いよいよ、、、
黒い画面(コマンド プロンプト)の登場です。
...待って!逃げちゃダメだ!!
ここでは、、、
Rubyのインストールもしなければなりません。
...だから待って!逃げちゃダメだ!!逃げちゃダメだ!!
Rubyやら黒い画面とかは、ボクもそうですが、馴染みのない人にとっては意味不明過ぎるかと思いますが、思ったよりカンタンに使うことが出来ます。
これを乗り越えれば、黒い画面も可愛く見えるかも知れません。
ちなみに、Macの方がインストールが楽だと色んな所で書かれてますが、ボクがMacにインストールした感じ、見事にハマってMacの方が大変じゃないか!と思ったのはナイショです。
こんな感じでハマってしまう可能性が有るんですよ、奥さん。
Rubyのインストール
さて、Scoutなどのアプリを使わない場合は、Rubyをインストールしてから、Sassのインストールをする必要があります。
Rubyに関してはインストーラーが有るので、インストール自体はとてもカンタンです。
上記サイトに移動すると、例によって英語ですが気にせずに「Download」って書いて有るでかいボタンから、ダウンロードページに進みます。
そしたら、下記のページが表示されると思うので、そこのRubyInstallers から最新のをダウンロードしましょう。

んで、ダウンロードした「rubyinstaller-1.9.3-p0.exe」を実行すると、インストール画面になります。
最初に、ライセンスの同意「I accept the License」を選択して「Next >」を押します。
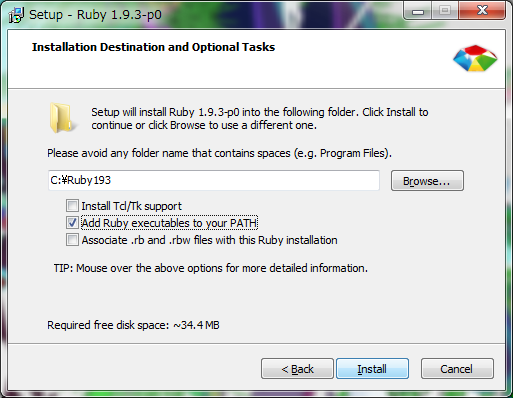
そしたらRubyをインストールする場所を聞かれます。

場所はデフォルトのままで変更は必要ないですが、この際に「Add Ruby executables to your PATH」にチェックを入れておきます。
そしたら「Install」を押しちゃって大丈夫です。
少し経つと、インストールが完了するので「Finish」を押して閉じます。
Sassのインストール
そして、いよいよ黒い画面を起動します。
黒い画面の起動方法はいくつか有りますが、「ウィンドウズキー+R」を押すと「ファイル名を指定して実行」ってダイアログが表示されるので、名前に「cmd」と打ってエンターキーを押せば起動します。
その他の起動方法は下記のサイトが参考になるかと。
この起動方法だけでも、何か逃げたい気持ちが有るかも知れませんが、無事に黒い画面が起動したら、コマンドを入力していく必要があります。

こんな感じで起動したら、次からはコマンドを入力して行くんですが、@hamashun さんが書いている「hamashun.me : Windows PC に Ruby と Sass を導入する方法」が非常にステキなので、そちらを読んでもらっても、問題なくインストールが出来ると思います。
特に、XPな方はhamashunさんの環境のが近いかと。
内容は殆ど同じですが、ボクの方はWin7でのご説明です。
Rubyが入ったかを確認
黒い画面が起動したら、「C:\Users\hirasawa>」みたいな感じで表示されてると思うので、そこに以下のコマンドを入力してRubyが入っているかを確認します。
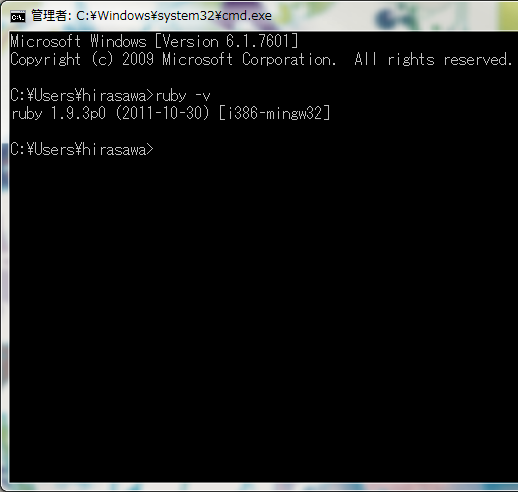
ruby -v
コマンドを入力してエンターを押せば次のような感じで、インストールされたRubyのバージョンが表示されます。

