前回の更新日が見たくない程に時が流れている今日この頃・・・。
ブログを更新するモチベーションが中々上がらなかったんですが、まだ、だらだらでも良いから書いていきたいなと言う気持ちは有るんです。えぇ。
こんだけ更新が滞ってても、Twitterとかで時々ブログ読んでますって言ってもらえたり、最近なら「今日からできる定時で上がるためのWEB制作効率アップ術 | カッシーのWEBる。」で、【HTML5】新規でサイトを作るのに使えそうなの一式。Ver 1 を紹介してもらったりしてうれしい半面、更新して無いなーと、何とも言えない気持ちになったり。
なので、これからはちょろっとでもネタが有れば更新していきたいなーと。
何をモチベーションに更新するかはまだ見つかってないけど><
さて、そんな訳で、今回はスマートフォン向けの新規でサイトを作るのに使えそうな感じの一式です。
WebKit系のブラウザならそのまま確認できます。その際、ウィンドウサイズを変更して横幅を小さくするとポートレート用の表示になります。
スマートフォンから見たい場合は、
http://bit.ly/new_sp_v1
からでも見れます。
ついでにQRも用意しました。

ちょうどCSS Nite LP16 も有りますし。LP聞いて、テンションが上がったところでコレを使ってもらおうと言う算段ですね。分かります。
では、中身のご説明などを続きにて。
中身のご説明
久々に書いてたらもう疲れ気味ですけど、スマートフォン向けは中身の説明が結構大切だと思うので、ちゃんと書こうと思うです。
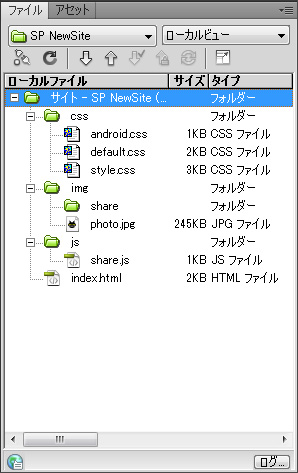
ディレクトリ構成
今回、ファイル自体はそんなに有りません。構成自体は、基本的にPC用のを踏襲してます。
お決まり文句ですが、気に入らない部分は適所変更してください。ディレクトリに「common」を追加するとかそういう感じで。

HTMLファイル
DTDはhtml5で、文字コードはutf-8を採用しています。
新規用なのでbody内は大した指定をしていません。ヘッダーとメインエリア部分、フッターがある感じです。ナビがあるのは遊び心です。
スマートフォン向けで大切になってくる部分は、head要素内の指定かと思いますが、head要素内のスマートフォン向けの指定として重要な部分は以下のようになってます。
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1, user-scalable=0" /> <meta name="format-detection" content="telephone=no" /> <link rel="apple-touch-icon" href="./img/apple-touch-icon.png" />
この中で特に重要な、viewportは、横幅をデバイス依存にして、ピンチ操作などによるズーム機能はオフにしています。ホントはズーム機能はオフにしない方がユーザビリティは高いと思いますが、iPhoneのランドスケープ表示にした際に変に拡大されちゃったりする問題などからオフにしてます。
その辺り特に問題無い場合は「, maximum-scale=1, user-scalable=0」部分を削除して頂けばOKです。
viewportに関しては、色々面倒だったりよく分からなかったりすると思いますが、実際に作って試してると分かってくるかなーと。
viewportの次のformat-detectionは、電話番号自動認識機能を止めるための指定です。最近のiPhoneはだいぶ良くなってますが、Androidだとまだまだ適当な数字にも電話番号と認識されてリンクされちゃうので、指定しておいた方が良い感じです。
最後のは、Webクリップって呼ばれる、iPhoneとかのホーム画面にサイトへのリンクを設置した際に表示されるアイコンの指定です。
サイトのルートディレクトリに「apple-touch-icon.png」ってファイル名で置いておけば自動的に反応しますが、任意の位置に置きたい場合なんかにはlink要素で場所を指定する必要があります。
あと、jqueryを読み込んでますが特に使ってません。
CSSファイル
今回の一式には、読み込み専用のCSSは用意してません。
default.css
html5doctor のリセットCSSがあるだけです。
style.css
基本的に全ての指定がstyle.cssにまとめてあります。
新規用なのでそんなに色んな指定はしてませんが、スマートフォン用に書かれている部分に関して説明しておきます。
body {
background: #ccc;
color: #333;
