- 2010年9月28日12:20頃追記
- 一部パスの書き方などが間違ってました。すみません。
現在修正版がアップされているのでDLされた方は再度お願いします。
 2008年7月11日にiPhone 3Gが発売されて以降、新しい形のWebブラウジングを楽しまれている方も多いことでしょう。
2008年7月11日にiPhone 3Gが発売されて以降、新しい形のWebブラウジングを楽しまれている方も多いことでしょう。
ボクはそんな世の中を横目で眺めながら過ごし、つい先日まではiPhoneやiPod Touchはほぼ触ったことが無い状態でした。
そんなボクも、お仕事でiPhoneやスマートフォンに対応したサイトをコーディングする必要があり、iPod Touchを借りたのを切っ掛けに、今後もお仕事で使うだろうという名目で、新しい iPod Touch を購入してしまいました!
で、手に入れたからには仕事以外でも何か作りたいって事で、24日に届いたばかりでMobile Safariがよく分かってないのにMT用のテンプレート作ってみました。
それと同時に、MT5用のテーマとしても配布しております。
このテーマ、だいぶ成長しました。スキンも結構有るんですよ、奥さん!
テーマの場合は、既存のブログに追加する形は中々難しいですが、これからブログを始める人や今のブログのデザインを無理に使う必要がない方などに最適でございます。
テーマだと面倒な設定が無く、アップロードして適用後に全再構築するだけでOKなのでとても簡単です。
こっちのテンプレートには無い機能として、簡易的な設定も行えたりします。
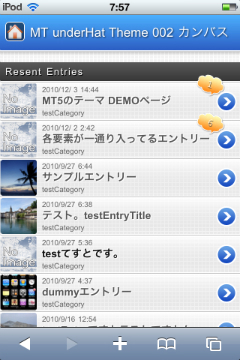
で、このテンプレートだかテーマを適用すると、次のような感じになります。
Retinaディスプレイ対応と言ってるくらいなので、iPhone 4辺りが一番キレイに見れるかと思います。
PCの場合はWebKit系ブラウザで見てやってください。ウィンドウサイズ変更すれば、480pxから320px用に変わります。
では、このテーマ・テンプレートの特徴や導入方法などを続きにて。
Smart Phone テンプレート for MT の特徴
 作業は、既存のMovable Typeにテンプレートを8個追加して再構築+CSSファイルやimgファイルをサーバにアップロードして必要なプラグインをインストールするくらいで、そこそこ簡単です。
作業は、既存のMovable Typeにテンプレートを8個追加して再構築+CSSファイルやimgファイルをサーバにアップロードして必要なプラグインをインストールするくらいで、そこそこ簡単です。- 記事を一つ投稿すればPC用とスマートフォン用のHTMLファイルが自動でそれぞれ生成されるので、記事投稿時のストレスが増えることはありません。また、動的にページを生成するわけではないので、サーバへの負荷が余分にかかるわけではありません。
・・・ここからはちゃんとオリジナルで書くよ!
Retina Display に対応しているので、そういう感じの環境で見るととてもキレイです。
デザインも、ボクはコーダーですけどコーダーなりに精一杯頑張ってます!MT5のテーマや今のCSS HappyLifeはデザインから起こしてないのに、今回はちゃんとPhotoShopからデザインしてます。
iPhone テンプレートじゃなく、スマートフォンテンプレートなので、iPhone寄りになりすぎない感じのデザインを目指したみたいです。そう言うのもあって、jQuery Mobile のSmartphone UI elements などはかなり参考にさせてもらいました。
iUIライブラリは使っていないので動きとしての面白さは無いのですが、フリック(と言うかスワイプと言うか)に一部のページが対応しています。
例えば、トップページで右にフリックすると、次のエントリーが読み込まれたりするみたいです。でも、Xperiaだと反応が微妙です。
これらの機能を実装するのに、色んなJSを使っているので使ったJSをご紹介しておきます。
- jQuery: The Write Less, Do More, JavaScript Library
- jQuery UI - Home
- zudolog » $.ui.swipable
- jQuery.autopager1.0.0をリリースしました - テクメモ
今回、jQuery.autopager を使って、クリックしたら次のページが読み込まれるようになっていたのですが、今のバージョンだと最後まで行っても次のページへリンクが残ってしまって、JSがワケワカメなボクは困っていたのですが、Twitterにてヘルプを求めたら助けてくれた神が!
