前回の記事を書いたら、バッチファイルを使えばもっと楽ですよ!と言うのをTwitterで@grfxdsgnさんから教わりました。
バッチファイルとか全くわかってなかったんですが、軽く調べたり教わったりしてたらボクが理想とする感じの運営が出来そうだったので、当初は予定してなかったエントリーですが、これで黒い画面からの利用がScoutより楽な感じになると思うので、ぜひ利用してみてください!
こうやって記事を公開することで、反応があってよりステキな方法に巡り合えるって良いですね。
久々に、ブログを書くことの面白さの一つを思い出したような気がしないでも無いです。
バッチファイルって?
ウィキペディアとか見てもらうと色々書いてありますが、黒い画面で実行できるコマンドをテキストファイルに記述したもので、これを実行すると黒い画面がそこに書いたコマンドやらを読んで実行してくれます。
その際、拡張子は通常「.bat」を利用します。「.cmd」でも良いみたいですが、ここでは「.bat」で進めます。
中身はテキストファイルなんで、「.txt」「.css」「.html」とかの拡張子が違うだけですね。
詳細が気になる方は適当にググッてもらえると良いかと。
で、このバッチファイルを利用するとWクリックするだけでSassが利用できます!
やばい、ステキ///
手打ちやメモってコピペとか地味なことをする必要もないんです。
Coolにクリックするだけです!
バッチファイルを用意する前に
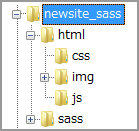
 バッチファイルはディレクトリ(フォルダ)構成に影響を受けてしまうので、次のようなディレクトリ構成として進めます。
バッチファイルはディレクトリ(フォルダ)構成に影響を受けてしまうので、次のようなディレクトリ構成として進めます。
/html/
/css/
/index.html とか
/sass/
Scoutの時は、cssフォルダ内にsassフォルダを作っていましたが、いつものHTMLファイル一式とは別でsassフォルダを作ってる感じです。
バッチファイルの準備
いつも使ってるエディタから新規作成して、以下の内容をコピペします。
cd /d %~dp0 :: 現在のディレクトリに移動 sass --style expanded --watch sass:html/css --cache-location sass/.sass-cache :: 【--style】CSSのフォーマット :: 【--watch】scssファイルの自動監視 :: 【sass:html/css】sassファイルの場所:cssファイルの書き出し先 :: 【--cache-location】キャッシュファイルの保存先
コピペしたら、ファイル名は何でもOKですがとりあえず「sass_start.bat」として保存します。
もしくは、テキストファイルをアップしたのでそちらをダウンロードして拡張子を「.txt」から「.bat」に変更してもらってもOKです。
このバッチファイルを、ルートに置きます。
/html/
/css/
/index.html とか
/sass/
/sass_start.bat
って感じですね。
この、.batファイルはWクリックすると、そのまま黒い画面が起動してしまうので、編集する際にはエディタにドラッグアンドドロップするなどして開いて下さい。
バッチファイルには、::でコメントが書いてあるので内容は把握できるかと思いますがカンタンに。
まず、一番最初に現在の場所(sass_start.bat を置いた場所)に移動しています。
黒い画面に慣れてないと、まず移動するとかがイミフな感じですけど、基本的に移動したディレクトリに対して命令を実行させるので移動します。
んで、移動した先で、次のsassから始まる部分の命令を実行しています。
これが実行されることでsassが利用できるようになるんですが、その際に前述したディレクトリ構成に影響が出るとお伝えした部分が関係してきます。
sass:html/css が.scssファイルが有る場所と.cssファイルが吐き出される場所になるので、ディレクトリ構成がこれと違う場合、正常に動作しません。
ディレクトリ構成を変更したい場合は、この部分を適所変更すればOKです。
例えばScoutの時のようにcssフォルダ内にsassフォルダを置く構成の場合は、
html/css/sass:html/css
って感じです。
sassの方のパスを前回のようにドライブから書けば最初に現在のディレクトリに移動する必要も無いんですが、それだと毎回バッチファイルの中身を変更しないといけないのでこんな感じにしています。
逆にバッチファイルを一ヶ所にまとめたい場合は、1行目の移動は削除してやった方が良いかと思います。
次に、今まで一度も出て来ませんでしたがSassを利用すると.sass-cacheってフォルダ名でキャッシュファイルが生成されます。
標準だと、黒い画面の現在のディレクトリに生成されてしまい、それだとちょっと邪魔なので、sassディレクトリ内に生成されるようにしています。
ただ、ボクは個人的に.sass-cacheは一ヶ所にまとめたいので、自分用では以下のようにして同じ場所に生成するようにしています。
cd /d %~dp0 sass --style expanded --watch sass:html/css --cache-location C:\Users/%USERNAME%/.sass-cache
--cache-location の後に生成される場所を指定する感じですね。
バッチファイルの中身はこれでお分かり頂けたでしょうか。
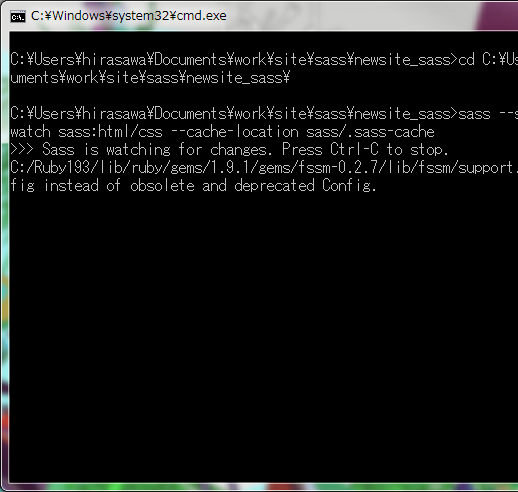
中身が分かった所で、このバッチファイルをWクリックとかで実行すると、黒い画面が自動的に立ち上がって、ディレクトリが変更されSassが起動します!

↑こんな感じで起動すればばっちりですね。
やった、コレでカンタンにSassが使えるヽ(・∀・ )ノ
このバッチファイルを案件毎にコピって置いておけば、バッチファイルをクリックするだけでSassを起動してくれるってスンポーです。