font-family: ArialMT, "Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ ProN W3", メイリオ, sans-serif;
font-size: 12px;
line-height: 1.5;
-webkit-text-size-adjust: none; /* フォントサイズ自動調整 */
}
bodyの指定で大切なのは、font-family と -webkit-text-size-adjust でしょうか。
font-familyの指定が無いと、日本語と英語が混同した場合にフォントが変わってしまいバランスが悪くなるので、指定があった方が良いです。
メイリオの指定があるのは、Windows環境のPCでちゃちゃっと確認する時に、多少なりフォントを実機と似たようにしたいだけなので特に意味はありません。
-webkit-text-size-adjustは、コメントにも書いてあるようにフォントサイズの自動調整を止めます。主にランドスケープ(横向き)で表示させた場合に、拡大されるのを止める目的です。
次に、リンクをタップした際の色指定があります。
a {
-webkit-tap-highlight-color: rgba(200,200,555,.6);
}
この指定は、MobileSafariのみでAndroidでは適用されませんが、rgbaの値を全て0にすると枠線は消えるようです。
その次に、31行目にRetinaディスプレイ対応用の指定があります。
img:not([width]) {
zoom: .5; /* Retinaディスプレイ対応のためimg要素は半分の大きさに */
}
疑似否定クラスを使ってるのは、img要素にwidthの指定があった場合は半分の大きさにならない方が良いかなと思ったのと、zoomに対応してないFirefoxとかで見た場合の最低限の対策も含まれてます。
Retinaディスプレイ対応で、img要素をどうするかは悩める部分ですが、zoomプロパティで半分にすれば工数的に楽ってのが有ります。
ボクが、width、height属性の指定を必ずするタイプじゃないので。
普段から指定してる人とかは、zoom使わずにwidth、heightで半分の値を指定するのが良いかと。
そして、47行目辺りのページ全体を囲ってる div#page には、次の指定をしてます。
#page {
overflow: hidden;
width: 320px;
margin: 0 auto;
background: #fff;
}
overflow: hidden;は、前述のimg要素がzoomに対応してないFirefoxとかで見た場合のハミ出しをカットする目的です。
この辺は、スマートフォン対応の範囲をどこまでにするかでだいぶ変わってきますね。
多くのブラウザで安定させるなら、Retina対応は止めたり、ベンダープレフィックスが必要なプロパティは使わないとかにした方が良いかなと。
後、widthプロパティの指定もリキッドにする場合は当然不要です。最初に組んでPCで確認している段階とか、上がってくるデザインの関係とかから固定にしてます。
その次に、ランドスケープ(横向き)表示用の指定があります。
@media all and (orientation:landscape) {
#page {
width: 480px;
}
}
横向きにした時だけスタイルを変えたい場合に使ってもらう感じです。
こちらも前述のとおり、リキッドにする場合widthプロパティの指定は不要です。
ちなみに、480pxにしてるのは、Androidとかで横向きにした場合に横幅が広すぎて可読性が落ちたりいけてない感じになってしまうのを防ぐためです。また、デザインがそこまでの横幅を想定してないことが多いと思いますし。
CSSは大体こんな感じです。
JSファイル
share.js にはページを読み込んだ後に、アドレスバーとかの部分を消すと言うかスクロールして見えない位置に移動させるための指定と、Android機種だけ残念な表示になることがあったりするので、ハック的な用途でAndroidだけandroid.cssを読み込ませるようにしてます。使わないに越したことはありませんが。
なんだか説明が多くなってしまったけど、スマートフォンに関しては、まだまだドレがベストってのが無い感じで、ボクも色々手探り状態でやってたりするので、この一式もどの程度使えるかは分かりませんが・・・
とは言え、やってみるキッカケになれば嬉しいですし、新しい発見とかが多くて面白かったりするので何かしら組んでみるのが良いかと思います。
ホントはこの一式に加え、簡単なテンプレ的なのとかある程度スタイルが当たった状態のも用意したかったけど、次の更新用のネタにするって事で。
にしても、コレ書くのに何時間掛かってるんだろう・・・うぅ。
