ボクがSassを覚えるにあたって一番のネックだった部分がこれから書く内容なんですが、黒い画面でSassが動作する所までは進んでも、これから実際に案件ベースで使っていくにはどうしたら良いかって部分。
と言うより、黒い画面を起動して都度手打ちしてウンタラカンタラみたいなのは、正直面倒過ぎて実用的じゃないな、と思ってた部分がとても大きいです。
黒い画面に関する知識も殆ど無いので、何かよく分かんないなーって感じでした。
実際問題として、RubyとSassのインストールだけなら、ちょっと気になってる分かりそうな人(あ、ボクでもいいんですけどね)に、『分かんないから教えて(・∀・)!』って言ってみれば、モンクを言いつつもやってくれると思いますよ。えぇ。
あ、ヤローは自分でやりましょうね。
軽く話が反れましたが、そろそろ本題に。
scssファイルを監視
前回、無事にテストが出来たと思いますが、あのままでコーディングしたら不便すぎますよね。
scssファイルを変更する度に「sass test.scss:test.css」を毎回打ってたらかなり面倒です。
そこで、watch ってコマンドがありそれを使うことでscssファイルを監視して変更されれば自動的に cssファイルにも反映してくれます。
こんな感じです↓
sass --watch test.scss:test.css
sassの後に半角スペースで--watch を追記する感じです。
この監視を終了したい場合は、「Ctrl+C」を押せばOK。
ちなみに、黒い画面を終了すると監視も終了するので、再開するには再度黒い画面を起動して同じようにコマンドを打つ必要があります。
これで、まだ不便な感じは有りますが、一応Scoutを使った時と同じ感じでSassライフが送れそうです。
CSSファイルの生成フォーマット - Output Style
運用とはちょっと違いますが、書き出されるCSSファイルのフォーマットに関して触れておきます。
フォーマットの指定は、次のような感じで--styleの後に半角スペース、フォーマット名になります。
sass --style nested --watch test.scss:test.css
nested
特にフォーマットを指定しない場合はこの nested になります。
入れ子を反映してくれるような感じで、コメントは 一行の // は消されて、通常のコメントはそのまま残って生成されます。
nested で生成されるCSSの一例
#footer {
width: 940px;
background: #ccc; }
#footer .copyright {
text-align: center; }
expanded
人が書いた時に近い感じと言うか、まぁ普通っぽい感じです。
コメントもnested 同様、一行コメントが消え通常のコメントは残ります。
開発中や開発だけSassを使って運営は従来通りCSSを編集する場合なんかにexpanded を使うと良いと思います。
これなら、CSSのガイドラインが厳密でもない限り、一人でコーディングする場合は使っても問題無い感じがします。
expanded で生成されるCSSの一例
#footer {
width: 940px;
background: #ccc;
}
#footer .copyright {
text-align: center;
}
compact
シングルラインっぽい感じになります。
こちらも他と同様に一行コメントは消えて、普通のコメントは残ります。
compact で生成されるCSSの一例
#footer { width: 940px; background: #ccc; }
#footer .copyright { text-align: center; }
compressed
圧縮された状態になります。全てのコメントは削除され、1行で全てのスタイルが書かれます。
その為、CSSファイルを直接編集するには可読性が悪すぎて使えないので、運用時にもSassが使える場合や、スマホなど少しでも容量削減したい場合などに使っていく感じです。
compressed で生成されるCSSの一例
#footer{width:940px;background:#ccc}#footer .copyright{text-align:center}
カンタンな運用方法
- 追記:
- 下記の方法でもとりあえず問題無いんですけど、もう少しカッコ良く運営出来るように、次の記事でバッチファイルを使った方法を書こうと思います。バッチファイルを使った方が圧倒的に楽になります!
ここまでで、黒い画面からSassを起動したり使う方法がひと通り分かったかと思いますが、実際に案件で使っていくには黒い画面でディレクトリの移動をして~等を都度手打ちしてたら大変過ぎるので、もっと手軽に使えないとやってられません。
そこで、ボクが行ってる方法は非常に単純明快で、予めコマンドを何処かにメモっておいてそれをコピペして使うっていう方法です。