@ぬくすさんが反応してくれて、こう言う感じなんですーとDMを送ってからちょっと経って、出来ましたの連絡が!
そして、その様子が早々に記事になってる(笑)
こんな感じで分かれば2行なんでしょうけど、その2行が分からない><
ホント、助かりました。ありがとうございます。
あと、ちゃっかりグリッツな@Takazudoさんが公開してたのを使わせてもらいました。
これを使って遊びたかっただけのテンプレートじゃないよ!たぶん。
ボタンのサイズやタップ領域、操作性なども結構気を使っています。
livedoorブログのスマートフォン用のアーカイブ部分が素敵だったので、パクry・・・参考にして、select要素を使ったりしていますが、最初は月とか選んだら飛ぶって処理が分からなくて、ググリまくったりしてました。
DWが生成するっぽい MM_jumpMenu はいっぱい見つかったり、なんかやけに複雑な感じのが見つかったりと、もっとすげーシンプルなのは無いのだろうかと探し続け、jQuery使えば簡単に出来そうな気がしたのでリファレンス見たりしてたらこんな感じになりました。
$(function() {
$('#archiveArea select').change(function() {
window.location.href = $(this).val();
});
});
特に問題なく動作しているので大丈夫かなーと思いますが、何かあっても何も出来ません!
他には、html5だったり、画像サイズの調整はmax-whidth を指定すると比率維持して縮小してくれるので、CSSでやっちゃってます。
と言う感じで少々紹介が長くなってしまいましたが、頑張って作ったので、使ってみようと思われる方は、以下をお読みの上お試しください。
最新版ダウンロード
ライセンスはMITライセンスにて配布しますので、好きに使ってくださいませ。
インストール方法
まずは上記より、i_mt.zip をダウンロードして、デスクトップなり適当な場所で解凍してください。
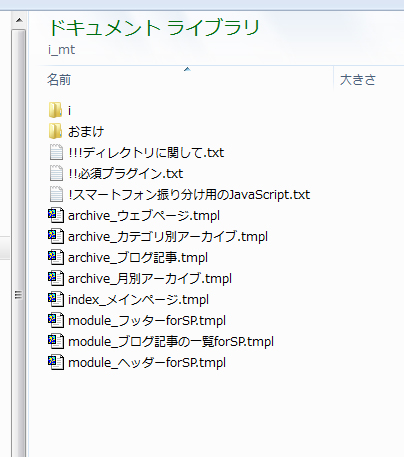
解凍すると、i_mt フォルダが出来ます。 i_mt フォルダ直下には、テンプレートファイルと、注意事項や必須プラグインなどが書かれたテキストファイルがあります。
後は、iフォルダとおまけフォルダがあります。iフォルダにはcssやimg、jsフォルダがあります。
ある程度MTが分かる人向けの簡単な手順
i/jsフォルダに有る、ga.js はGoogle Analytics 用ですが既に入っていたり不要な場合は削除してください。
ついでに、module_ヘッダーforSP.tmplの34行目で ga.js を読み込んでるのでそこも変更なり削除なりしてください。
ブログを公開しているURL(ブログURL)に iフォルダをFTPクライアントとかでアップロード。
必須プラグインも要確認。
index_ から始まるテンプレート
メインページのみ。
テンプレート新規作成し、出力ファイル名を「i/index.html」として保存。拡張子も自身の環境のままで大丈夫だと思います。
その際、テンプレートの種類を必ず「main_index」にします。
archive_ から始まるテンプレート
全部で4つ。
該当のファイル名と同じ感じでアーカイブテンプレートを新規作成して保存。
