/emoddy/」で絵文字を使いたい場合、まずは該当のディレクトリに絵文字画像をアップロードしておきます。
システムと各ブログでそれぞれ設定が出来ますので、自分の目的にあわせて設定してください。
システムプラグイン設定から変更する場合
複数のブログで絵文字を使用する場合に、一括でディレクトリ変更する際に使用します。
emoddy 3.0.2の設定画面を表示させ以下の指定を行い「変更を保存」後再構築をかければ反映されます。
- ICON SITE URL:絵文字画像が入っているディレクトリをURLで指定します。(例:http://css-happylife.com/img/emoddy/)
- ICON SITE PATH:絵文字画像が入っているサイトパスを指定します。(例:/home/htdocs/blog/img/emoddy)
home/htdocsとかのサイトパスは、各ブログの設定 > 公開のサイトパスから確認すると手っ取り早いです。
なお、ここにはJSの設定とemoddyタグを使用するのチェックボックスがありますが、詳細は後述します。
各ブログのプラグイン設定から変更する場合
個々に設定を行いたい場合や、ブログが1つしか無い時はこっちの設定を変更します。
ツール > プラグインより、emoddy 3.0.2の設定画面を表示させ以下の指定を行い「変更を保存」後再構築をかければ反映されます。
- ICON PATH:絵文字画像が入っているディレクトリのパスを指定します。(例:img/emoddy/)
システム設定と同時に行っていると、こちらの指定が優先されます。
「emoddyタグを使用する」の使い方
こちらにチェックをつけると、<Emoddy:face_smile>のように、エントリー画面が独自タグで表示されるようになります。
そのままだと、動作しないため、
<$MTEntryBody$>や<$MTEntryMore$>などに、
<$MTEntryBody emoddy="1"$>とモディファイアを付け足す必要があります。
MTEntryTitleなどにも、モディファイアを追加すると使えたりします。
なお、コメント部分はこれに対応していません。ご了承をば。
コメント用の「emoddy_icons.js」の生成ディレクトリ変更
初期状態でコメントに絵文字を使うようにすると、ルートディレクトリにJSが生成されてしまうので、コレを変更するには、絵文字画像のディレクトリ変更と同じようにプラグインの設定から変更してください。
なお、ディレクトリを変更する場合は、パーミッションの変更が必要な場合があります。「777」とか、書き込めそうな権限にしたってください。
ライセンス

この作品は、クリエイティブ・コモンズ・ライセンスの下でライセンスされています。
という感じです。改変とかは自由にやってください。ブラッシュアップ歓迎です。
特定の画像のみを特定の使い方をするのもOKです。