もし、バージョンが表示されずに、
「'ruby'は、内部コマンドまたは外部コマンド、
操作可能なプログラムまたはバッチ ファイルとして認識されていません。」
等と表示された場合は、環境変数の設定をする必要があります。
これは、Rubyインストール時に「Add Ruby executables to your PATH」のチェックを忘れてしまうと、恐らく表示されてしまいます。
チェックを付けてインストールし直しても良いかと思いますが、環境変数を自身で設定する事でも対応できます。
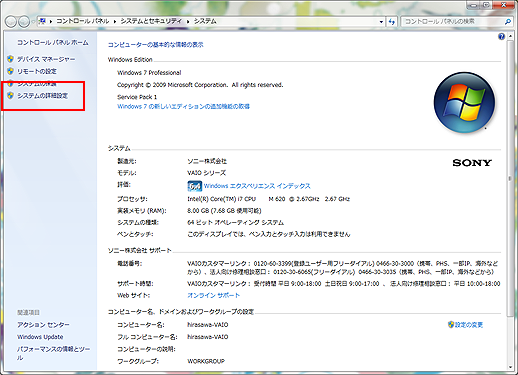
「コンピューター」からプロパティを開くと「コントロール パネル\システムとセキュリティ\システム」の画面が表示されます。
こんな感じの↓

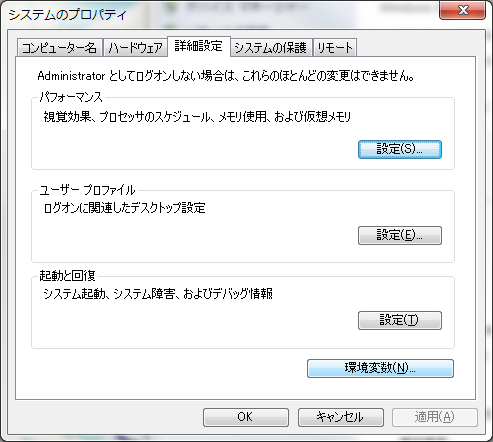
そこの左上にある「システムの詳細設定」をクリックすると、システムのプロパティが表示されます。

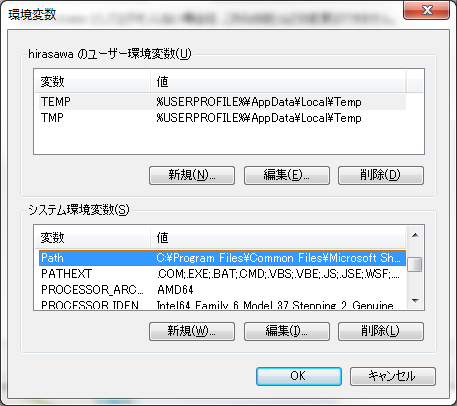
詳細設定タブに有る「環境変数」をクリックして、環境変数のシステム環境変数の所に「Path」と言う変数が有るのでそれを探して、編集(I)...をクリック。

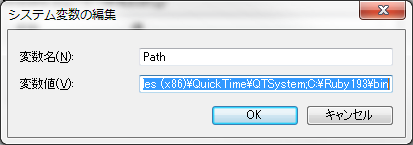
クリックすると、システム変数の編集ダイアログが表示されるので、そこの変数値を一度コピーします。

