8月は働くよー!お盆休みってなぁに?おいしーの?
ボーナスってなぁに?それっておいしーの?
さて、Webサイトを作成するときに、ルートパス(絶対パスとまとめられる事もありますが)で記載されてたり、SSIによるインクルードをしてたり、デフォルトインデックスのファイル名(index.htmlとか)を省略してたりすると、そのままローカルで確認するには不便があったり、場合によってはそもそも確認できない訳です。
そういう場合に、じゃあどうやって確認するか。となる訳ですが、毎回テストサーバとかにアップロードして確認していたら効率が悪いので、自分のPC(Windowsとして)で確認できたら嬉しいですよね!
じゃあ、どうしたら良いかって言うと、やっぱりWebサーバをローカルで構築するのが一番良いのかなと。
そうすると、自分のPCでちゃんと見れちゃう訳です。ンマーなんて素敵!
で、Webサーバって聞くと、サーバ関係の知識が無い場合はよく分かんないですよね?
ボクの脳内で生成された、「最近ウェブサイト制作を始めたT子ちゃん(誰」的な印象はこんな感じです。
- 「んー何か面倒な感じ?」
- 「色々専門知識が無いと出来ないんじゃ?」
- 「うぇぶさーばとか言われてもよく分かんない。」
- 「ローカルで見れるように作れば良いんじゃないの?」
確かに、何もせずに構築は出来ないですし、何も知らずに構築も出来ないので、多少の手間と多少の知識は必要ですが、最低限確認できるようにするだけならとっても簡単に出来ます。
「5分で出来るWebサーバ構築!」みたいなノリで出来ると思います。
そもそもローカルで見れるようにってのは、サイトの性質によっては確かにそれでもOKかなと。
ランディングページみたいな、1ページで完結するサイトとかならむしろその方が良いと思いますが、ここではある程度ページ数があるサイトの場合で考えてもらえると嬉しいなーと。
時々、ローカルで確認するのはどうしてますか? と聞かれる事が有るんですよね。
という訳で、別段目新しい内容では有りませんが、結構前から書いておきたいと思ってたのも有り、いい加減書きますと言う感じで。
なにでWebサーバを構築するか
これはとても大事ですね。
コレに何を選ぶかで、その敷居が一気に変わってくると言っても過言ではないような。
今回やりたいことは、ローカルで確認したいだけで、別に自宅PCをWebサーバにして世界に公開したいとかメールサーバとして使いたいとかそういう事は別にしないので、そういう部分には一切触れません。
簡単に準備ができて簡単に確認が出来るのを理想としてます。
では、まずはボクが現在、主に使っているのから。
Webサーバと言ったら Apache が有名ですが、簡単にApacheの環境を構築できることを目的に設計されたのがXAMPPで、一度インストールして、ある程度設定をすればすぐ使えます。
また、PHPはもちろん MySQLなども使えるのでMovable TypeとかWordPressをローカルで動作させることも出来ます。
ウェブサイトの開発環境としては、必要なのがすべて揃っているんじゃないでしょうか?
とても有名なので、使ってる人も多いと思います。
・・が、T子ちゃん(誰 的には、XAMPPですら面倒と言うか敷居が高いと思います。
なので、XAMPPに関してはある程度分かりそうな人でまだXAMPPを使ってない人が、使ってみるのが良いかなーと思います。
XAMPPがダメなら、じゃあどうするか。
ボクが過去に使ったりしたことがあって、とっても簡単なのが有るのでそれをご紹介です。
AN HTTPD を使って確認する
AN HTTPDは、ダウンロードして適当なフォルダに解凍して起動させるだけでほぼ準備完了っていう手軽さが好きでボクも長いこと使ってました。また、GUIなので直感やフィーリングで結構何とかなるのが素敵です。
使わなくなったのは、Windows7 64bit にメインマシンを変えたらうまく動作しなかったからです。調べた感じ動作してる人も居たんですが、自分のではうまくいかず面倒になってやめたっていう。
ざっくり導入方法を。
まずは、AN HTTPD Home Pageより、ページ中央辺りにある、ダウンロードから「httpd142p.zip」か「httpd142p.exe」を適当な場所にダウンロードします。
そしたら、C:\httpd とか適当なフォルダに解凍します。
次に、httpd.exe を起動させます。

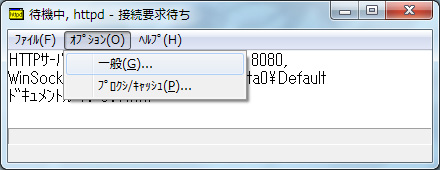
起動させると、小さめのウィンドウが表示されますので、メニューの「オプション」→「一般」より設定画面を開きます。

そしたら、ポート番号が80でSkypeが起動している場合に被るので、どっちかのポート番号を変更します。変更する場合は、8080とか8088、8888などにしておきます。