まずは、黒い画面を起動します。
一度「ウィンドウズキー+R」からcmdで起動していれば、次回からはcmdが残ってるので、「ウィンドウズキー+R → エンター」で起動できると思います。
そしたら、何処かにメモっておいた下記のようなコマンドをコピーします。
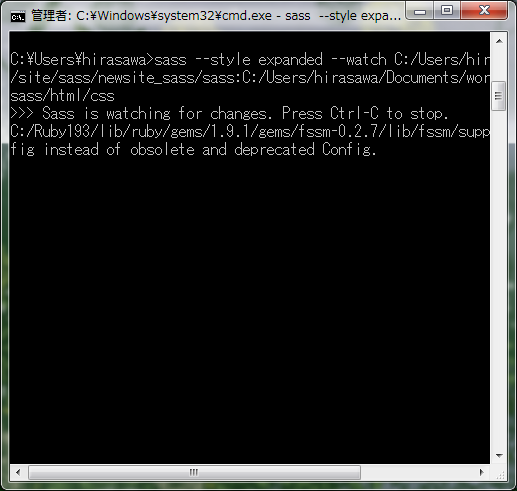
sass --style expanded --watch C:/Users/hirasawa/Documents/work/sass/newsite_sass/sass:C:/Users/hirasawa/Documents/work/sass/newsite_sass/html/css
何か長ったらしいですけど、落ち着いて見てもらうと、単純にscssファイルとcssファイルがある場所を指定してるだけです。
ちなみに、最初の例ではファイルを直接指定していましたが、フォルダを指定して監視する事が可能なので、基本的にはフォルダを指定すると便利です。
ドライブ名から書いてしまえば、ディレクトリの移動だとかドライブの変更とか面倒な事をする必要は有りません。
こんな感じのを案件毎に作ってメモっておけば、次回からすぐに起動できます。
上記ではフォーマットがexpanded になっていますが、納品時には適切なフォーマットに変えれば良い感じですね。
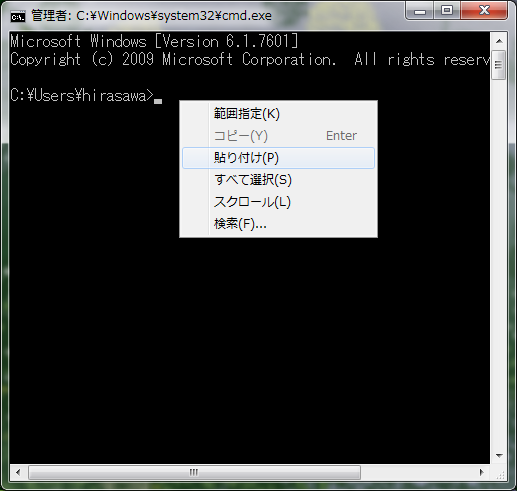
で、コピーしたコマンドを「Ctrl+V」でペーストすればOK!
...と言いたいんですが、黒い画面ではコレが出来ません。
大人しくマウスの右クリックから「貼り付け(P)」でペーストしちゃうのが楽です。

でもキーボードからボクはペーストしたいんだっ!!って方は、
Alt+スペース → E → P とやると良い感じです。
ペーストしたら、エンターをッターンっと叩けばOKです。
ちなみに、改行も含めてコピーしてた場合エンターは不要です。

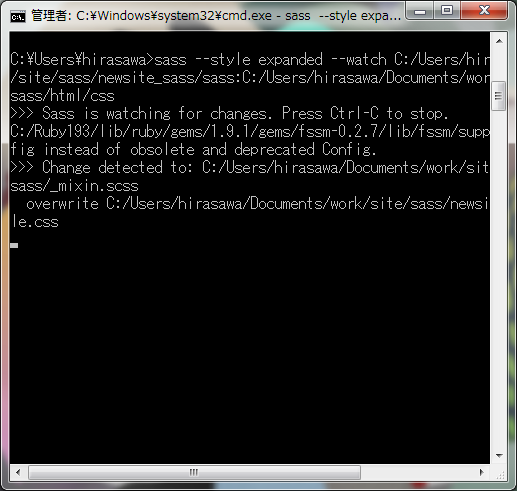
これで正常に動作してると思いますが、scssファイルを適当に変更して保存したら次のような感じでテキストが表示されれば完璧です。

コピペ以外にも、ボクは Texter とか使ってるのでそう言うのに登録しておいても良いかなーと思います。
いずれにしろ、手打ちって言う苦痛から解放されれば問題なしですね!
現場では色んな案件が動いてるんだ!
ここまで来たらほぼほぼ問題無いんですが、実際の現場では、案件は複数同時に動いてたりするのが当たり前ですよね。
新規じゃなくても修正だなんだと一日に複数の案件を触ることは日常茶飯事です。
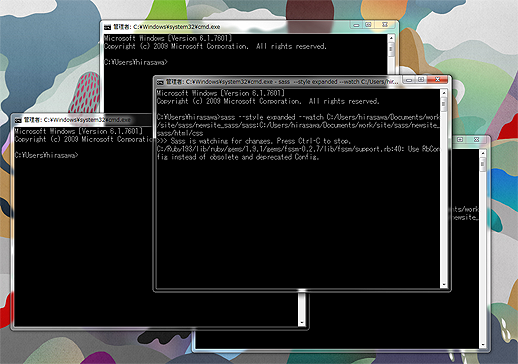
んで、その様な場合に毎回Sassを一旦停止して別のディレクトリを指定するとかも面倒なので、そんな時は単純に黒い画面を複数起動しておけばOKです。

黒い画面がいぱーいになるほどに、案件を動かしてればカッコ(・∀・)イイ!!かもですね。
何にせよこれで、黒い画面でも実業務に支障がないレベルで使えるのでは無いかと思います。
ブログで記事にしてる割に、メモってコピペしろってだけとは、、、
次は、Sassのファイル分割と分割したファイルの読み込みとかその辺を書いて、Sass記法のエントリーで書くって言ってた内容とかをボチボチ書いていくつもりです。
