- 2008年4月10日に追記
最新バージョンは、0.1.6です。以前落とした方はお使いのプラグインのバージョンを確認してもらえると幸いです。
- 修正箇所
- 管理画面の「このブログにユーザーを追加」や「権限の付与」をクリックするとlightboxのような動きで表示される、画面が正常に表示されていなかったバグを修正しました。
 CSS Nite x (r)evolution Shift to 2008でMT4がくるー!みたいな発言があってちょっと嬉しかったなぁ~。
CSS Nite x (r)evolution Shift to 2008でMT4がくるー!みたいな発言があってちょっと嬉しかったなぁ~。
MTはボクがデジパに入社した時から、CMSツールとして提供していたりしたので。
そうそう、忘年会ではヨモツネットの中の人にご挨拶が出来たのです!ウヒヒ!!
さてさて、主題に。
MT4専用でございますが、MTデフォルトだと、boldやitalicなどがボタンを押すとタグでちょいちょいっと囲ってくれるわけですが、ちょっと物足りないのです。
特にボクの場合、見出し要素やらpre要素は頻繁に使うので、ぜひとも欲しかった!だから作ってもらっちゃいました。
その名も「tagAssistプラグイン」。
タグ入力をアシストしてくれるのでこんな名前。
MT3までは自分でテンプレカスタマイズしてボタン追加したりと苦労が耐えなかったのですが、これからは楽チンや~。
んでは、詳細な説明に入ります。
対応しているMTのバージョン
version 4.1で動作確認済みです。4.0x系も問題ないかと思います。
3.x系は未対応。
プラグインダウンロード
tagAssistプラグインの概要
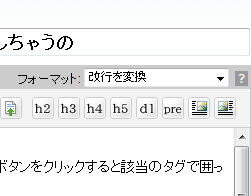
デフォルトで付いている、boldボタンなどのように、テキストを選択した状態でボタンをクリックすると該当のタグで囲ってくれるっていうのが追加されるプラグインです。
具体的に追加されるボタンは以下。
- h2
- h3
- h4
- h5
- h6
- dl
- pre
- float right
- float left
インストール方法
特に難しい事はありませんので、分かる方は解凍後「それっぽい場所」にアップすればOKです。
念のため詳細をば。
- ダウンロード後、任意の場所(デスクトップなど)に置き、解凍します。
- tagassist41フォルダ内に、「mt-static」と「plugins」があるのを確認してください。
- 2つのフォルダの中身全てをMovableTypeがインストールされているディレクトリ(mt.cgiがある場所)にアップする。(※pluginsディレクトリではないです、デフォルトだと一階層上)
- 個別のブログの設定→プラグインより、tagAssis0.1.6が表示されているのを確認してください。
以上でOKです。
後は、「ブログを書く」などから、ボタンが追加されていれば完璧です。
ウェブページのエントリー画面にも表示されますので、あわせてご確認ください。
設定など
個別のブログの設定→プラグインの設定より、それぞれのボタンの表示・非表示が選べます。
デフォルトだとボタン一つが2行目になって見栄えがアレなので、見出し系を一つ減らすとキレイに揃って良いかもです。
仕様的なこと
フォーマットがリッチテキストだと表示されません(改善予定)
dlボタンは、1行目がdtタグで囲われ、2行目以降はddタグで囲われる感じです。
↓こんな風に
<dl> <dt>1行目</dt> <dd>2行目</dd> <dd>3行目</dd> <dd>4行目</dd> </dl>
float right、float leftボタンは、スパン要素にclassが付いた状態になります。
なんで、CSSで好みの感じにしてください。class名がアレだって人は、plファイルをテキトーにいぢって頂けばOKかと思います。
<span class="imgL"> <img src="hoge.gif" /> </span>
ライセンスに関して
表示-非営利 2.1でお願いします。
