HTML5版の新規でサイトを作るのに使えそうな一式です。
今までの新規で使えそうな一式のVer3からも有る程度流用はしていますが、結構いじってます。
今までみたいに、社内のマークアップエンジニアとかそういう人がもう居ない環境なので、何処かで使われていた訳ではありませんが、まー最初の準備って地味に面倒なのでちゃちゃっと始めるには良いんじゃないでしょうか。
社内のマークアップエンジニアとかって書いたら、これどうなのよ?とか話してた頃がちょっと懐かしくなった。
コーダー飲みとか、CSS Niteなんかで、マークアップエンジニアやコーダーさんと会う機会は結構有るのに、そういう具体的な?話まではしないからなぁ・・・
それはさておき、中身のご説明などを続きにて。
中身のご説明
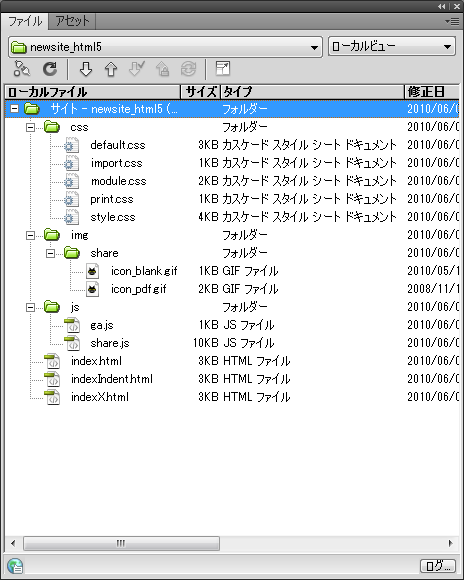
zipを解凍すると「newsite_html5_ver01」ってフォルダができます。
中身はそこまで過去のと変わりませんが、htmlファイルが3つほど有ります。
- index.html
- html5版の基本となるファイルです。
- indexX.html
- Xな感じにしたバージョンです。
- indexIndent.html
- 基本のをインデントしたバージョンです。
どれも大差有りませんが、お好きなのを使えるかと。
今回は、気持ち初心者にも優しい感じで、コメント等も今までのに比べると書いてます。
ディレクトリ構成
今までのとそんなに変わってませんが、JSとかだいぶ減りました。
例によって、気に入らない部分は適所変更する感じで。

HTMLテンプレート
HTML5は、まだ~という決まり文句が有りますけど、仕様が変わってコレが使えないレベルの変更って言うと結構アレな気もするので大丈夫だとは思いますが、明日の事は明日にならないと分かりませんので一応ご留意を><
当然のようにhtml5で、文字コードはutf-8を採用しています。
また、IE対策として以下のようにhead要素内でhtml5.jsを読み込んでますので、IEに関してはそんなに気にしなくても新要素にスタイルが適用されます。
<!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
head要素内全体だとこんな感じです。
<meta charset="UTF-8">
<title>siteName_html5NewSite</title>
<meta name="description" content="">
<meta name="keywords" content="">
<meta name="author" content="authorName">
<meta name="copyright" content="Copyright (C) siteName_html5NewSite">
<link rel="shortcut icon" href="/favicon.ico">
<link rel="index" href="/">
<link rel="alternate" href="/feed/index.xml" type="application/rss+xml" title="RSS 2.0">
<link rel="stylesheet" href="./css/import.css">
<script src="http://www.google.com/jsapi"></script>
<script>google.load("jquery", "1.4");</script>
<script src="./js/share.js"></script>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<script src="./js/ga.js"></script>
jQueryやらも読み込んでたり、google analyticsの新しいのがhead要素内になってたので移動してます。ga.js ってのがそれです。ga.jsを開いてもらうと二行目に UA-xxxxxx って箇所が有るのでx部分を適所変えてもらえれば良いんじゃないでしょうか。
また、share.jsは yuga.js 0.7.1 がほぼそのまま入ってます。yuga.js に関して詳しくは下記より。
次に、body要素内ですが、html5だからと言って今までとすごい違うかと言うとそんな変わらないです。
ヘッダーとフッターが header, footer 要素になって主要なナビゲーション部分に nav要素使ってるくらいでしょうか。
全部入れると長いので、テキストとか空っぽだと下記のような感じです。
<div id="page"> <header id="globalHeader"> <hgroup> <h1><a href="/"></a></h1> <h2></h2> </hgroup> <nav> <ul> <li><a href="/"></a></li> </ul> </nav> <form action="/" id="searchBox"> <p class="siteSearch"> <input type="text" name="q" size="10" required="required" class="searchTextBox" placeholder="サイト内検索"> <input type="button" name="searchBtn" class="searchBtn" value="検索"> </p> </form> <!-- / #globalHeader --></header> <div id="contents"> <div id="main"> <section> <h2></h2> <p></p> </section> <p class="pageTop"><a href="#page"></a></p> <!-- / #main --></div> <div id="side"> <p></p> <nav> <ul> <li><a href="/local"></a></li> </ul> </nav> <!-- / #side --></div> <!-- / #contents --></div> <footer id="globalFoooter"> <ul> <li><a href="/"></a></li><!-- --><li><a href="/"></a></li><!-- --><li><a href="/"></a></li> </ul> <p class="copyright"><small></small></p> <!-- / #globalFoooter --></footer> <!-- / #page --></div>
空っぽでもずいぶん長い・・・
新要素とか色々積極的に使ってないのは、新規セットじゃ下手に使えないからです。#main を section にしても良いような感じも有りますが、一概にそうなるとは言えないので無難な感じの2カラムになるようにしております。
この辺りは、サイトによって大きく変わってくると思うので、あまりテンプレート化出来る感じじゃないですね。
ブログのように、基本的な要素が決まってる感じのならもっと決め打ちで作れそうですけど。と言うか近いうちにそれも作る予定ですが。
これを Zen-Codingで書くとこんな感じかなー
html:5>#page>(header#globalHeader>(hgroup>h1+h2)+(nav>ul>li*3>a)+(form>p.siteSearch>input+input[type=button]))+(#contents>(#main>(section>h2+p*5)+p.pagetop>a[href=#page])+(#sub>p+(nav>ul>li>a)))+(footer#globalFoooter>(ul>li>a)+(p.copyright>small))
CSSファイル
import.css
各CSSファイル読み込み用
default.css
ここが一番今までと変わってるかも。
HMTL5になった事で、html5doctor.com のリセットスタイル(v1.4.1)を使っています。
また、フォントサイズは、YUIのv2.8.1を使っております。
module.css
ヘッダーとフッターの指定がなんとなーくして有ります。
style.css
contents.css に変更しようか悩んでる部分ですが、ここは主にコンテンツ関係のスタイルが指定されております。
default.css を変に手を加えなくてもいいように、最初の方にフォントやリンクカラーなどの初期設定的な指定がいくつかされています。
また、おまけとして「よく使いそうなCSS3」のコメントの後に、角丸やボックスシャドウなどのサンプル的な指定が入ってます。コピペして使えるんじゃないかと。
後はまぁ、なんとなく2カラムにするのに必要っぽい指定をしてあります。
print.css
印刷用です。何の指定もされてません。
だいたーいこんな感じな一式です。
良ければお使いください。
