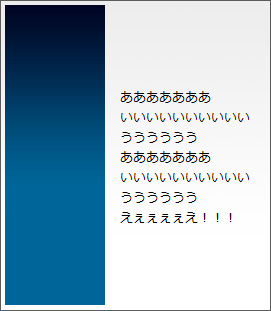
 ←こういう感じで、画像の横にあるテキストを画像に対して上下中央にするってーのは、今まで出来ないと思ってたんす。
←こういう感じで、画像の横にあるテキストを画像に対して上下中央にするってーのは、今まで出来ないと思ってたんす。
だけども、ヨモツネットさんの記事でヨモツネット[日記] ≫ CSS で簡単に上下中央揃えを実現するってが紹介されてたので、試して見ました!
display: table-cell;がポイントになってて、IEはハックで対応みたいな感じです。
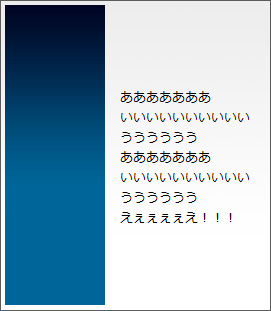
 ←こういう感じで、画像の横にあるテキストを画像に対して上下中央にするってーのは、今まで出来ないと思ってたんす。
←こういう感じで、画像の横にあるテキストを画像に対して上下中央にするってーのは、今まで出来ないと思ってたんす。
だけども、ヨモツネットさんの記事でヨモツネット[日記] ≫ CSS で簡単に上下中央揃えを実現するってが紹介されてたので、試して見ました!
display: table-cell;がポイントになってて、IEはハックで対応みたいな感じです。
 タグとかめんどーだから、入れる気無かったんですけど、今更になって悪くないかも?とか思い始めたので、試しにタグクラウド設置してみました。
タグとかめんどーだから、入れる気無かったんですけど、今更になって悪くないかも?とか思い始めたので、試しにタグクラウド設置してみました。
トップページの下の方におりますが、あんまり古いエントリーとか、タグ付け自体が適当だったりするので、あんまり使い物にならないかもしれません。。。永遠のベータ版です。
で、まぁかっこ良さげなタグクラウドを頑張ってつくろーとkiai出して作ってる途中に、ふと3ping.orgさんを思い出し、過去記事をあさってたらTag Cloudのスタイルというエントリーがありました。
んで、被ってる感じバリバリだからいっかーとか思ったんですけど、何となく作っちゃったんで公開っていう流れです。えぇ。
にしても3つほど作ったら疲れました。
ダウンロードとか実際の表示を見たい方は以下より。
17日から下書き状態だったエントリー、、、沢山用意する予定だったけど色んな都合で増えない予感なんで公開。
ずいぶん昔にフッターの区切りっぽいサンプルを作ったけど、ヘッダーは作ってなかったので、ヘッダーのサンプルを作ってみましたよっと。
というか、ヘッダーのサンプルって見かけたことがほっとんど有りません。(必要とされてないから?
ヘッダーって作るの大変というか、厄介だったりしませんかね。
全部画像ならがっちり固定しちゃえば、文字サイズ変更されても耐えられますけど、一部テキストがあったりした場合とかに文字サイズ変更するとレイアウト崩れてしまったりっていうアレが厄介だったりするのです。
文字サイズ変更しても崩れないようにする事を、DDTT対応っていうんでしたっけ。
今回のサンプルデザインは、一部弊社デザイナーにお願いしてつくってもらいました。
感謝感激でございまする。
デザイン提供してくれた方はこの人↓
ハイレベルCSS実践講座 東京2008年1月20日 | サイバーガーデンbizに行ってきました。
どんな感じかはbizを見ていただくとして。
内容としては、いちおう大半が復習で、やっべ全然知らない。。。っていう状況はほとんど無かったんですけど、Operaでinput type="button"のvalue値の消し方が知らなくってやるせない気持ちだったのですが、参加者の方もあんまり知ってる人は居ないと思われたので、世間の認知度もあんまり無いのかな?
ボクの場合、今までinput type="image" でやってたので、こういう状況になった事が無かったんですよ。えぇ。
まぁ言い訳はいいとして、そんな訳で、方法をば。
いろんなサイトで見かける「よくある質問」。
一番多いパターンは、リストで質問があって、アンカーで回答に飛ばす方法だと思うです。
特別ソレがいけてないとかは思わないんですが、飛んだ後に「戻るボタン」で戻らない人とかは、毎回ページトップ押したり、スクロールして戻ったりと案外手間だったりするわけです。
それならそういった手間が掛かるかも知れないことを少しでも省けないかしら?って事で、jQueryを使ってタブ型で折りたたまれたよくある質問っぽいサンプルを作ってみました。
(単純にボクがこのスタイルが一番見やすくて好きってだけだったり)
(サンプルページの内容は適当ですので、あくまでも動きを見ていただければと思うです。)
使わせていただいた、JSは以下の3つです。
一応サンプルのよくある質問部分に関しては、がっつり改行してたりそれなりに分かりやすくしてるつもりなんでソコソコ使いやすいかと思いますが、カスタマイズする際の参考にでもしていただければって事で、ご説明をするです。
下記のような指定でリストをinlineで並べ、li要素毎に改行すると、半角スペース分の余白ができてしまう。
ul {
text-align: center;
}
ul li {
display: inline;
}
<ul> <li><a href="/">トップページ</a></li> <li><a href="/service/">サービス案内</a></li> <li><a href="/company/">会社情報</a></li> <li><a href="/contact/">お問い合わせ</a></li> </ul>
んで、この余白を埋めるための方法をいくつか紹介しますだ。
ここ最近エントリーさぼり過ぎてたんで、ちょいネタでも上げていこうっていうスタンスで。
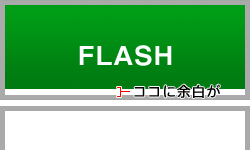
発生条件がイマイチわかってないんですけど、フラッシュを設置した際に、下にpaddingっぽい余白っていうか隙間っていうかが5px~10pxほど空くことがありませんか。IE以外のブラウザで。
こんな風に↓

図みたく、分かりやすい枠線が有ると露骨に気づくわけですが。
で、まぁコレは画像でも発生するベースラインのアレと同じなんで、解決方法は以下のように。
object,
embed {
vertical-align: top;
}
値は、bottomでもダイジョブです。
embed に指定が無いと、Firefoxで余白が発生して、object に指定が無いとSafariで発生するんで、どちらも指定すると良さげです。
今まで、あんまりcontentプロパティを調べてなかったから、その素晴らしさがイマイチわかってなくて、なんか特定のテキストを挿入したり、パンくずとか作るのに便利だったりclearfixで使ってたり、なんやら程度で、Internet Explorer7で対応しなかったのもそんなに気にしてなかったのが正直なところだった今日この頃、皆様GWはいかがお過ごしでしたか?
ボクは仕事万歳!でした。
そのお陰もあり、嫌になるほどCSS関連のことを色々調べたんです。えぇ。