 何だか間があいてしまいました、、、
何だか間があいてしまいました、、、
ここ以外でのアウトプットが増えてたので、こっちに書くパワーが減っておりました。
さて、言い訳は良いとして、現在も日々コーディングな訳ですが、久々にはまったので同じ状況のを作ってみました。
タイトルだけでは意味がわからないと思ったんですが、どう書いたらよいのかさっぱり…
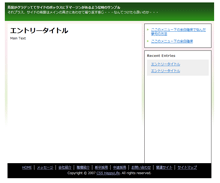
見た目普通っぽい2カラムがあって、サイドの背景はメインの内容に合わせて繰り返すのは良くあるかと。
んで、今回のデザインにはメインとサイドの裏に当たる部分(親要素)にグラデーションの背景があるんです。
このグラデーションがあった事で、余白がうまく取れずに、はまりました。
どの部分かと申しますと、サイドの上のボックスと下のボックスの間にmarginが10pxほどあったんです。えぇ。
もう書いてて意味がわかりませんので、とりあえずサンプル見てください…
サンプルは下記より。
ヘッダーとフッターは適当なのであまり気にせず。
サンプルを見ていただくと分かるかと思うのですが、上のメニュー部分の下に余白を確保するには、今回のデザインの場合margin-bottomで取ると繰り返し用に指定している背景画像が表示されてしまいダメなんす。(ダメな例参照)
繰り返し用の背景画像は以下のように。

↑コレね。|って画像。
そのような場合、背景色に合わせたボーダーを引くことで解決できたりします。
わっか本のサポートサイトのサイドのような。
http://web-100.jp/support/
だけど、今回の場合は背景が単色でなくグラデーションなので、上記の方法では解決出来ず悩むこといっぱい・・・
あの加藤先生に伺ったりしながら進めてたら、さすが加藤先生の素敵アドバイスのもと何とか解決!
 ポイントは画像の切り方だったんですが、左記のようにサイドのメニューが始まる部分からカットして、それをメニューの背景に指定してrepeat-xで横に並べる。
ポイントは画像の切り方だったんですが、左記のようにサイドのメニューが始まる部分からカットして、それをメニューの背景に指定してrepeat-xで横に並べる。
コレによりグラデーションとサイドのメニュー部分が同じになるので、padding-bottomの値を10pxにして余白を確保。
その際に、背景色を指定しないと文字サイズや文字量が増えたときに、繰り返し用の画像が表示されてしまうので必ず指定するという感じ。
ほんとは、div様子を増やさずにul要素だけで実現しようとしてたので、ボーダーを指定する要素が無くて最後の最後まで悩み、一応形にはなったんですが、ul要素の上下にpaddingが背景とかの兼ね合いで指定出来ず、デザインとのズレによりdiv要素追加して解決しました。
何か書いてて何が言いたいのかさっぱりになってしまった。
とりあえずDLしたい方は以下よりどうぞ。
このサンプルをダウンロードする
