ウィンドウを小さくした時に左上が見えなくなってしまうことに関する対処を追記しました。
 何か、こういう立場のお仕事してる人とか、初心者のススメでFirefoxを使え!とかまずはFirefoxで確認すべしとか聞きますが、ボクはIE派です。
何か、こういう立場のお仕事してる人とか、初心者のススメでFirefoxを使え!とかまずはFirefoxで確認すべしとか聞きますが、ボクはIE派です。
Firefoxに乗り換えようと頑張った時期もあったんすが、どーも合わない感じだったんすよね。
重さとかスクロールの仕方とかが、、、
だから確認もIEが先だったりします。
まーコレはボクのスタンスなんで、どーでもいいんすが。
ちなみにこのサイトのアクセス解析を見てると、IEとFirefoxの比がおおよそ、5:4っていう普通のサイトじゃありえない結果が出ます。こんなブログ書いてると当然っちゃ当然かもしれませんが(笑
さて本題にでも。
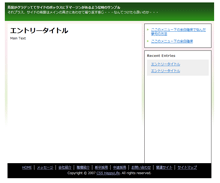
Tipsでも充実させたいと思ったので、特に目新しい内容ではございませんが、div要素とかのボックスを左右の中央、そして上下も中央にしたレイアウトのご紹介です。
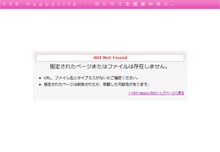
使いどころがあんまり浮かびませんが、404ページとか、ログイン画面とか、内容が少ないページなどちょっとしたキャンペーンページとかで使えるかもわかりません。
では、追記にて詳細をば。