さてさて、3回目のエントリーからは、実際に手を動かして行きますよっと。
何はともあれ、Sassが使えるようにしないといけないので、この記事では環境構築に関して書いてきます。
まずは黒い画面は一切使わずにGUIで操作が出来るScoutと言うAIRアプリでSassを動作させる方法をご説明します。
恐らく、現状ではコレが一番カンタンな方法だと思うので、取っ掛かりとしてはとても良いかなーと思います。
ちなみに、Scoutのインストールに関しては、まーしーさんの記事も分かりやすいかと思うのでそちらも参照して下さい。
Scoutのインストール方法
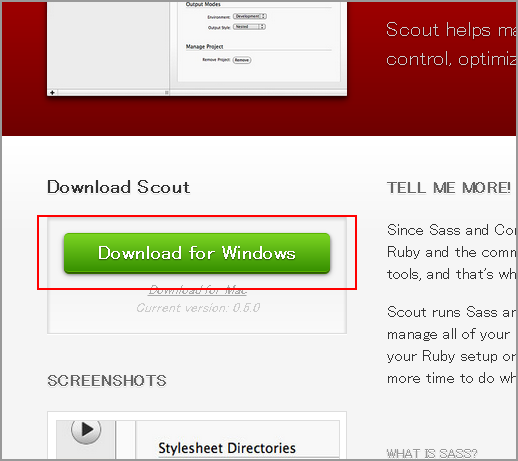
んでは最初に、下記のサイトからScoutをダウンロードします。
英語なサイトですが、英語力は全く必要無いので躊躇なくいきませう!

左の真ん中辺りに「Download for Windows」って書いて有る緑のボタンが有るので、そこからScoutをダウンロードします。

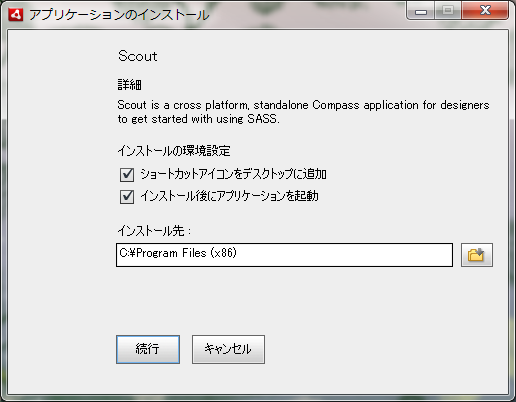
ダウンロードした「ScoutAppInstaller-0.5.0.exe」を実行すると環境設定やインストール先を指定出来る画面が表示されますが、特に変更する必要は無いのでそのまま「続行」をクリックすればインストールが完了します。
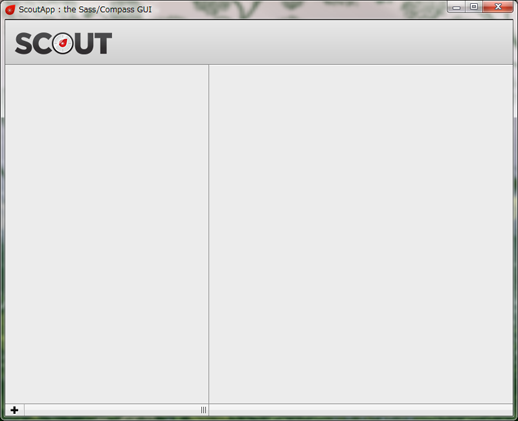
インストールが完了すると、Scoutが起動します。

上記の様な愛想の無い感じの画面が表示されたら、左下の+をクリックします。

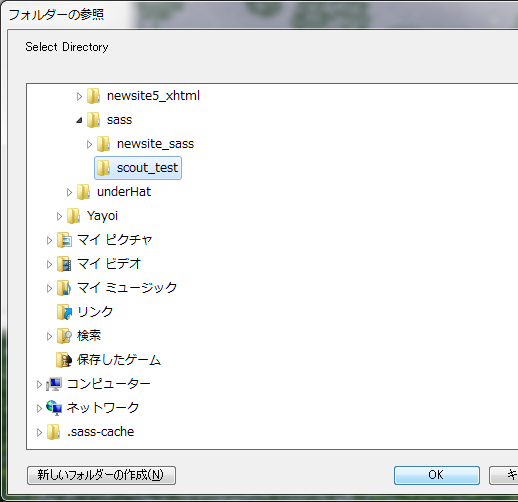
+をクリックすると、フォルダの参照画面が表示されるので適当なフォルダを指定してOKをクリックします。
この際に指定するフォルダは、何処でも大丈夫ですがココでは「scout_test」と言うフォルダを新規作成したとして進めます。