コピーした変数値をテキストエディタなどに貼りつけて、一番最後に「;C:\Ruby193\bin」と追記しそれを変数値にコピペします。(そのまま編集しても良いですが、分かりにくいと思うので)
193の所は、入れたRubyのバージョンで違うと思います。
ちなみに、この変数値は結構文字数が多いので間違って消さないようにご注意を!
その後に、一旦黒い画面を閉じてから、再び「ruby -v」のコマンドを入力します。
開いたままでそのまま入力しても、恐らく変化が無いです。
無事にRubyのバージョンが表示されればOKです。
gemのアップデート
gemを使ってSassをインストールするんですがその前に、念のためgemをアップデートしておきます。
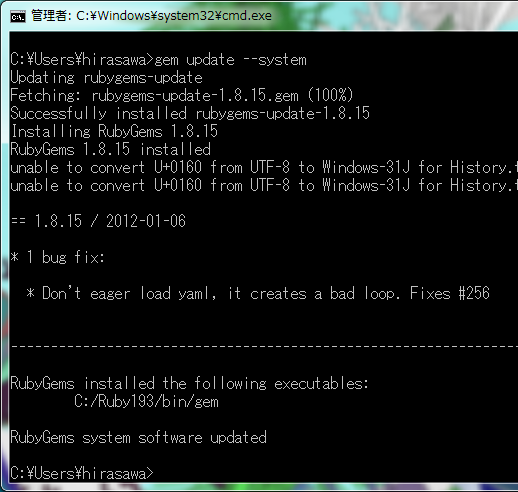
gem update --system
エンターを押した後は、少しの間待ってるとアップデートやらが進みます。
んで、完了すると以下のような感じで「C:\Users\hirasawa>」みたいになればOKです。

Sassのインストール
最後に、いよいよSassのインストールです。
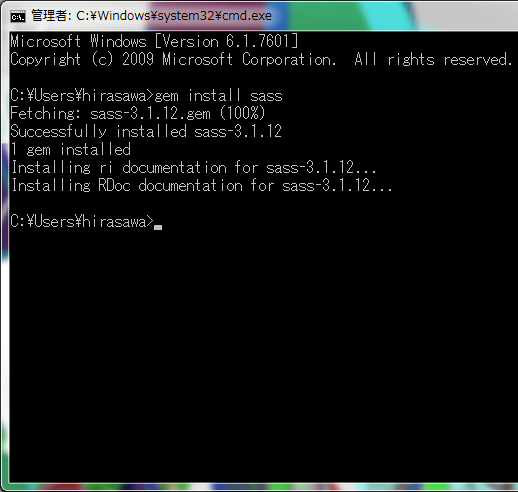
gem install sass
上記のコマンドを入力してエンターを押し、少し待てばSassのインストールが完了します。

この画面まで行ってれば、無事にSassがインストール出来てるかと!
黒い画面でSassを試してみる
黒い画面の行頭の表示の場所(「C:\Users\hirasawa」とか)を開いて、test.scss というファイルを新規作成し、そこに試しに以下のようなスタイルを書きます。(スタイルは何でもOKです)
$width: 600px;
$bgColor: #eee;
#main {
width: $width - 100;
background: $bgColor;
p {
margin-bottom: 1.5em;
}
}
それを保存したら、黒い画面に次のコマンドを入力します。
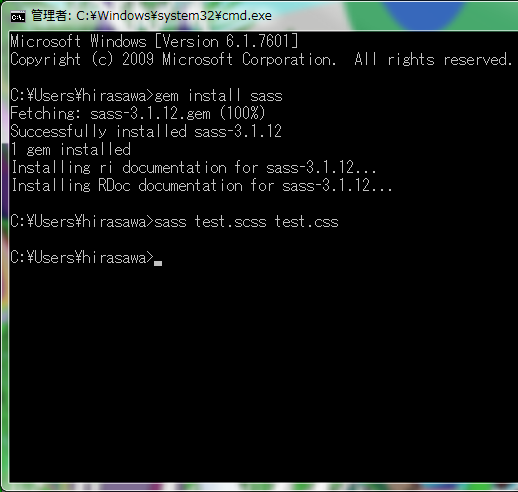
sass test.scss:test.css
sassの後に半角スペース、そして.scssファイルがある場所、コロン「:」、.cssファイルを生成する場所って感じです。
上手くいくと、特に何もなく次のようにまた「C:\Users\hirasawa>」が表示されます。

そしたら、同じ場所に「test.css」と言うファイルが作られてると思うので、それをテキストエディタ等で開くと、ちゃんとCSSに変換された次のようなCSSが確認できると思います。
#main {
width: 500px;
background: #eeeeee; }
#main p {
margin-bottom: 1.5em; }
これで、無事にSassを黒い画面から使うことが出来ましたヽ(・∀・ )ノ
でもこのままでは、どうやってこれから運用していくかがイマイチ分かりませんよね?
ディレクトリの移動だとか毎回打つのが面倒とか。
次の「黒い画面での運用に関して」ではその辺りに関して触れていく予定です。
