デザインはテキトーでいいや。と思って作ってたのに、余計な装飾を始めてしまって中途半端っぷりが出ていたりするのは、見なかったことにして。
えっと、今回のサンプルで行っている事でも。
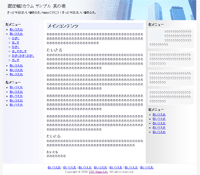
- 見た目上は真ん中にあるメインコンテンツを、ソース上ではヘッダーの次に。
- 左、真ん中、右のドレが長くなっても背景が最後まで表示されるように。
- 最近の時代にあわせて(?)横幅が多少大きめ。
ざっとこんなトコロでしょうか。
ブラウザチェックに関しては、WinIE6、FireFox1.5、Netscape7.1、Opera9.01のみ。
Mac環境はわかりません。崩れてたらごめんなさい...
あ、WinIE5.xでは崩れてます。仕事じゃないのでソコまで対応しておりません。ご了承を。
(MacのMacのOpera9.1、Netscape 7.1、Firefox2.0.0.3、Safari2.0.4でダイジョブだったみたい)
取りあえず、サンプルと持ち帰り用でも。
サンプル:
http://css-happylife.com/template/03/
持ち帰り用:
http://css-happylife.com/template/03/03.zip
色々細かい部分のご説明はその内エントリー稼ぎの為にやるとして、今回は、
見た目上は真ん中にあるメインコンテンツを、ソース上ではヘッダーの次に。
↑について。
通常3カラムで組んだ場合、
ヘッダー→左→メイン→右→フッター
の順番で記述していくと思いますが、その組み方だとSEO的にはメニューの方が上に来てしまい、一番読ませたい部分であるメインが下の方に来てしまうのは、こだわる人にとっては切ない部分であります。
ソレを今回対処する為、本文がソース上ヘッダーの次に来るようになってます。
視覚的に順番を見ると下記のような感じです。
視覚的に見る、div要素の順序
考え方としては2カラムと同じで、メインと左をcontainerで囲って、その中の、
main_containerをfloatで右に。
left_containerは、floatで左に。
これで、メインが右に来るのは分かると思います。
該当のCSSは、コレ↓。
/*--- // 左・メインコンテンツ // ---*/
#container {
float:left;
width:621px;
}
/*--- // メインコンテンツ // ---*/
#main_container {
float:right;
width:420px;
padding:10px;
background:#FFF;
}
/*--- // 左メニュー // ---*/
#left_container {
float:left;
width:161px;
padding:10px;
}
2カラムで左にメニューがあって、ソース上ではメインコンテンツを上に持っていきたい場合は上記の方法で解決します。
それを3カラムにする為に、メインと左を囲ってるcontainerの右に、右メニューが来るようright_containerをfloatで左に回り込ませます。
right_containerの該当のCSSは、コレ↓
/*--- // 右メニュー // ---*/
#right_container {
float:left;
padding:10px;
width:199px;
}
そして、左とメインコンテンツを囲っているcontainerとright_containerをさらに囲みます。
/*--- // 3カラム全体の囲み // ---*/
#all_container {
width:840px;
float:left;
background:#FFF url(img/bg_main.gif) repeat-y right top;
border-top:1px solid #FFF;
}
これは、クロスブラウザな環境を実現するためや、崩れ防止、左・メイン・右のどれが長くなっても背景を下まで表示するなどの理由で囲っています。
背景の繰り返しについてはこっち
入れ子構造を視覚的に見るとこんな感じ。
入れ子構造を視覚的に見る。
以上で「見た目上は真ん中にあるメインコンテンツを、ソース上ではヘッダーの次に。」が完成です。
今回floatでやりましたが、positionでも同様に出来ます。
・・・が、個人的にあまり好きな方法じゃないので、positionでの組み方については他サイトさまをご参考にして下さいまし。
最後に色々注意事項でも。
今回のサンプルもCSSやHTMLは自由に改変してもらって構いません。
好きにいぢって色々試してもらえればと思います。
一応テンプレとして公開しているので、使いたいという奇特な方はどうぞ。
ただし、二次配布などはやめて下さい。
また、個人以外では一切の使用を禁止します。
個人以外の方は、下記の制作会社とかがいいらいいよ!
こんな数時間で作ったテンプレより全然ハイクオリティなサイトを提供してくれるので。
と、最後に宣伝してお終い(笑