ジャンプで連載してるP2!がすごく好きなのに、非常に悲しい知らせを聞き、何とかしたいと切に願う今日この頃。
情報元:P2!を応援しています
さて本題に。
border-bottom: 1px dotted #000;とかって書くと、IE6だけ破線の感覚が広くなってしまうじゃないですか。
というか、dashed を指定したときと同じになるアレです。
アレが嫌で、dotted でいけそうなデザインでも背景で切ってたりした訳で。
んで、IE7はなおってるーって喜んでたんですけど、solid で2px以上なborder があると、IE6と同じ破線になってしまうっぽいっていう事にいまさら?気づきました。
サンプルページとダウンロードは以下より。
サンプル作ったけど、別にソコまでせんでもいいので、本文内にも。
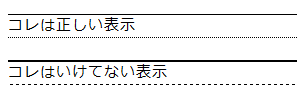
コレは正しい表示
コレはいけてない表示
当たり前だけど、IE7で確認して下しい。
発生条件は、solid で指定しているborder が2px以上の太さだとdotted の破線がIE6と同じになるっぽいです。
IE7が無い方の為に、画像も。

この地味なバグはなんなんだろう...それとも仕様ですか。