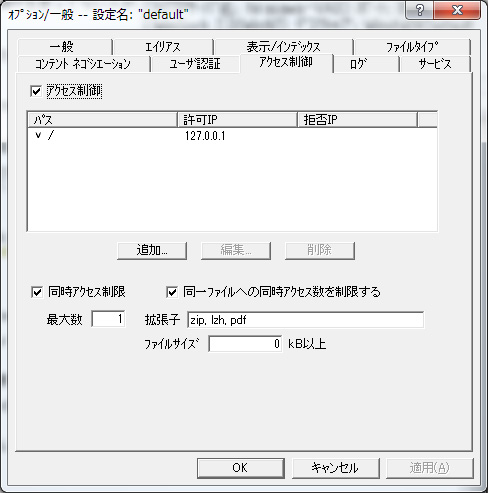
次に、今回は別に外部公開しても仕方ないので、タブからアクセス制御を選択し、アクセス制御にチェックを付けます。そして、デフォルトで *.*.*.* みたいになってる許可IPを編集して「127.0.0.1」とすることで、ローカルのみ許可する感じが良いかなと。

次は、また一般タブに戻り、ドキュメントルートを確認します。(デフォルトインデックスの下にあるドキュメントルートは気にせず、そのままで良いです)

Cドライブにwwwってフォルダが無かったら作ってください。
このドキュメントルートは、何処でも良いんですが、取りあえず C:\www として進めます。
そしたらココに index.html を置きます。
中身は確認するだけなので、どっかのコピーでも、Hello World! とか test とかだけでも何でも良いっす。
コレでOKなんで、後はブラウザで「http://localhost/」か「http://127.0.0.1/」にアクセスすると、さっきのhtmlが表示されるハズです。
ちゃんと表示されれば問題なく動いてると思います。試しにルートパスで指定してクリックしてリロードっぽくなれば完璧じゃないですか。
これで、確認したいhtmlファイルを C:\www に突っ込んで確認したり、ドキュメントルートを確認したいhtmlファイルが有るフォルダを指定してもOKです。
「C:\www」を「C:\Users\hirasawa\Documents\web\css-happylife」
みたいに変更すればOKっす。
ざっくりですが、こんな感じで使えます。
この他、色々細かい設定とか出来ることは徐々に調べたりして覚えて行けばいいのかなーと思います。
BlackJumboDog を使って確認する
AN HTTPDも素晴らしいんですが、似たようなのをもう一つご紹介。
こっちは、最終更新も2010/07/18 と最近だったりするので、Windows7 64bit でも普通に動いてくれました。(エラーが出たりするのでそれは 7 だからかも知れませんが)
知ったのが最近なんで、あんまり使い込んでないんですが、ちょっと使った感じとても良かったです。
ざっくり導入方法を。
こちらのページのインフォかソフトウェアのリンクから、BlackJumboDogのページに移動します。
ページ下の方にあるダウンロードからダウンロードページに移動し、2 実行ファイルの「2010/07/18 Ver5.0.0 β8 bjd-5.0.0-b8.lzh 641Kbyte」を適当な場所にダウンロードします。
ダウンロードしたlzhファイルを解凍すると、binってフォルダが出来ます。
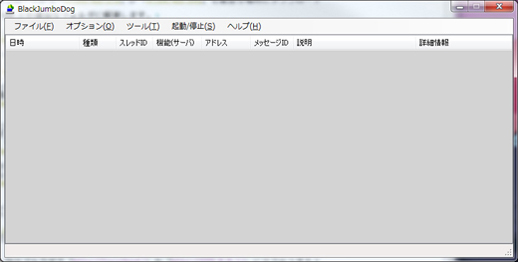
そしたら、その中にある BJD.exe を起動します。
起動すると以下のような画面が立ち上がります。

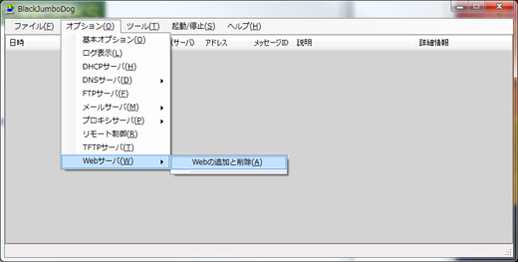
そしたら、メニューの「オプション(O)」→「Webサーバ(W)」→「Webの追加と削除(A)」を選択します。

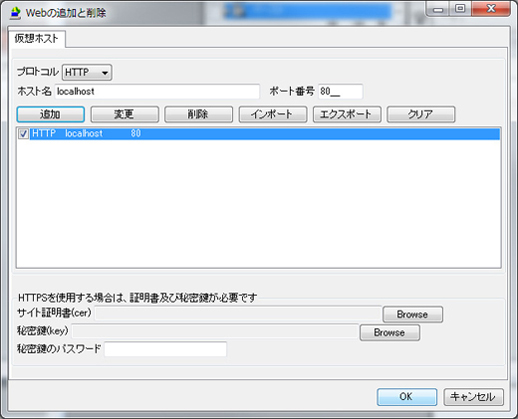
開いたら、ホスト名に「localhost」と入力して「追加」したら「OK」ボタンを押して閉じます。
AN HTTPDの時に説明したようにSkypeを使ってると、ポート番号が被る可能性があるので変更しておきます。

