新しいdigiper staff blogが始まりました。
タイトルまんま、ピクトグラムを扱ってるサイト。社員ブログに型は無いので書きたいのを自由に書けるんです。
何気に、同じ職種なので負けないように頑張ります。っていう宣戦布告。
さて、以前公開した新規でサイトを作るのに使えそうなの一式。(あの人のパクりじゃないんだからっ!)を自分も使ったりしてたのですが、なんだかいけてない部分が目立ってきたので、修正してみました。
Ver2って言うのは、区別したいだけでたぶん中身はそこまで変わってません。
むしろ人によっては前のが相性が良いかもしれませんので、お好きなのを使ってもらえると幸いです。
えっと、ダウンロードは以下よりお願いします。
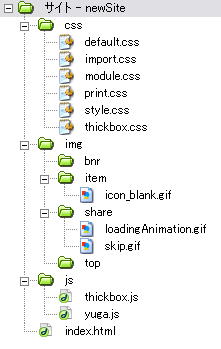
ちなみにダウンロードしたファイルのindex.htmlを開くと以下のようになってます。
前のと違うトコロをメインに、今回の一式のご説明をしたいと思います。
ディレクトリ構成
 ディレクトリ構成自体は前回のとほぼ同じですが、中身は色々手を加えてます。
ディレクトリ構成自体は前回のとほぼ同じですが、中身は色々手を加えてます。
目立つところでは、CSSファイルの分割方法の変更と、初期で用意されているimgディレクトリがちょと増えて、jsディレクトリは必要最低限に変更しました。
imgディレクトリの「bnr」は、バナー画像を置く場所です。
share(各ページ共通で使うディレクトリ)に置いてもいいのですが、バナーは専用で用意した方が管理が容易だと思ったのでココにいれるようにしてます。
ほぼ同じ理由で「item」も追加されてますが、ここにはアイコンやリストのマーカー画像などの、比較的迷子になりやすい画像を置くためのディレクトリです。
「share」に入っているloadingAnimation.gifはThickBox用の画像です。
「top」は、トップページ専用の画像置き場みたいに使うと良い感じです。
XHTMLテンプレート
前回のと同様で、
- XML宣言無し
- 文字コード:utf-8
- DOCTYPE:XHTML 1.0 Strict
となってます。
head要素の一部
head要素内は、前回のとほとんど変わってませんが、JavaScript部分はけっこう変えていて、Google AJAX APIを使ってjQueryの最新版を読みこむように変えたのと、yuga.js(0.6.2)のみにしたので、以下のような感じになってます。
<!-- *** javascript *** -->
<script src="http://www.google.com/jsapi" type="text/javascript"></script>
<script type="text/javascript">google.load("jquery", "1.2");</script>
<script src="./js/yuga.js" type="text/javascript" charset="utf-8"></script>
thickbox.jsを使う場合は、yuga.jsの前に以下の1行を足して下さい。
<script type="text/javascript" src="js/thickbox.js"></script>
body要素内で違う部分
これはほとんど変わってませんが、ナビゲーションスキップのリンク先が、#main から#contents に変わってます。
変えた理由は、途中1カラムのデザインが出てくると#mainが不要になってしまうという状況が考えられたので。
メイン部分にちょっと内容を追加したので、基本的なタブの動作が確認できるようになってます。
タブちょっと使ってみたいんだよね。って人はさくっと使えて便利ですよ。たぶん。
あと、メインメインと入ってるのは、スクロール確認用です。
なにもしなくても、yuga.jsのスムーズスクロールが動作します。
あとは、「ページトップへ」の文言を、「ページの先頭へ戻る」に変更しました。
CSSファイルのご説明
当然といえば、当然ですが今回この部分を一番見直しました。
import.css
これは変わってませんので、各CSSファイルの読み込み用です。
ちなみに、そのページ専用のCSSをがっつり書く場合は、そのページ専用と分かる名前でCSSファイルを作って、そのファイルにだけ読みこませたりしてます。
例えばトップページだけ全然違うとかって場合は、toppage.cssみたいなのを用意してます。
default.css
前回は、デフォルトのスタイルリセット+bodyの基本設定+リンクカラーの基本設定となっていたのですが、今回から特別な理由がない限り変更しないようにしました。
なので、body要素の指定やリンクカラーを変えるのは、style.cssでするようにしてます。
module.css
前回は「header.css」と「footer.css」に分かれていたのを「module.css」に集約しました。
style.css
前回だとcontents.cssに該当する部分ですが、大規模サイトでもない限り「style.css」に殆どのスタイルを記述するようにしました。
基本的には以下の内容が入ります。
- 基本設定、リンクカラー、レイアウト、横幅設定など
- 汎用class
- #navSkip
- #page
- #contents
- #main
- #sub
- #contents
前回のが、中途半端に横幅とかfloatとか入ってて、何とも言えない感じだったので、今回のは最初にレイアウト部分だけ書くようにしました。これで、下に行ったり上にいったりという回数が減らせるかと思うです。
print.css
前回と同じで、印刷用の指定はこっちに書いていきます。
これも好みだと思うので、import.cssの読みこむメディアをallからscreenに変えて、プリント用CSSは別にするというのも全然有りだと思います。
thickbox.css
TchickBox用のスタイルです。使わない場合は削除で。
ダウンロード
最後に
気に入らないなーって部分は、自由に変えてナンボの一式なので、いぢり倒して下さい。
なお、yuga.jsとthickbox.js以外はライセンスなんてものは存在してないので、ご自由にどうぞ。
にしても、前回のヤツが想像を遙かに超えるDL数でびびりました...
個人的には前のより良くなってると思ってるので、新規でサイト作らなきゃ!って場合はぜひVer2を使って下さい。
おまけ1
デフォルトCSSは変えない事前提で、出来るだけ容量を軽くしたのも用意してみました。
1,267バイト→751バイトに。
おまけ2
digiperっぽい人は以下のファイルのが良いらしいよ。(incディレクトリがあったりするだけです)
http://css-happylife.com/template/new_site2/new_site_digiper.zip
