 あらかじめ言っておく。
あらかじめ言っておく。
このサイトは、非常に忠実で厳格なhtmlやらに拘ってるわけじゃない。
CSSで、HappyなLifeを送っている内に、CSSっておもしろーい!って人が増えてくれたらいいのです。
前置きはこのくらいで…
ってことで!!
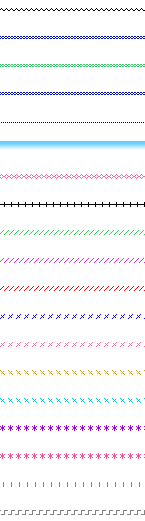
区切り線イッパイ作ってみた!
区切り線は通常 hr で指定する訳だけど、どーにもこうにも hr は言う事を聞いてくれない。
クロスブラウザな環境を狙うと、泣きそうになったりする。。。
そんな出来事に多々出会っている内に、一つの結論に辿り着く。
だったら隠してしまえ
因みにコレは、時々仕事でも使うテクニック(?)の一つです。
世の中に区切り線系の素材は沢山有るけれど、区切りの為に画像を連続で並べたり、スタイルを直接htmlに記述したりするのは、いけてる方法とは言えない。
提供する側としては仕方ない部分も分かるけど、やっぱりもうちょっとキレイに。
そう、スマートに提供してみたい。
そんな事を考えているうちに、今回出来上がった区切り線たち。
今回は25パターンをサクッと作ったけど、今後も増やしていきたいと思ってます。
サンプル:
http://css-happylife.com/template/04/
ダウンロード:
http://css-happylife.com/template/04/04.zip
導入方法が分からない方は、下記追記にて。
分かる方は、使いたい部分だけコピって使ってください。
導入方法
まずはDL後解凍してください。
コレが無いと物語は始まらない感じです。
解凍すると、下記4つのファイルが入っていると思います。
- img-lineフォルダ
- index.html
- line.css
- style.css
使うのはimg-lineフォルダとline.cssです。
index.htmlは、コピペや区切り線のデザインチェックに使ってください。
style.cssは、index.htmlの見映えを心なしか整えているだけですので、不要です。
img-lineフォルダに其の壱の区切り線画像が全て入ってます。
不要な画像は削除してもらっても構いません。
んでは、事前準備が整ったトコロで、実際の導入方法をば。
色んな区切り線を使いたいhtmlファイルと同じ場所に、line.cssとimg-lineフォルダをおきます。
そして、<head> ~ </head> 内に下記を突っ込みます。
<link href="./line.css" rel="stylesheet" type="text/css" />
突っ込んだ後は、適用させたい箇所に区切り線のソースを書きます。
例えば、9番のラインを使いたいとしたら下記のように。
<div class="line_009"><hr /></div>
自分のPC上で確認できたら、line.cssとimg-lineフォルダをFTP等を使ってアップ。
コレで完了です。
区切り線を変えたい場合は、line_009とかってなってる場所の数字を変えて上げればOK!
最後に色々注意事項でも。
二次配布は禁止。
使う場合はひと言あると、「Clickで救えるボクのやる気」より救えるという噂です。
