随分前に、Ver2の見直しをして3になってたんですけど、公開してなかったので今更ながら公開です。
中身は2を使ってみて、社内のマークアップエンジニアからフィードバックもらったり、自分でも違和感が有った部分を調整してます。
それなりの期間使ってみて、問題をあんまり感じていないので、完成度としては大分良くなったかなぁって思います。
Ver.3の中身ご説明
主な変更点を。
- style.cssのwidthなどのプロパティをまとめていたのをVer1と同じに。
- default.cssに書かれていた、p要素のmargin-bottomの指定をstyle.cssに移動。
- default.cssのfont-familyの指定を若干変更。
- index.htmlにGoogleカスタムサーチ用に使えるソースを記入。
- JavaScriptが色々増加。
ざっとこんなところでしょうか。
そんなにすげー勢いでの変更はしてません。
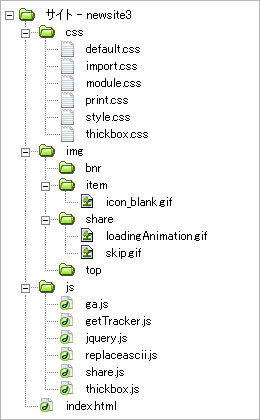
ディレクトリ構成
 ディレクトリ構成自体は変わってませんが、JavaScriptファイルが結構増えました。
ディレクトリ構成自体は変わってませんが、JavaScriptファイルが結構増えました。
Ver1も結構入ってましたが、それとは違ってます。
アクセス解析用に「ga.js」と「getTracker.js」が追加されたのと、フォームなどで使える、半角カナを全角カナに変換してくれたりする「replaceascii.js」が入ってます。
repleaceascii.jsは、アッキーが作ってくれて色々改良してくれた優れもの。
ヨモツネットでは、valueconvertor.js ってファイル名になってますが、一式に入ってるrepleaceascii.jsも中身は同じです。
XHTMLテンプレートの変更点
仕様は前回のと同様で、以下のような感じになってます。
- XML宣言無し
- 文字コード:utf-8
- DOCTYPE:XHTML 1.0 Strict
- 改行コード:CR+LF
body要素のclassが「indexBody」から「topBody」に変更してます。
これは、他の階層のインデックスページで「indexBody」って使いたい場合があったので、このようにしてます。
次に、div#header内にGoogleカスタムサーチ用のソースコードが記入されてます。
<dl id="siteSearch"> <dt>サイト内検索</dt> <dd> <form action="./search.shtml" id="searchBox"> <fieldset> <input type="hidden" name="cx" value="" /> <input type="hidden" name="cof" value="FORID:11" /> <input name="q" type="text" class="searchBox" value="サイト内検索" tabindex="1" accesskey="1" /> <input type="button" name="sa" accesskey="2" tabindex="2" value="検索" class="searchBtn" /> </fieldset> </form> </dd> </dl>
入れた理由は、そこそこの確立で使うのに、コピペしてくるのが面倒だから入れておきました。
後はメインエリアにタブテスト用のソースがありましたが削除してます。
CSSファイルの変更点
default.css
font-familyの指定が、今まではIE7だけメイリオだったのに対して、IE6以外メイリオ指定にしてます。
/*--- default */
body {
background: #fff;
color: #333;
font-size: small;
font-family: "メイリオ","Meiryo",verdana,"ヒラギノ角ゴ Pro W3","Hiragino Kaku Gothic Pro",Osaka,"MS Pゴシック","MS PGothic",Sans-Serif;
line-height: 1.5;
}
* html body { /* for IF6 */
font-family: "MS Pゴシック","MS PGothic",Sans-Serif;
}
メイリオが最初の指定になってるのが嫌な方はご自由に変えてください。
他に、p要素にmargin-bottom: 1em;の指定が入ってましたがdefault.cssからは削除して、style.cssに移動しました。
style.css
最初に横幅指定も含まれていたのを削除して、基本設定、リンクカラーのみにしてます。
横幅の指定などは、#mainや#subなどに。
次に、汎用classにshare.jsで自動的に付く外部リンクアイコンの指定を行えるようにしてます。
後は、#main内の以下の要素にだけ、margin-bottom: 1em;の指定が当たるようにしてます。
#main table,
#main ol,
#main ul,
#main dl,
#main blockquote,
#main pre,
#main p {
margin-bottom: 1em;
}
JavaScriptファイルの変更点
yuga.jsが結構カスタマイズされ、textareaなどにフォーカスした場合に消えるJSが入って、share.jsとしてます。
share.jsのyuga.jsはちょこちょこコメント入れてるので使えるかなぁと。
(いつか書く気がおきたら、カスタムしたyuga.jsについても書きたいのですが)
ga.jsとgetTracker.js
これはbodyの終了タグ直前に以下のように記述することで、Googleアクセス解析使ってる場合すぐにセットできます。
<script type="text/javascript" src="/js/ga.js"></script> <script type="text/javascript" src="/js/getTracker.js"></script> </body>
読み込ませるようにしたら、getTracker.jsの"UAxxxxxx"部分をそのサイト用に変更すればOKです。
replaceascii.js
これは、先ほどもちょろっと説明しましたが、フォームなどで入力されたテキストの形式が違う場合に、自動で指定した形式に変換してくれるJavaScriptです。
詳細はヨモツネット参照で。
最後に。
毎回書いてますが、気に入らないなーって部分は、自由に変えてナンボの一式なので、いぢり倒して下さいませー。