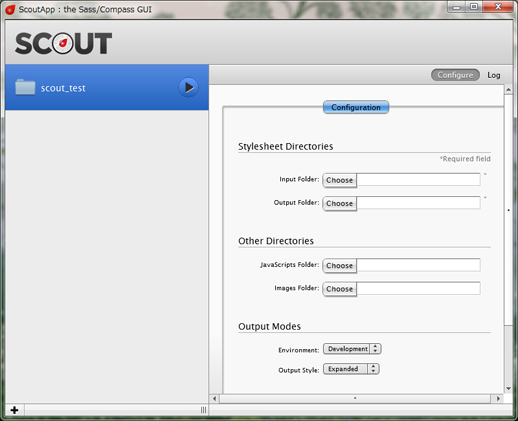
指定したフォルダ(プロジェクト)名が左に表示され「Configuration」とか書いて有る画面が右に表示されます。
ちなみに、このフォルダ名部分をダブルクリックすると、名前を自由に変更できるみたいです。
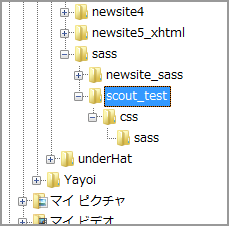
 この画面では必須項目になっているStylesheet Directories の2つを指定する必要があるので、先ほど作成した「scout_test」フォルダ内に「css」フォルダを作成し、cssフォルダ内に「sass」フォルダを作成します。
この画面では必須項目になっているStylesheet Directories の2つを指定する必要があるので、先ほど作成した「scout_test」フォルダ内に「css」フォルダを作成し、cssフォルダ内に「sass」フォルダを作成します。
(フォルダ名や階層は何処でも大丈夫です)
なお、この際にフォルダ名などに日本語などマルチバイト文字が含まれているとエラーになり、正常に動作しない可能性が有るのでご注意ください。
そしたら、Sassファイルがあるフォルダがinput folderでCSSファイルを出力したい場所がoutput folderになるので、input folder には「sass」フォルダを、output folder には「css」フォルダを指定します。
これで、Scoutの設定はひとまず完了です。
次に、先ほど作成した「sass」フォルダに、新規作成とかから.scssファイルを作成します。適当なcssファイルをコピペして拡張子だけ変えてもOKです。
この際のファイル名は何でもいいですがココでは「style.scss」として進めます。

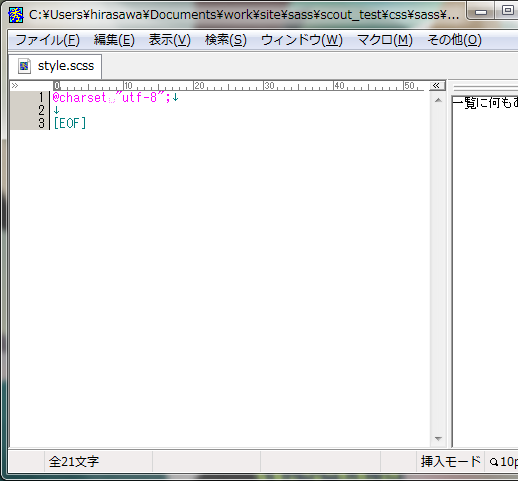
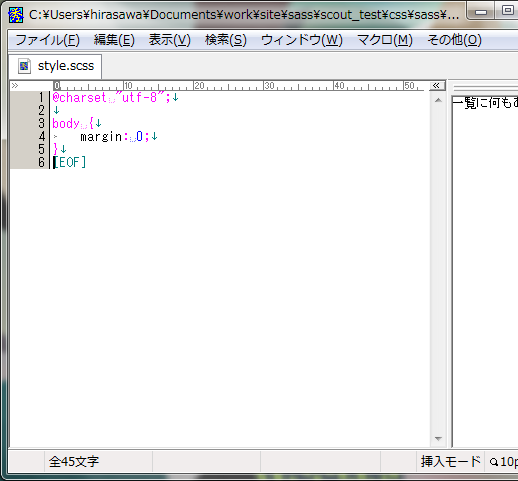
作成した、style.scss をテキストエディタ等で開いてCSSを書く時と同じようにまずは、いつものを書いて保存しておきましょう。
んで、このままでは何も起こらないので、Scoutで先ほど作成したフォルダ名横にある▲をクリックして起動(scssファイルを監視させる状態)させます。