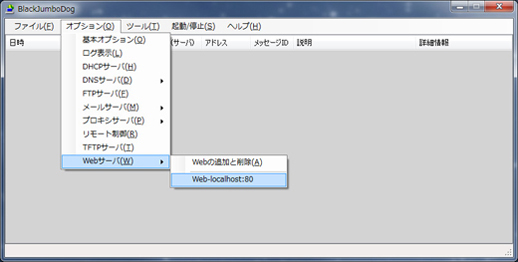
再度、メニューの「オプション(O)」→「Webサーバ(W)」を表示すると先程追加したのが「Web-localhost:80」って感じで追加されているので、それを表示します。

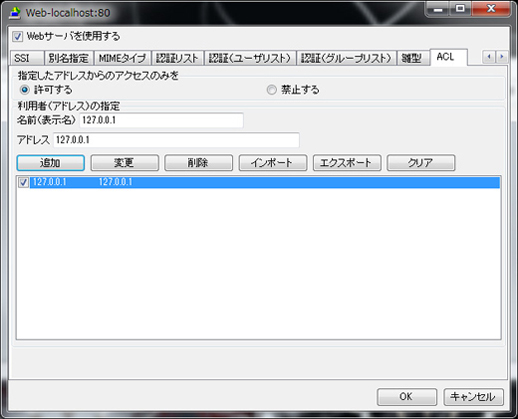
んで、「Webサーバを使用する」にチェックを付けると基本設定など色々表示されるので、一番右の「ACL」タブに移動し、「名前(表示名)」と「アドレス」に「127.0.0.1」を入力して「追加」ボタンを押します。

次に、SSIやCGIを許可する場合は該当のタブから使用するにチェックを付けておきます。
そしたら、「基本設定」タブに戻り、ドキュメントのルートディレクトリを「Browse」ボタンからhtmlファイルがある場所を指定します。
AN HTTPDと同じなら、C:\www とかですね。
(コピペで貼った方が楽なんだけどなぁ・・・どっちも出来るようにならないかな)
コレでOKなんで、後はブラウザで「http://localhost/」か「http://127.0.0.1/」にアクセスすると、表示されるハズです。
と、ボクがざっくり説明しましたが、ちゃんとドキュメントも用意されているので、そちらを参考にした方が分かりやすいかと思います。
複数のサイトを確認したい。
AN HTTPDでも出来るのか知りませんが、複数のサイトをローカルで確認したい場合も有りますよね。少なくともボクは有ります。
例えば、
css-happylife.local
takashi-hira.local
test.underhat.jp
example01.com
とか、そんな感じで好きなようにドメイン名を指定して確認できます。
これをするには、DNSサーバを使用するかhostsファイルを設定する必要があります。
hostsファイルはDNSよりも優先されるので、実際に存在しているドメイン名にしてしまうと、そのサイトが見れなくなってしまうので変えた方が良いと思います。サーバ移転とかで強制的に変えたい場合だと話は別ですが。
このhostsファイルは、OSによって場所が違ってます。
Windows 7、Vistaの場合→「C:\Windows\System32\drivers\etc」
Windows XPの場合→「C:\WINDOWS\system32\drivers\etc」
また、Vista以降だと管理者から実行したりする必要があります。
hostsファイルとかは下手にいじると「うぇあぁぁあぁあぁ」って感じにも成り兼ねないので、自己責任でお願いします。
この実際の手順は、下記ドキュメントを参考にやってもらうと良いかと思います。
ざーっとこんな感じでしょうか。
MTとかをローカルで動かしだすと「XAMPP」が一番良いと思いますが、敷居の低さなら「AN HTTPD」や「BlackJumboDog」が使いやすいんでは無いでしょうか。
これで、T子ちゃん(誰 もバッチリですね!
あと、冒頭でデフォルトインデックスのファイル名を省略してたり~とか書いてますが、通常は省略するべきだと思います。
結構省略してないサイトが多くて、トップページから適当なページに移動して、トップページへのリンクをクリックして移動すると css-happylife.com/index.html みたいになったりは、カッコ悪いです。えぇ。
トップは露骨にですが、他のページも同様なので特に意味もなくファイル名まで書いてる場合は、一発置換とかで消してしまうのが良いかなと。.htaccess 使っても良いとは思いますけど。
カッコ悪いだけじゃ、理由になってないって言われそうなので簡単に。
一番の理由は別のページだと認識される事かなと。
最近の検索エンジンはその辺大丈夫っぽいですが、ホントに大丈夫かはわからないですし、少なからずはてなブックマークでは別扱いですね。
また、拡張子を何らかの理由で変更した場合に、404が出てしまう事も有るかと。
結構大きな企業サイトでリニューアルか何かで拡張子が変わったみたいで、今までそのサイトにリンクしてたサイトはファイル名が付いてたのでトップページで404って状態に。
リダイレクトくらい掛けてたら良いと思いますが、そんな状態にならないように最初から省略してた方が良いと思います。
デメリットはローカルでの確認くらいですが、このエントリーの主題のようにWebサーバ構築していれば問題無いかなーと。
