- 2008年8月23日追記
- コメントにも対応した最新版を公開しました。最新版のダウンロードページへ
- 2008年4月11日追記
- ちょこちょこバグがあったので、修正しました。最新バージョンは2.0.3になります。
 以前から公開していた、エントリー時に絵文字が挿入出来るようになるプラグイン、emoddy(絵文字プラグイン)が4.0、4.1に対応しました。
以前から公開していた、エントリー時に絵文字が挿入出来るようになるプラグイン、emoddy(絵文字プラグイン)が4.0、4.1に対応しました。
なお、4.0、4.1専用となっているので、3.x系は、以前のをお使い下さい。
このプラグインのウリとしては、、、
- とにかく使いたいって人は、アップロードするだけで使える!
- 絵文字の画像を追加するのがとてもカンタン!
- 画像がいっぱいに増えても普段は邪魔にならない!
- 好きなディレクトリに絵文字用の画像を設置可能!
- 絵文字が最初から88個くらい付いている!
- カスタマイズとかも自由にしてOK!
などなど、思いつく限りの営業文句を浮かべてみました。
仕様に関しては、以前のと基本的にはあんまり変わっておりませんが、変更されている部分もあるので、ご説明を。
ダウンロード
今回からzip形式のみです。他の形式で欲しい方は別途ご連絡下さい。
一番基本的なインストール方法
- ダウンロード後、任意の場所(デスクトップなど)に置き、解凍します。
- emoddy203フォルダ内に、「mt-static」と「plugins」があるのを確認してください。
- 2つのフォルダの中身全てをMovableTypeがインストールされているディレクトリ(mt.cgiがある場所)にアップする。(※pluginsディレクトリではないです、デフォルトだとpluginsディレクトリから一階層上)
- 個別のブログの設定→プラグインより、emoddy2.0.3が表示されているのを確認してください。
以上でOKです。
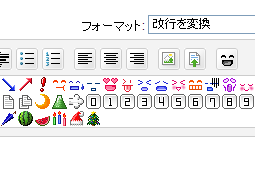
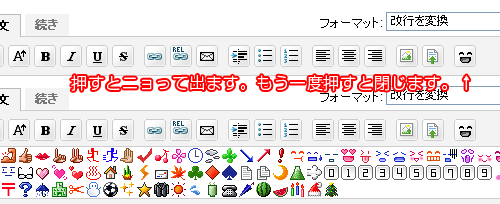
後は、「ブログを書く」などから、ボタンが追加されていれば完璧です。
ウェブページのエントリー画面にも表示されますので、あわせてご確認ください。
ちゃんとインストールされると、以下のような感じになります。

設定など
絵文字ディレクトリの変更
今回から、そのままインストールすると「mt-static」ディレクトリ内にemoddy用の画像が置かれますが、プラグインの設定から任意のディレクトリを指定する事も出来ます。
ウチのサイトを例に説明すると、emoddyのアイコンを、
http://css-happylife.com/img/emoddy_icons/
にアップした場合は、
img/emoddy_icons/
と指定して下さい。
尚、パスが間違っていたりすると、エントリー画面で、絵文字アイコンが表示されません。
ブログ全体での絵文字ディレクトリの指定
システムメニュー→プラグインからパスの指定をすると、全てのブログを対象に指定できます。
いっぱいブログを作成していて、全てのブログで絵文字を使いたい場合などに使える感じです。
こっちは、URLで指定できるので、http://css-happylife.com/img/emoddy_icons/ とかってパスを指定してもらえばOKです。
その際、サイトパスの指定も必要です。
こういう感じ→/home/melody/public_html/blog/img/emoddy_icons
絵文字の追加
絵文字が入っているディレクトリにgif形式の画像を入れるだけで自動的に追加されます。
尚、絵文字に使える画像形式は「gif」のみとなっております。
サイズなどに制限はありませんので、ご自由に追加してお使い下さい。
Use emoddy tagの使い方
Use emoddy tag にチェックを付けると、
<Emoddy:face_smile>
のように、独自タグで表示されます。
が、そのままだと動作しません。動作させるには、
<$MTEntryBody$>や<$MTEntryMore$>などに、
<$MTEntryBody emoddy="1"$>とモディファイアを付け足す必要があります。
少々手間が掛かってしまいますが、スッキリ見せることが出来たりするので、状況に応じて使って下さい。
ライセンス

この作品は、クリエイティブ・コモンズ・ライセンスの下でライセンスされています。
という感じです。改変とかは自由にやってください。ブラッシュアップ歓迎です。
特定の画像のみを特定の使い方をするのもOKです。
その他
- 絵文字画像の一覧は、前回のと変わっていませんので、そちらを参照で。
- 「bn_emoddy_xxx.gif」は、名前を変えたり消さないで下さい。エントリー画面からボタンが消えてしまいます。