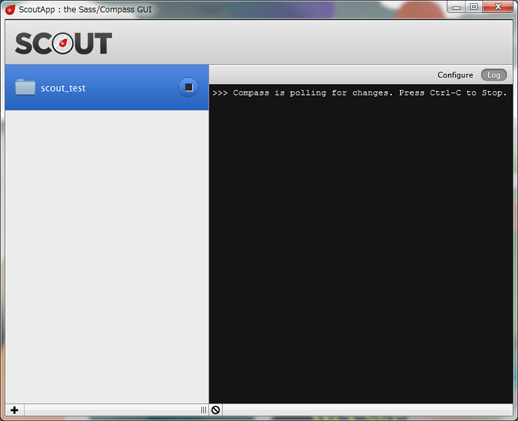
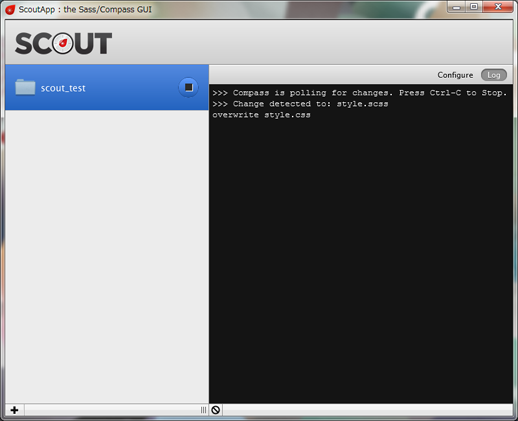
起動すると、Scoutの画面がLogになりそのまま少し待つと「>>> Compass is polling for changes. Press Ctrl-C to Stop.」ってのが表示されます。
そしたら、style.scss に何か適当にスタイルを書いて保存します。
↓みたいな感じで。

保存して少し経つと、ScoutのLogが以下のような感じになるかと。

この画面が表示されていれば、問題なくScoutが動作しSassが使えているはずです。
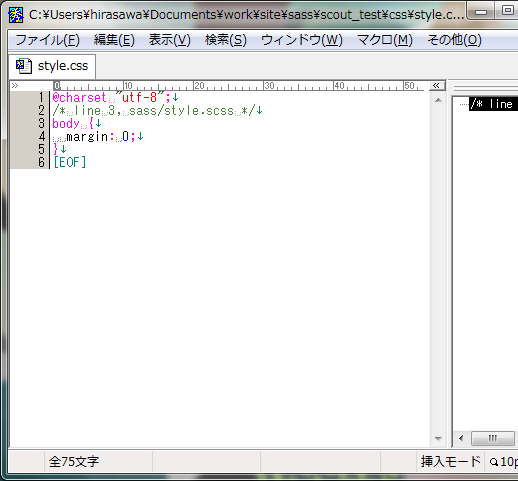
output folderに指定した「css」フォルダを見ると、style.css ファイルが作成されているのが確認できると思います。
この、作成されたCSSファイルを開くと、style.scss に記載したスタイルと同じスタイルが確認できます。(改行やインデント等は変わってると思います)

ここまで確認できれば確実に動作してるので、これでめでたくSassライフが満喫出来る状態になりましたヽ(・∀・ )ノ
Scoutは、こんな感じで変更した scssファイルを監視して保存された際に自動的にcssファイルに変換して吐き出してくれます。
その為、若干のタイムラグは有りますが、今までとほぼ同じような感覚でCSSを書いて保存し、ブラウザでプレビューと言う流れが可能になります。
Sassの具体的な記述方法なんかは、次のエントリー辺りから説明していく予定です。
Scoutの他の機能に関して
無事にScoutが動作したって事で基本的にOKなんですが、Scoutには他の機能も有るのでちょっとだけ。
起動した状態だと、Log画面のままだと思うので、右上の「Configure」を押してフォルダを指定した画面に戻します。
Other Directories
jsとimgフォルダが指定できるみたいですが、使った事がないので何をしてくれるのかボクは分かってません><
- 1/7 12:50 追記
- Compass関係で使うと思うのですが、ウチではCompassに関しては触れないつもりなので、気になる人は自身で調べてみてください!
Output Modes
CSSファイル等の書き出しの設定が出来るみたいです。
Environment: は開発環境の設定っぽいですが、これもボクはよく分かってません...コメントの吐き出し方が違う?
- 1/7 0:12 追記
- とてもエロい@sou_labさんからEnvironmentは、Scoutが勝手に吐き出すコメントの有無と教えてくれました。
ありがとう、SOUさん!
その下のOutput Style: では、書き出されるCSSのフォーマットを指定することが可能です。
Expandedだと普通のCSSっぽい感じで、Compactだとシングルライン、Compressedだと圧縮されるので容量が軽く解読が困難な感じになります。
Nestedは、ネストされた感じです。
Manage Project
Removeボタンを押すとアラートも特に無く消えますので押す際にはご注意を。
あと、複数のプロジェクトを管理するには、最初と同じように左下の+を押すことで追加していけるので、あっちの案件をやってこっちの案件を修正して、そっちの案件を新規で作成して~とかって事が可能です。
こんな感じでとても便利なアプリですが、現状では若干レスポンスが悪かったり動作が重いと感じる場合も有るので、がっつり取り組む場合は、黒い画面でやった方がより良いかなーと思います。
黒い画面での環境構築はもう少し後のエントリーで書く予定ですが、次回はSassの基本的な記述方法に関してを予定してます。
