的確なタイトルが浮かばなかったんですが、一つの要素、例えばリストなどで常に日付が先頭に表示され、その後タイトルが続く場合や、リストのマークとは意味合いが違う場合などに複数行になった場合、
日付の下にタイトルが来て欲しくない、列を揃えてくれと言ったことが有ると思います。
横並びメニューのロールオーバーをJavaScriptを使わずCSSで実現
かなり色んなサイトで見かけるようになった、JavaScriptを使わずにロールオーバーをCSSのみで実現するテクニック、そのやり方です。
以前のエントリーで、縦並びのメニューで同様のを紹介しましたが、横並びのメニューは随分勝手が違います。
またメニューをテキストではなく、画像で行っているのでその部分についても説明していきます。
サンプル:
ダウンロード:
使用画像
では、やり方をば、、、
文章構造を崩さず出来るだけキレイに角丸をつくってみる。
前回のエントリーでご紹介した角丸。
今回は、文章構造を維持出来るデザインが上がってきた場合の角丸の作成をしてみました。
仕様
タイトル:3行~4行くらいまで。
本文:文字数・サイズ制限無し、横幅固定。
投稿日部分:3行~4行くらいまで。
サンプル:
http://css-happylife.com/template/06/
ダウンロード:
http://css-happylife.com/template/06/06.zip
使ってる画像。
角丸+背景を文字数に関わらず表示させる。
CSSによる角丸テクニックはイッパイみかけるけど、ドレも可変なんすよ。
個人的には、可変より固定の方が好きだったり、実業務で可変レイアウトの角丸を作る事ってのは殆ど無かったりします。
ゆえに、実践で必要なのはウィンドウサイズによって可変する角丸より、固定幅で縦だけ伸びれば十分だったりします。
無駄なdivとか減らせますしね。
まぁユーザビリティ関係の本を読んでれば、可変レイアウトの方が良いと書かれておりますが、ソコは今回は気にしない方向で行くとして、取りあえずサンプル。
サンプル:
http://css-happylife.com/template/05/
ダウンロード:
http://css-happylife.com/template/05/05.zip
サンプルを見ていただいたトコロで実際の方法をば。
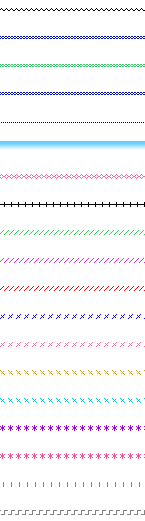
区切り線(hr)色々 其の壱
 あらかじめ言っておく。
あらかじめ言っておく。
このサイトは、非常に忠実で厳格なhtmlやらに拘ってるわけじゃない。
CSSで、HappyなLifeを送っている内に、CSSっておもしろーい!って人が増えてくれたらいいのです。
前置きはこのくらいで…
ってことで!!
区切り線イッパイ作ってみた!
区切り線は通常 hr で指定する訳だけど、どーにもこうにも hr は言う事を聞いてくれない。
クロスブラウザな環境を狙うと、泣きそうになったりする。。。
そんな出来事に多々出会っている内に、一つの結論に辿り着く。
だったら隠してしまえ
因みにコレは、時々仕事でも使うテクニック(?)の一つです。
世の中に区切り線系の素材は沢山有るけれど、区切りの為に画像を連続で並べたり、スタイルを直接htmlに記述したりするのは、いけてる方法とは言えない。
提供する側としては仕方ない部分も分かるけど、やっぱりもうちょっとキレイに。
そう、スマートに提供してみたい。
そんな事を考えているうちに、今回出来上がった区切り線たち。
今回は25パターンをサクッと作ったけど、今後も増やしていきたいと思ってます。
サンプル:
http://css-happylife.com/template/04/
ダウンロード:
http://css-happylife.com/template/04/04.zip
導入方法が分からない方は、下記追記にて。
分かる方は、使いたい部分だけコピって使ってください。
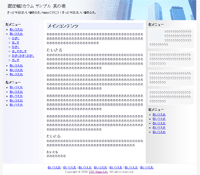
固定幅3カラム 真ん中のメインコンテンツをソース上最初に。
デザインはテキトーでいいや。と思って作ってたのに、余計な装飾を始めてしまって中途半端っぷりが出ていたりするのは、見なかったことにして。
えっと、今回のサンプルで行っている事でも。
- 見た目上は真ん中にあるメインコンテンツを、ソース上ではヘッダーの次に。
- 左、真ん中、右のドレが長くなっても背景が最後まで表示されるように。
- 最近の時代にあわせて(?)横幅が多少大きめ。
ざっとこんなトコロでしょうか。
ブラウザチェックに関しては、WinIE6、FireFox1.5、Netscape7.1、Opera9.01のみ。
Mac環境はわかりません。崩れてたらごめんなさい...