パスは i/ から始めれば他は自由に出来ます。
このパスを変更するには、テンプレートを結構変更する必要があります。 i/ 以外にする場合はご注意ください。
使っていないアーカイブがある場合、無くてもたぶんエラーは出ないと思います。
ウェブページ辺りは出るかも知れませんが、試してません。
module_ から始まるテンプレート
全部で3つ。
テンプレートモジュールを新規作成し、module_ を取った状態と同じ名前で保存します。
具体的には、「フッターforSP」「ブログ記事の一覧forSP」「ヘッダーforSP」となってればOKです。
以上、8つのテンプレートを作成したら、お終いです。
全再構築をかけて、エラーがでなければ /i/ を見ればきっとできてると思います。
サクサク進めば、15分とかで終わると思います。
初心者の方向けな、キャプチャ付き手順
ダウンロードしたzipファイルを解凍して中を見るとこんな感じになってます。

この中の iフォルダをブログを公開しているURL(ブログURL)にアップロードします。
ブログのURLが「http://example.com/blog/」だったら、/blog/ ディレクトリにアップするのでCSSなら、 /blog/i/css/ とかに上がってればOKです。
次に必須プラグインをインストールします。
必須プラグインは、MT underHat の 002 に書かれてるのと同じです。
これらをインストールしたら、デザイン → テンプレート より各種テンプレートを作成していきます。
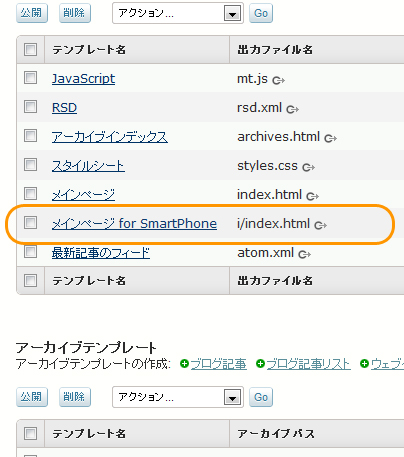
インデックステンプレート
インデックステンプレートの作成から新規作成し「index_メインページ.tmpl」の内容をコピーアンドペーストします。
張り付けたら、出力ファイル名を「i/index.html」にしテンプレートの種類を必ず「main_index」にします。そしたら「変更を保存」。
デフォルトのクラシックブログに適用した場合こんな感じに。

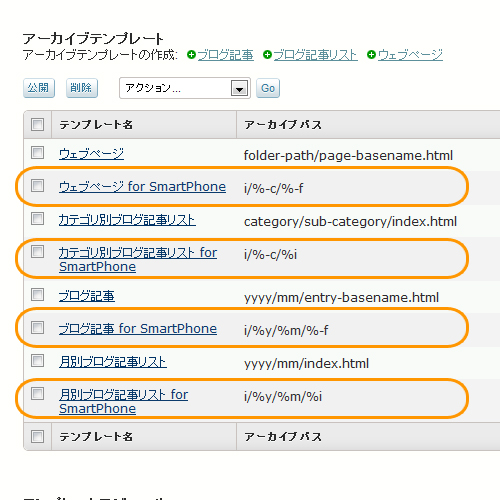
アーカイブテンプレート
4つも有るので面倒ですが、ここが終わればもうちょっとです。
「archive_」から始まるテンプレートが4つ有るので、お好きなのを開いて該当のテンプレートを作成して、コピーアンドペーストしていきます。テンプレート名は任意で大丈夫なので、分かりやすいようになってればOKです。
したら一度保存したあとに、アーカイブマッピングの設定をしていきます。
次のような感じになってればバッチリです。

アーカイブパスは、最初のi/ だけあってれば自由に変更できます。
テンプレートモジュール
最後はテンプレートモジュール3つです。
これは、テンプレート名を絶対に変更しないでください。
必ず、次のように「フッターforSP」「ブログ記事の一覧forSP」「ヘッダーforSP」とします。

大文字小文字が違ってたり、スペースが有ったりなかったりしてもダメなので、気をつけてくださいまし。
これで準備OKになりました。再度、iファイルがアップされているか、必要なプラグインが入っているかなどご確認していただき、全再構築を掛けてください。
そしたら、ブログのトップページのURLに i を足してスマートフォンからアクセス!
