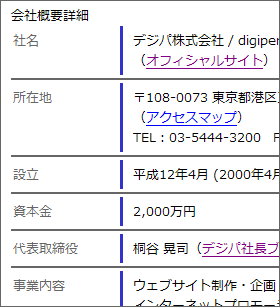
的確なタイトルが浮かびませんでしたが、右にあるキャプチャみたいにthやtdに指定されている線が開いている場合のサンプルです。
今まで、それなりにはコーディングしてきたつもりではいますが、今回のようなデザインは、はじめてだったので、最初に見た時どうやって組むのか分からなかったってのが、サンプルを作るきっかけになりました。
ぱっと見たときは、border-collapseとかborder-spacingやらをごにょごにょやってればいけるかなーって思ってたんですが、中々上手くいかず。
試行錯誤した結果、背景でやってみることにしたらうまく行きました。
ただ、背景でやるにしてもその切り方がちょっとだけ、工夫?する必要があります。
該当画像は、後ほど。
CSSは、こんな感じになってます。
#main table {
border-collapse: collapse;
border-spacing: 0;
width: 500px;
}
#main table th {
font-weight: normal;
vertical-align: top;
width: 100px;
padding: 5px 10px 12px 2px;
background: url(../img/share/bg_table_th.gif) no-repeat right bottom;
color: #666;
}
#main table td {
padding: 5px 10px 12px 10px;
background: url(../img/share/bg_table_td.gif) repeat-x right bottom;
}
背景を指定してる以外は特別これといったことはしてません。
んで、画像ですがこんな感じ↓で切ってます。
- th用の画像

想定されるテキストとかが多ければもっとながーく切らないとです。
- td用の画像

tdは、単純に横リピートなので、別に横長に切る必要はないです。
悩んだ結果こういう方法しか浮かばなかったんですが、他にこれを再現出来そうな方法しってたら教えてください><!