光の4戦士を買ったんすが、売り文句通りレトロな感じがしていいですね。
まぁまだ2, 3時間程度しかやってないんで、これからどうなるか分かりませんが時間を見つけてやって行こうかと。
さて、以前からoverflowプロパティは使い勝手が良いというか、使う場面が多いプロパティの一つですが、考えてみると色んな事に使ってるなぁ~と思ったので自分が良く使うのをまとめてみました。
あんまoverflowプロパティを使った事が無い方は、ビックリですよ!
これで、ソコの可愛いアナタもoverflowプロパティの虜になる事間違い無し!!(わかんないけど
サンプルとかは以下よりどうぞ。
基本的に、全てoverflow: hidden; の指定を足す事で解決したり実現出来る感じです。
01 clearfixみたいに使う
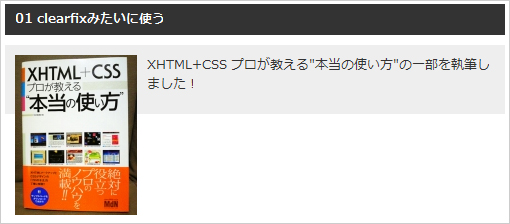
まずは以前の「clearfixを使わないでやるには。」でも書いてますが、floatの指定が有る要素の親要素に高さを算出させるために使います。

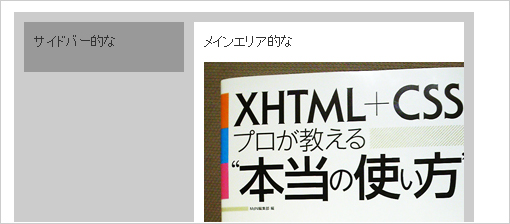
↑こんな状況の時ですね。画像にfloatの指定があるから親要素が高さを算出してくれません。これを解決する為に、overflowを使います。
#main .overflowExample01 {
_zoom: 1;
overflow: hidden;
}
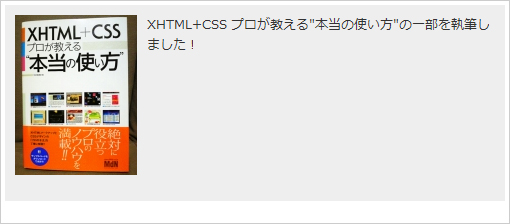
これで確認してみると以下のようになられます。

これだけでもずいぶん役に立ってます。
次。
02 リストの最初だけborderを消す
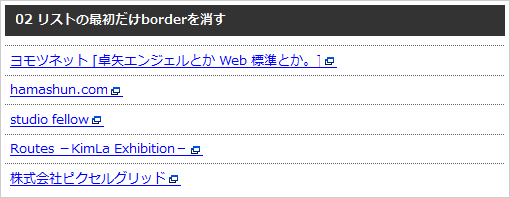
とあるブラウザが:first-childに対応しておりませんので、それに対応する為にも使えます。

↑こんな状況の時ですね。デザイン上一番上にはborderがいらないんだよ!って時に使えます。
コレを解決する為のCSSは以下のように。
#main .overflowExample02 ul {
_zoom: 1;
overflow: hidden;
margin: 0 0 20px;
padding: 0;
}
#main .overflowExample02 ul li {
margin: 0;
margin-top: -1px;
padding: 5px;
list-style: none;
border-top: 1px dotted #666;
}
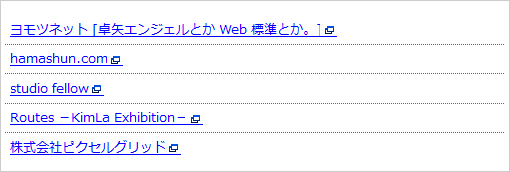
li要素にネガティブマージンの指定をして、ul要素にoverflow: hidden; の指定が有る事で、はみ出た部分を消す感じです。
サンプルでは縦並びのリストですが、フッターなんかで|付きの横並びリストで先頭の|だけ消したい場合なんかにも使って行けます。

見た目は地味ですけど、意外とこういうデザイン多いので、ちゃちゃっとやるのに大活躍です。
まぁJS使ってclass付けたりしても全然良いのですけどね。
次。
03 IE6のカラム落ちを強制的に防ぐ
IE6は、widthプロパティの指定が有っても子要素とかの横幅に合わせて広がってしまいカラム落ちが発生します。その原因になっている要素を探して横幅を調整するのがベストですが、どうしようもない時なんかも有る訳でそんな時に使っていきます。