ちゃんと表示されてればOKです。
お疲れ様です。
その他いろいろ
サイト内検索は、頑張って実装したかったんですが、簡単でsmartな方法が見つからず断念。
初期のデザインからヘッダー部分に存在していただけに名残惜しいので、テンプレートにもそのまま残ってます。
「module_ヘッダーforSP.tmpl」の57~66行目までがソレです。
mt:Ignore タグを取ってもらえば表示されます。
PC用の検索をGoogle カスタム検索にしてたり使ってない場合はそのまま使えると思います。検索結果テンプレートの修正は必要ですが。
この辺りは、申し訳ありませんが自力でお願いします。
また、コメントも同じく特に実装されておりません。
閲覧のみ可能で、コメントする場合はPC版に飛んでもらう形にしています。
こちらも、コーディングはされていて、おまけにある「detail.html」にコメント投稿部分もあったりします。
必要な場合お使いください。
このテンプレートの構造は、テーマ用とはモジュールテンプレートの分け方や細かい部分で違いがあります。
その点はご了承ください。
ちょろっとおまけに付いて出てきましたが、おまけ はローカル確認用です。
MT化前なので、普通に汎用的なテンプレートとして使えるかも知れません。
好きにお使いください。
使えるか分かりませんが、他のブログやCMSツール用に変更していただくとかは大歓迎です!
別にMTじゃなきゃダメとかは無いので。でも作ったら教えてください!
一応テストブログを作成して動作確認はしていますが、ダメダメだったり不具合等を見つけたらご連絡頂けますとボクも助かりますし、他で使ってる人も助かるのでお願いします。
ついでに、ボクが今回作成するに辺りPC付箋に貼ってたのをそのまま貼りつけ。
iPhoneとかAndroidとかのメモ
border-radiusの値がその要素に対して、大きすぎる場合には角丸にならない。
メディアクエリを使えば縦横でスタイルを切り替えられる。Xperiaはダメぽ。
@media all and (orientation:portrait) { }
@media all and (orientation:landscape) { }
Xperiaは薄い黄色が全く見えない。グレーも非常に見にくい。
縦横によるフォントサイズの自動変更を止めるには、
-webkit-text-size-adjust: none;
と指定する。
viewportは、新規で専用ページを作る場合は、
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0" />
辺りが良いかな。
電話番号らしきものを自動で認識する機能は精度が低いようなので、次の指定をすると良いみたい。
<meta name="format-detection" content="telephone=no" />
border-imageって良いよね。簡単便利。
古いのやXperiaは border-raidus: 0 0 5px 5px; みたいな指定は、対応してない。
AndroidもiOSもposition: fixed; の指定はきかない。
スマートフォンの仕様みたいなもの。iScrollなどのJSで代替は可能。
/* アドレスバーを消す */
window.onload = function() {
setTimeout(scrollTo, 100, 0, 1);
}
タッチ領域の高さの最小値は29px辺りが良い。
タッチ領域自体は見た目と実際を合わせる必要がない。
ここまでが付箋の。
最後に、「iPhoneテンプレートfor MT」を公開いたします。|iPhone|東京Webデザイナー日記リターンズ|crema design をパクった感じで書いても良いですかと聞いたら快諾してくれたcremaお姉さま、ありがとうございます!
