DQ9ではじめてマルチプレイやりました!
新しい楽しみ方だと思うなー。
ちなみにやったのは、この人たち。
- これからゆっくり考Lの中の人。
-
ブログの内容はよく分かりませんが、「JavaScript超初心者によるJavaScript入門講座」ってサイトではてブ50目指して頑張ってるみたいです。
音声解説やってるのでお姉さまが優しく語りかけてくれます。
確認せず晒したんで本人に怒られたら困っちゃう。
さてさて、本題の組み方の違いです。
比較的簡単なサンプル二つを例に、同じデザインを再現するにでもCSSの書き方が違うと全然違うんですよねって辺りを書くっす。
以下のサンプルページを別タブとかで開きながら読んで頂けるとスムーズです。
一つ目のサンプル
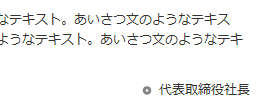
 ←こんな感じで、右寄せのテキストにアイコンとかマーカーみたいなのが付いているデザインを組む場合のサンプル3種です。
←こんな感じで、右寄せのテキストにアイコンとかマーカーみたいなのが付いているデザインを組む場合のサンプル3種です。
一つ目の1
#main p.sign01 {
background: url(../img/item/mark.gif) no-repeat 432px center;
text-align: right;
}
テキストを右寄せにして、背景画像は左から頑張ってソレっぽい位置に調整して再現してます。
この場合、フォントサイズをpx指定とかで固定しないと重なってしまったりしますし、ブラウザによっては結構位置がずれたり、テキストが増えた場合全く対応が出来ないので、NGです。
一つ目の2
#main p.sign02 {
text-align: right;
}
#main p.sign02 span {
padding-left: 15px;
background: url(../img/item/mark.gif) no-repeat left center;
}
p要素は右寄せにするだけにして、span要素を追加して再現してます。
span要素が増えてしまいますが、テキストが増えてもフォントサイズを変更しても絶対に崩れない利点が有ります。
span要素を追加する事をどう捉えるかですが、後のメンテナンス性などを考慮すると仕事の場合この方法で対応してしまうのが良いかと思います。
「続きを読む」とかでa要素が有れば何の問題も無いデザインなんですけどね。
一つ目の3
#main p.sign03 {
float: right;
width: 7.1em;
padding-left: 15px;
background: url(../img/item/mark.gif) no-repeat left center;
text-align: right;
}
floatプロパティを使って再現してます。
widthプロパティの単位をemで指定する事で、フォントサイズの変更に対応出来ますがwidthプロパティの指定が有るって事はテキストが増えた場合改行してしまうので変な部分で改行される恐れが有ります。(サンプルはちょうどいい具合に改行されてますが)
また、floatプロパティを使っているので、当然ですが後続する要素が隣接しようと頑張っちゃいます。
隣接されては困るので、後続する要素に「clear: both;」の宣言を追加する必要が有ったりと若干手間です。
一つ目のまとめ
1は楽かもしれませんがNGです。
2はspan要素を天秤に掛ける必要が有りますが、諸々対応出来ます。
3は、テキストが変更されない場合なら特に支障はないかなと。
二つ目のサンプル

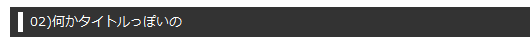
パッと見は大したデザインじゃないのに、背景画像を使わないと再現出来ないデザインを組む場合のサンプル3種です。
二つ目のサンプル共通CSS
#main h3 {
margin-bottom: 10px;
background: #333;
color: #fff;
font-weight: normal;
}
二つ目の1
#main h3.sample01 {
padding: 5px 5px 5px 20px;
background: #333 url(../img/share/bg_h3_01.gif) no-repeat;
}
背景画像をデザインのまま切った場合です。
テキストが2行になった場合の処理がコレで問題無ければOKですが、デザイナーの意図が、2行の場合は左の白線も伸びて欲しいとなるとNGです。
二つ目の2
#main h3.sample02 {
padding: 5px;
padding-left: 8px;
}
#main h3.sample02 span {
display: block;
padding-left: 12px;
background: #333 url(../img/share/bg_h3_02.gif) repeat-y;
}
span要素を追加して、追加したspan要素に背景画像を指定して再現した場合です。
背景画像は、白線部分だけで切り出しています。
これなら、2行になった場合も白線が伸びてくれますが、span要素を追加するのは今回は微妙です。
本文内に出現する小見出し(サンプルはh3要素)は、ちょこちょこ出てくる可能性が有るので、毎回span要素を入れるのは手間です。なので、出来ればspan要素は入れたくありません。
二つ目の3
#main h3.sample03 {
padding-left: 20px;
background: #333 url(../img/share/bg_h3_03.gif) repeat-y;
border-top: 5px solid #333;
border-bottom: 5px solid #333;
}
このくらいのデザインなら、よく見るとborderプロパティで再現できる事がわかります。
2と同じように画像をカットして白線の位置調整してもいいっす。
これでspan要素を追加する事も無く、デザイナーの意図も反映できます。
二つ目のまとめ
サンプルはエントリーするにあたって都合の良いデザインにしちゃってますが、ココで言いたいのは、そのデザインをよく見ると実はもっと効率の良い組み方が有るかもしれないって事です。
何か昔、角丸の作り方を初めて本とかで知った時に、div四重にして作るしか方法が無いと思ってた時が有り、ちょっと考えれば別の方法が有る事に気付くかも知れないので、色々考えて組むと幅が広がるかなと思います。
まとめ
コーディングしていると、そこでdiv要素は必要か?span要素は必要か?などと色々考える事が有るかと思いますが、そういった場合のバランスの取り方的な部分と、フォントサイズやテキストの増減に対しても柔軟に組む必要が有ります。
デザインを再現しただけでメンテナンス性などが考慮されていないと、後々の修正が手間になったりするので前と似たようなデザインを組む場合など別の組み方が有るのか考えてみるのもいいかなーと思うっす。