でっかい画像を置かれてカラム落ちしていますが、これを強制的に防ぎます。
指定するのはカラム落ちしちゃってる要素です。

上手く行くと、上記のように画像が切れてしまいますがカラム落ちは防げます。
IE6だけそんな感じにしたい場合、ハックとあわせて使うといいと思います。
CSSは以下のような感じです。
#main .overflowExample03 {
float: left;
width: 440px;
margin-bottom: 20px;
padding: 10px;
background: #ccc;
}
#main .overflowExample03 .sub {
float: left;
width: 140px;
margin-right: 10px;
padding: 10px;
background: #999;
}
#main .overflowExample03 .main {
float: left;
overflow: hidden;
width: 250px;
padding: 10px;
background: #fff;
}
div.main のoverflow: hidden;部分がIE6対策です。
次。
04 img要素の横幅に左右されずに横並び
画像の横にテキスト何かが来る場合、img要素にfloatの指定をしただけだと、テキストが長文だと下に回り込んでしまいます。

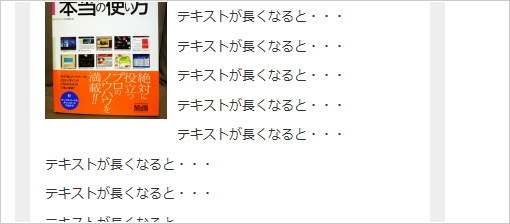
↑こんな感じですね。
それに対応する為に、テキストが入る部分にdiv要素を追加してwidthプロパティとfloatプロパティの指定をして並べたりしていたかと思います。
この方法の最大の欠点は、widthプロパティの指定が有るのでimg要素の横幅が決め打ちになってしまいイマイチ使い勝手がよくありません。それを解決する方法としてdisplay: table-cell; を使った方法が有ります。
当時ヨモツネットさんのこの方法が活躍してました。
これと同じ事がoverflow: hidden; でいけます。
このサンプルのHTMLは以下のようになってます。
<div class="item"> <p class="image"> <a href=""><img src="" alt="" /></a> </p> <div class="text"> <p> </p> </div> </div>
この、div.text に、overflow: hidden; の指定をすると、、、

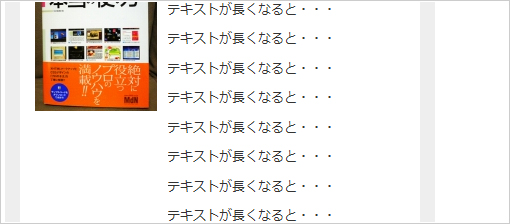
↑こんな感じでテキストがimg要素より明らかに長くなっても回り込まない上に、div.text にはwidthプロパティの指定をする必要がありません。
これはかなり素敵です。
neotagさんのブログにも書いてあります。
次。
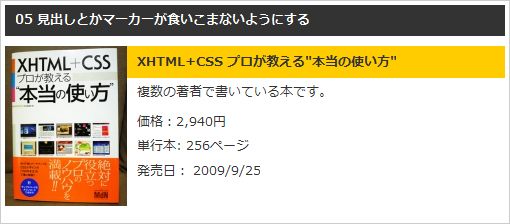
05 見出しとかマーカーが食いこまないようにする
ちょっと前のウェブクリでヨモツネットの中の人が書いていましたが、floatプロパティの指定が有る要素に後続する要素が有り、その要素に背景の指定が有ったりすると、背景が食いこんでしまいます。

↑こんな感じです。仕様通りの動きでも、こうはなって欲しく無いですね。
これを防ぐのにも使えます。
04と同様にdiv要素を追加出来るならそれでもいいんですが、ブログとかの場合div要素を追加するのは手間だったり、書く人のリテラシーによっては無理が生じる場合も有るので、h3要素やul要素などに直接指定します。
#main .overflowExample05 ul,
#main .overflowExample05 h3 {
_zoom: 1;
overflow: hidden;
}
IE6は、zoomプロパティで対応。
これで、以下のように食いこまない感じになります。

これもかなり素敵です。
他にも、Firefoxでtext-indentプロパティで飛ばした際のリンクの破線を消すのに使ったりもしますし、色んなところで大活躍するプロパティです。
でも、IE5.5とは仲良く出来ないみたいなので、ターゲットブラウザに入っている場合気を付けた方が良いです。
後、印刷関係とも相性が悪い事が多いので、印刷用スタイルシートではデフォルトのvisibleに戻せるのは戻した方がいいかもです。
また、今回のサンプルはhidden にしていますが大半はauto でも同じ事が出来ます。