あ、WinIE5.xでは崩れてます。仕事じゃないのでソコまで対応しておりません。ご了承を。
(MacのMacのOpera9.1、Netscape 7.1、Firefox2.0.0.3、Safari2.0.4でダイジョブだったみたい)
取りあえず、サンプルと持ち帰り用でも。
サンプル:
http://css-happylife.com/template/03/
持ち帰り用:
カーソルオン時にリンクをボタンのように動かす
たまに、リンクにカーソルを乗せた時、ほんのチョット動くのを見たことがありませんか?
実はコレって非常に簡単なテクニックで、CSSに下記の様に記述するだけです。
a:hover {
position:relative;
top:1px;
left:1px;
}
昔、コレみて感動したのを覚えてます(笑
上記の書き方だと全体に適用されちゃうので、ワンポイントとして使うと良いかも知れません。
チョット前のエントリーの、「サイドの背景画像を本文にあわせてページの最後まで表示する(2カラム)」でも何気に使ってたりします。
http://css-happylife.com/template/02/
該当のCSSはコレ↓
h1 a:hover {
position:relative;
top:1px;
left:1px;
}
部分的に適用させる場合は↑みたいな感じで記述すれば、h1のa:hoverにだけ適用されます。
動きを変えたい場合は、topとleftの値を大きくして上げれば良いのですが、あまり数値を大きくすると挙動が激しすぎてビミョーになってしまうので、1pxぐらいが妥当だと思います。
サイドの背景画像を本文にあわせてページの最後まで表示する(2カラム)
 基本的な段組みレイアウトが出来るようになった後に、最初にぶち当たる壁だと思われる、サイドバーの繰り返し。
基本的な段組みレイアウトが出来るようになった後に、最初にぶち当たる壁だと思われる、サイドバーの繰り返し。
コレって、テーブルレイアウトだと容易に実現出来るのですが、通常CSSで段組みをした場合、サイドバーがメインコンテンツより短いと途中で背景が途切れてしまいます。
ソレだと随分いけてないので、ちゃんとメインコンテンツの内容にあわせて表示するようにして上げます。
まずは、サンプルをご覧下さいませ。
サンプル:
http://css-happylife.com/template/02/持ち帰り用:
http://css-happylife.com/template/02/02.zip文字サイズを変更して頂ければ、内容にあわせてサイドバーが伸び縮みするのが分かると思います。
メニュー(リスト)の画像をカーソルオン時にロールオーバーする
テンプレートと呼ぶほどじゃないですが、CSSで最初にやってみたくなるテクニックの一つである、javascriptを使わずにCSSのみでロールオーバーを実現する方法をサンプルを交えてご紹介です。
簡単に説明すると、CSSでa要素に背景を指定して、a:hoverにロールオーバー用の画像を指定して上げます。
a {
background:url(hoge.gif) no-repeat;
}
a:hover {
background:url(hoge_on.gif) no-repeat;
}
↑のように。
ただ、コレだけだとa要素はインライン要素なのでブロック要素に変えてあげなきゃいけません。
簡単に言うと、そのテキストのある部分にしか適用されないので、マウスカーソルを合わせたときテキスト部分しか反応されなかったり、背景画像が全部表示されなかったりするので、ちゃんと「っぽく」してあげます。
a {
background:url(hoge.gif) no-repeat;
display:block;
}
↑のように。
また、ブロック要素にすると横幅100%な感じになっちゃうので、widthで横幅を指定するのをお忘れなく。
a {
background:url(hoge.gif) no-repeat;
display:block;
width:200px;
}
↑のように。
コレで必要最低限な部分はOKです。
後は、部分的に適用する為にidやclassなどをつけて行き、じゃんじゃん装飾していきます。
そーして出来上がったのが今回のサンプル。
http://css-happylife.com/template/01/
テンプレってカテゴリに入れてるんだから、お持ち帰り用もご用意しまひた。
http://css-happylife.com/template/01/01.zip