![]() 当ブログをスマートフォン対応したいなーと思ってはいたけど、iPhone持ってないしXperiaの需要はどうなんだろうとか考えたり言い訳しつつずっと放置してましたが、今回 iPod Touch (先代の)を借りたので、勉強がてらiPhone対応と言うかスマートフォン対応してみました。
当ブログをスマートフォン対応したいなーと思ってはいたけど、iPhone持ってないしXperiaの需要はどうなんだろうとか考えたり言い訳しつつずっと放置してましたが、今回 iPod Touch (先代の)を借りたので、勉強がてらiPhone対応と言うかスマートフォン対応してみました。
何かを実験するには自分のサイトが一番手っ取り早くて良いですね。
サイト持ってない方は、ホント何でもいいので、何かしら作ったほうがいいかなーと思います。
ドメイン取得して、サーバレンタルして、構成練って、デザイン・コーディングして、FTPクライアントでファイルアップしてみたり、MTやWPインストールしていじったり、CSS3の実験したり色々使えて便利ですし、カッチリ作れば実績にもなりますしね。
と、それは良いとして、スマートフォン対応したんです。えぇ。
URLのオシリに、i/ を付けていただく感じです。
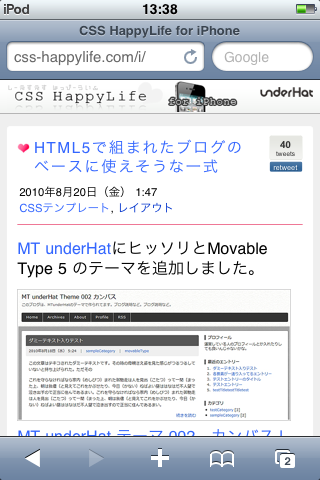
iPhoneとかのスマートフォンでiPhone用のトップを閲覧すると次のような感じで見れると思います。

ちなみに、自動的に振り分けとかは、PC版で見たいかもしれない場合に対応できないので敢えてしてません。
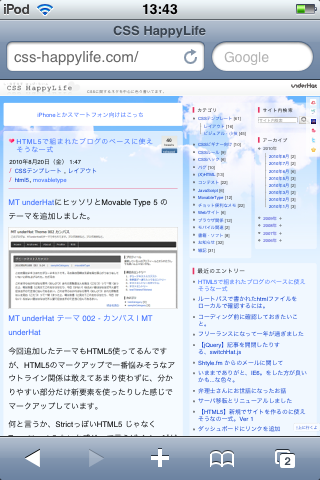
でも、それだとせっかく用意したページに気づいてもらえないなーとか思ったので、通常のトップページを表示するとこんな感じになるようにしてみました。

スマートフォンで閲覧した場合のみ、左上にドーンと誘導用のリンクが表示されます。
個別のページでも同じような感じでリンクが表示されます。
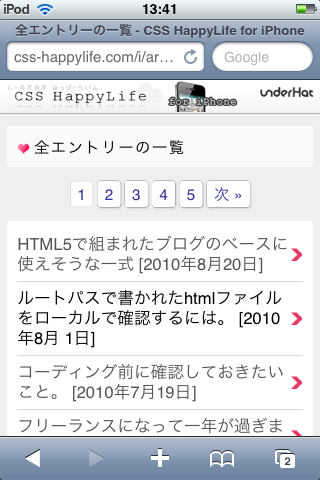
せっかくなので、他のページのキャプチャも。
全エントリーの一覧は次のような感じでタイトルと日付がズラーっと表示されます。

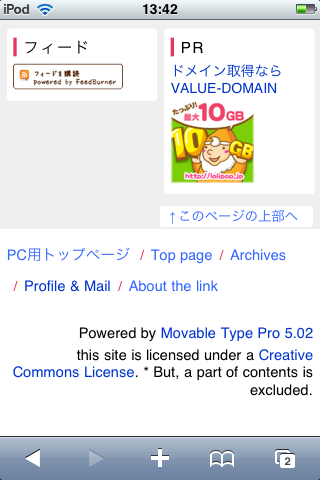
PC用のトップに戻りたい場合は、フッターにある「PC用トップページ」から戻れるようです。

いい感じで、ロリポの広告が表示されてますね。
そして、こう言うの作ってると多少なりテンションが上がるので、調子に乗ってホームにアイコンを置けるようにしてみました。

右下にあるアイコンがソレですね。
今までAndroid用にXperia標準ブラウザでの対応とかはなんとなーくしてたけど、iPhone用は仕事で必須になることも無かったり、そもそも所有してなかったりであんまり勉強して無かったので、今回は色々得るものが有りました。
で、その得たものを多少なり書いておこうと思ったら、間違えて公開 → Twitterでもプラグイン入ってるから自動でツイートしちゃったので、もう良いかーとか思った!
思ったけど、全く書かないのもアレなので、参考にしたサイトとか適当に書いておきます。
- iPhone向けサイト構築 基礎文法最速マスター - EC studio デザインブログ
- WWW WATCH for iPhone | WWW WATCH
- 「iPhoneテンプレートfor MT」を公開いたします。|iPhone|東京Webデザイナー日記リターンズ|crema design
- Web サイトのスマートフォン最適化: UA 判別篇 - terkel.jp
適当にぐぐったら出てきたり、そう言えばあの人がそんな事してたよなーとか思ったりして覗き見しながらやってました。
viewportの指定は、EC studio デザインブログに書いてあったのをそのまま貼りつけて、Xperia標準ブラウザで見たらイケテない感じになってしまったので、user-scalable=no,を取ったらいい感じになりました。
<meta name="viewport" content="width=480,user-scalable=no,maximum-scale=0.6667" />
↓に変更
<meta name="viewport" content="width=480, maximum-scale=0.6667" />
ホーム用のアイコンは、WWW WATCH for iPhoneのソース覗いた感じ、次のようにhead要素内に指定すると反映されるようです。
<link rel="apple-touch-icon" href="/img/icon_apple_touch.png" />
冒頭に出てきた画像は、ホーム用のアイコンそのままのヤツですが、角丸にしなくても自動でキレイにしてくれたり、光沢?表現まで勝手にしてくれるんですね。
やーほんと、iPhone無知過ぎる><
で、UAの判定はこのブログがphpだったので、terkel.jpさんの記事を参考にと言うかそのまま使ったりしてます。
MTに関しては、特別なことはあんまりしてなくて、それぞれ専用のテンプレートを用意しています。
同じアーカイブテンプレートを増やした場合、そのままだとリンク先がPCの方になっちゃうのでそこだけ /i になるよう調整した程度です。
あと、iPod Touch だからなのかよく分かりませんが、ページ内リンクがうまく機能しなくて、ググッても出てこなくて困ったりしました。
普通に動くのかなぁ・・・?
最初は、yuga.js のスムーズスクロールの関係かと思って止めてみたけどうまく飛ばないので、ウチのサイトがいけないのかと思って他のサイトを覗いて試してみても飛ばなかった。
他のサイトをもう少し見てたら、一部のスムーズスクロールだと上手く動くのが確認できたので、今回はそれで対応。
コリスさんのスムーズスクロールを使わせてもらいました。
だいたいこんな感じでしょうか。
