ハイレベルCSS実践講座 東京2008年1月20日 | サイバーガーデンbizに行ってきました。
どんな感じかはbizを見ていただくとして。
内容としては、いちおう大半が復習で、やっべ全然知らない。。。っていう状況はほとんど無かったんですけど、Operaでinput type="button"のvalue値の消し方が知らなくってやるせない気持ちだったのですが、参加者の方もあんまり知ってる人は居ないと思われたので、世間の認知度もあんまり無いのかな?
ボクの場合、今までinput type="image" でやってたので、こういう状況になった事が無かったんですよ。えぇ。
まぁ言い訳はいいとして、そんな訳で、方法をば。


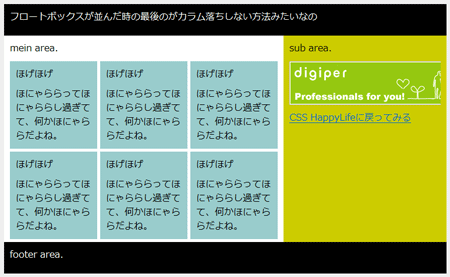
 どことなく良くありそうなリストのサンプルです。
どことなく良くありそうなリストのサンプルです。